排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
编辑器
分类:
编辑器
百度编辑器默认有本地缓存。存储在localstorage中。
可以防止用户在写文章的时候意外关闭后不至于之前写的内容会丢失
读取本地保存的缓存
var val = localStorage.getItem("ueditor_preference");
alert(val);这样是读取的所有内容,比如你在很多页面上都报错了缓存,想要读取单独的取,
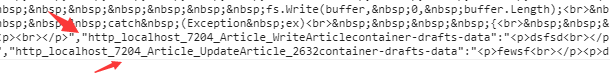
需要当前url+container-drafts-data
因为他的格式就是这样的:

我们可以通过location.href取出来当前页面,然后把://等替换成_连接即可
代码如下:
//取出来百度编辑器全部缓存
var val = localStorage.getItem("ueditor_preference");
//把缓存json字符串转化成json对象
var jsonobj = JSON.parse(val);
console.log(jsonobj);
//取出当前页面的缓存信息
//alert(location.href.replace("://","_").replace(/[/:]/g, "_"));
var baiurl = location.href.replace("://", "_").replace(/[/:]/g, "_") + "container-drafts-data";//构建对应页面的格式
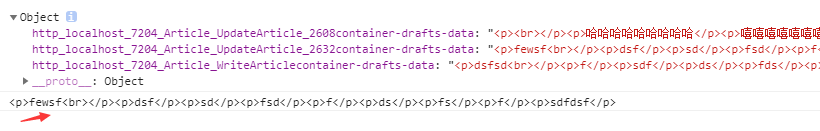
console.log(jsonobj[baiurl]);这里解释一下:location.href.replace("://", "_").replace(/[/:]/g, "_")
前面的是先替换://为_
后面的replace(/[/:]/g, "_"):是把所有的/与:替换成_, 相当于中间就是需要替换的内容[/:],然后/g表示替换字符串中的所有
大家可以看到我们把当前页面的数据已经正确的读取到了:

注意外网使用的时候:域名中间的点也要替换成:_
var baiurl = location.href.replace("://", "_").replace(/[/:.]/g, "_") + "container-drafts-data";//构建对应页面的格式正则表达式里边多加一个.就好了
把缓存内容添加到百度编辑器里边
//百度编辑器加载完成读取本地缓存的内容
ue.ready(function () {
ue.execCommand('drafts');
});删除本地保存的缓存
当用户保存后就可以删除本地的缓存,不然写新文章的时候也出现上一次的内容用户体验就不太好了
localStorage.removeItem("ueditor_preference");欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


