排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
.NET MVC
分类:
.NET MVC
如果我们直接通过model传递匿名对象,是不行滴
后台通过model传递一个匿名对象
public ActionResult Index()
{
return View(new { username = "aaaa", age = 66 });
}前台访问
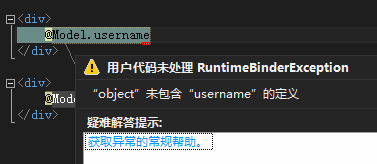
<div> @Model.username </div> <div> @Model.age </div>
然后就会看到正常的报错现象

这是因为匿名对象的作用域问题
下面我们扩展一下mvc自己实现这个功能
思路:重写View方法,把model传递的匿名对象进行反射处理,把反射后的值动态构建成一个dynamic就搞定了!
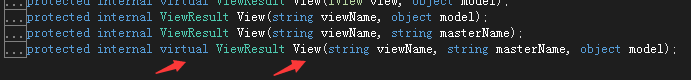
首先需要重写的方法就是这个,如果看源码就会发现其他那些view都会调用这个方法的,所以我们重写他。

首先看看实现代码
protected override ViewResult View(string viewName, string masterName, object model)
{
dynamic viewModel = new ExpandoObject();
//动态构建viewmodel
var dic = (IDictionary<string, object>)viewModel;
//反射拿到属性
var porps = model.GetType().GetProperties();
foreach (var item in porps)
{
//拿到属性的名字
string name = item.Name;
//拿到属性的值
object value = item.GetValue(model);
dic.Add(name, value);
}
//把动态构建的dynamic给到model
model = viewModel;
//调用刚父类的方法,当然也可以自己实现
return base.View(viewName, masterName, model);
}然后看看效果
先把后端修改一下值,皮一下

public ActionResult Index()
{
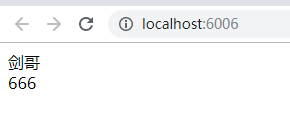
return View(new { username = "剑哥", age = 666 });
}前台不用修改直接运行

当然最好不要去修改view方法本身的逻辑,还是自己自定义一个viewresult来返回对象好 ,
暂时就先这样了,后面在补,HI去了

欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


