 50010702506256
50010702506256

 分类:
前端
分类:
前端
想给评论功能加上表情,传图片,贴代码等功能。所以就要把textarea换成一个编辑器。
以为很简单的就是把textarea替换一下就行了吧,但是实际做的过程中还是遇到不少的坑
主要就是样式问题。

 这种样式多了,样式冲突问题是真的坑,调着太费时间了
这种样式多了,样式冲突问题是真的坑,调着太费时间了
本来觉得没有什么好记录的,都是些小问题,何同学说可以记录一下,然后觉得好像也有点东西可以说一下。
第一个问题:是把编辑器的样式拷贝过来,然后样式大面积冲突
展示文章的界面会有很多layui样式的影响(tip:编辑器是使用的Layui的编辑器)
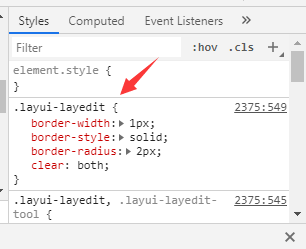
解决办法就是不用把整个layui样式拷贝过来,只拷贝编辑器相关的样式过来
但是这里要注意,不要直接在浏览器调试的状态下去拷贝样式

样式少还无所谓,像这种比较多的样式,还是直接在样式表里边去ctrl+f查找然后拷贝出来吧
第二个问题:表情选择框展示的问题

会出现这样的展示问题
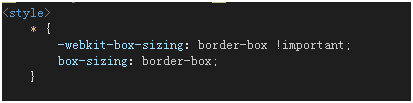
讲过查看是因为这个全局样式影响到了

但是如果全部注释掉又有问题,所以想办法把他限制的范围小一点,后面发现其实把第一句注释掉就好了
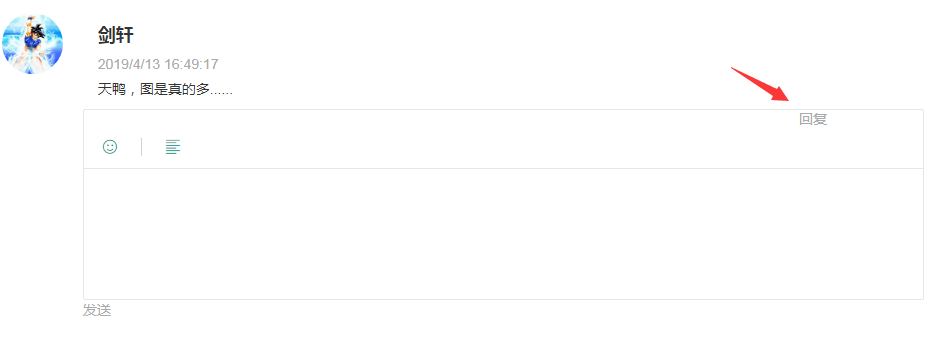
第三个问题:子评价样式错乱的问题

这个评论也是有点坑,回复出现在了工具栏的里边,而且也把工具栏撑开了

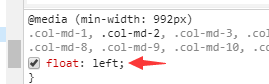
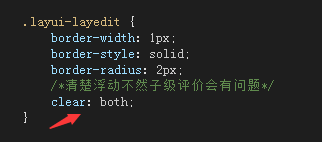
经过检查是因为浮动问题,所以我们在提出来的样式,编辑器的位置加上一个清除浮动,搞定!

第四个问题:子评价分隔线样式问题

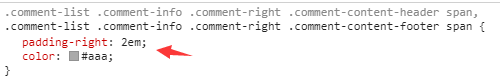
这个是因为margin值的问题

老规矩,两个解决方法
1:让上面这个样式的作用域变小,让他作用不到编辑器里边span
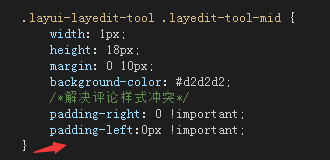
2:把编辑器里边那个span设置一个样式加上!important就可以以他为标准了
我这里选择的后者


 好了就写这么多吧,好像还有其他样式问题,不记得了
好了就写这么多吧,好像还有其他样式问题,不记得了
对我这种主要写逻辑的来说,调这种样式兼容问题是真的花时间


 成长就会踩坑,多踩几个坑,样式慢慢会提升一点
成长就会踩坑,多踩几个坑,样式慢慢会提升一点
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)


