排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
.NET MVC
分类:
.NET MVC
@helper可以在视图定义一个公共块,这样就可以实现代码的重复调用
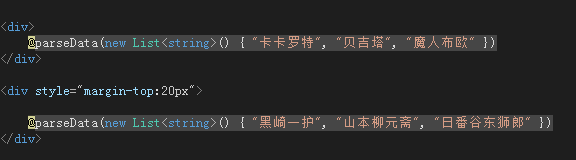
下面来一个很简单的例子:

就是输出一个list的数据。实际项目中,可以传递多个参数,实现复杂的逻辑
调用也很简单:

这里调用了两次,输出效果如下:


 最后那个分号请忽略
最后那个分号请忽略
上面的写法只能是在一个页面中使用,如果要在所有页面中都使用,可以在代码写到app_code里边到达所有页面
共享的目的
其实也很简单把@helper代码写到App_code文件夹里边就行了

然后访问的时候加上类名就好了

不过总感觉这玩意放到app_code中不是太好
1:项目中默认没有app_code文件夹,这是不是意味着什么
2:放到app_code中后居然不能使用@html了,不太舒服
3:发布的时候不太安逸
4:视图放到app_code文件夹,这样看着总感觉不是太舒服....
5:net core中好像并没有这个东东了,不知道是不是被某个东西替代了
如果要所有地方都能访问,推荐使用@functions或者自己扩展htmlhelper,但是你可能不需要这些,可能更希望像@helper这样
的代码和html混编很方便的,那么使用分布页吧,感觉爽多了,例如上面那个小例子换成分部页来写。
首先在shared文件夹中创建好分部页

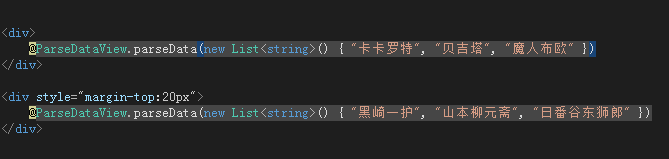
分部页中直接解析Model非常的简单

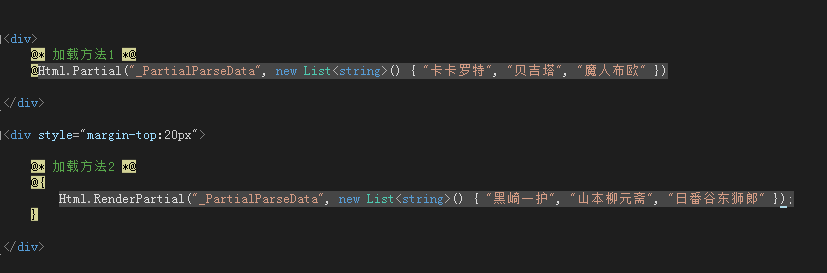
然后使用也很简单

这里只介绍了两种加载方法,只传递了一个参数,当然也可以使用先访问控制器的方式加载分部页,还有传递多个参数这里就不说了
看分部页的专栏吧,反正感觉分部页比那个全局访问的@helper爽

欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


