排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
CSS
分类:
CSS
其实很简单直接给table设置一个margin:top auto就可以了
layer:
layer.open({
type: 1,
title: "更新",
area: ["350px", "260px"],
content: $("#updatediv"),
btn: ["确定", "取消"],
});html:
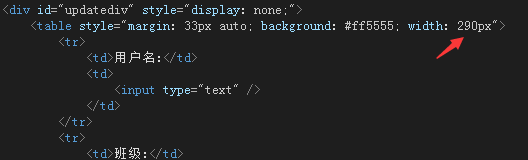
<div id="updatediv" style="display: none;"> <table style="margin: 33px auto; background: #ff5555; width: 290px"> <tr> <td>用户名:</td> <td> <input type="text" /> </td> </tr> <tr> <td>班级:</td> <td> <input type="text" /> </td> </tr> <tr> <td>学号:</td> <td> <input type="text" /> </td> </tr> </table> </div>
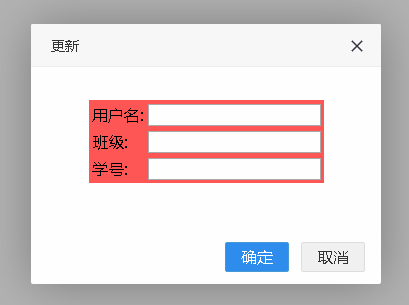
效果如下:

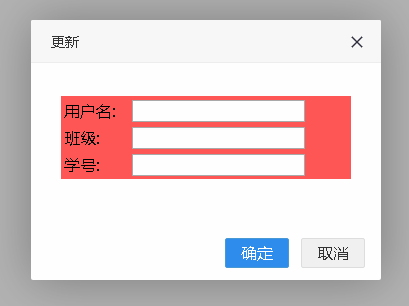
注意:这个时候反而不能给表格设置宽度,不然它是以这个宽度来居中,内容就不一定了

效果就变成了这样了:

欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


