排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
前端
分类:
前端

代码:
layer.open({
type:1,
area: ["300px", "300px"],
content: $("#addvieww")
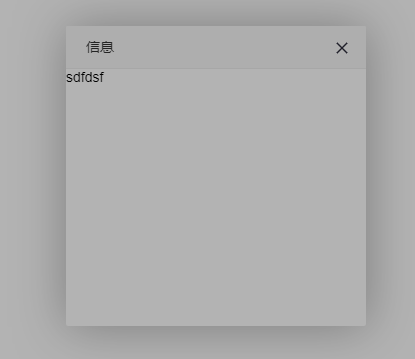
});分析代码是因为弹窗里边的内容并没有在遮罩层下面,所以才会出现这种情况

可以看到遮罩层下面根本没有内容,内容是在原来的位置
所以我们可以尝试把遮罩层的内容放进来
layer.open({
type:1,
area: ["300px", "300px"],
content: $("#addvieww"),
success: function (layero) {
//把内容放到遮罩层里
var mask = $(".layui-layer-shade");
mask.appendTo(layero.parent());
}
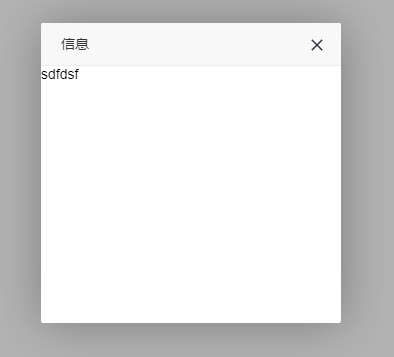
});效果如下:

欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


