排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
Js相关
分类:
Js相关
比如我们在前台有个非常简单的验证

然后就是一个提交,这个时候我们怎么能绕过这些验证呢,什么验证无所谓,只要我们能看到代码分析到代码。
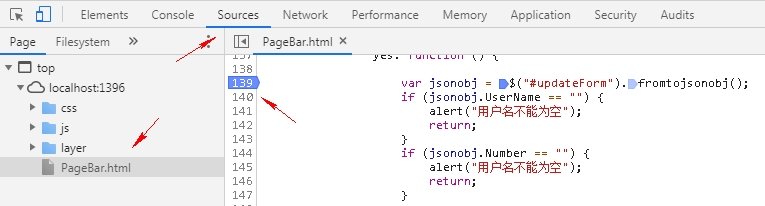
利用google浏览器的调试即可:
在里边代码打一个断点

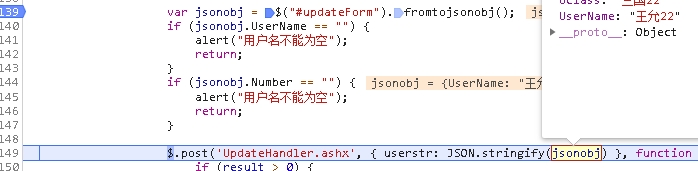
然后f10一步一步的正常运行,到验证通过为止

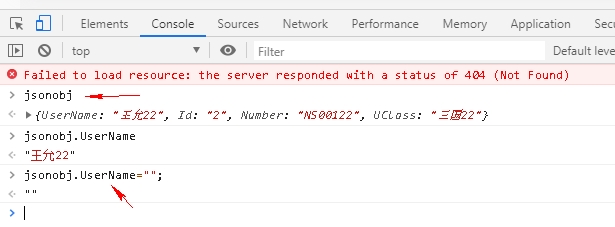
然后切换到console,我们就可以查看和修改需要的对象了

修改后提交到后台即可,所以前台的验证不会很安全还是需要后台验证
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


