排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
编辑器
分类:
编辑器
首先监听百度编辑器的全屏事件
ue.addListener('beforefullscreenchange', function (event, isFullScreen) {
if (isFullScreen == true) {
//全屏
}
else {
//取消全屏
}
});删除百度编辑器本身的全屏事件
但是只这样呢还不行,因为百度编辑器本身也自己的全屏事件,所以需要删除它本身的全屏事件
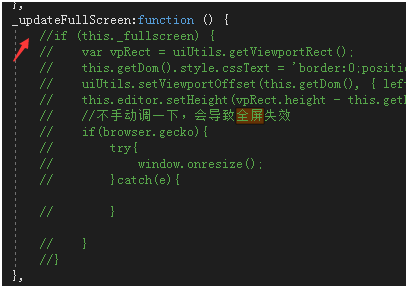
直接在百度编辑器源代码中去搜索全屏关键字,然后找到注释掉就好了,其实就是如下这段代码

当然要注意一下,百度编辑器js有一个是压缩版本,一个是非压缩版本,我们只能休息非压缩版本的

如上图就是非压缩版本的,我们修改后在自己压缩一下就好了,提高加载速度嘛
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


