排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
随笔
分类:
随笔
使用腾讯防水墙接入滑动验证效果,防止恶意、可疑用户登陆
接入代码还是很简单
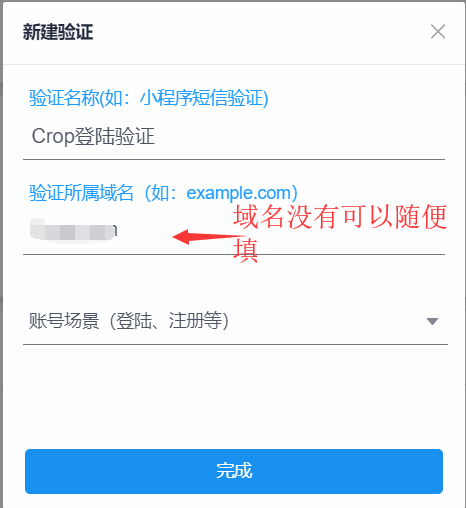
首先要去腾讯防水墙注册账号,登陆后创建验证 官方地址:https://007.qq.com

创建之后点击到【快速接入】可以查看到appid和秘钥:

嗯~准备工作已完成,下面就是代码进行客户端接入和服务器接入了
一、客户端接入:
客户端接入即前端引入html和js代码(非常简单)
1、引入js
<script src="https://ssl.captcha.qq.com/TCaptcha.js"></script>
2、验证按钮(这个一般就是你的登陆按钮,按照腾讯固定格式)
<button type="button" class="pn" id="TencentCaptcha" data-appid="你的data-appid" data-cbfn="callback">进入后台系统</button>
为了后台传值验证我这里加了2个隐藏的input用于存储回调的票据和随机字符串
<!--防水墙票据、字符串 begin--> <input type="hidden" value="" name="ticket" id="ticket"> <input type="hidden" value="" name="randstr" id="randstr"> <!--防水墙票据、字符串 end-->
3、回调函数
<script>
window.callback = function(res) {
if (res.ret === 1) {//验证失败
alert("未通过验证,请重新验证");
return;
}
if (res.ret === 0) {//验证成功
//这里就是给上面的2个标签赋值
$('#ticket').attr('value', res.ticket);//回调的票据
$('#randstr').attr('value', res.randstr);//回调的字符串
PreventLogin();
}
}
</script>贴一个完整一点的代码:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Login</title>
<script src="https://ssl.captcha.qq.com/TCaptcha.js"></script>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script>
window.callback = function (res) {
if (res.ret === 1) {//验证失败
alert("未通过验证,请重新验证");
return;
}
if (res.ret === 0) {//验证成功
//这里就是给上面的2个标签赋值
$('#ticket').attr('value', res.ticket);//回调的票据
$('#randstr').attr('value', res.randstr);//回调的字符串
//提交表单
$("#loginform").submit()
}
}
</script>
</head>
<body>
<div align="center">
<h1>tnblog统一认证登录中心</h1>
<form method="post" id="loginform" action="/account/Login">
<!--防水墙票据、字符串 begin-->
<input type="hidden" value="" name="ticket" id="ticket">
<input type="hidden" value="" name="randstr" id="randstr">
<!--防水墙票据、字符串 end-->
用户名:<input type="text" name="userName" /><br />
密 码:<input type="password" name="password" />
<input type="hidden" name="returnUrl" value="@ViewData["returnUrl"]" /> <br />
<input type="button" id="TencentCaptcha" data-appid="你的data-appid" data-cbfn="callback" value="登录" />
</form>
</div>
</body>
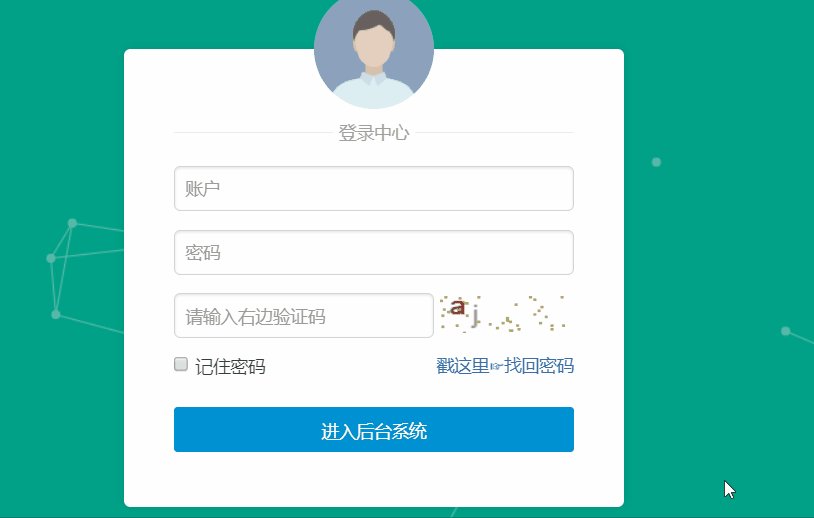
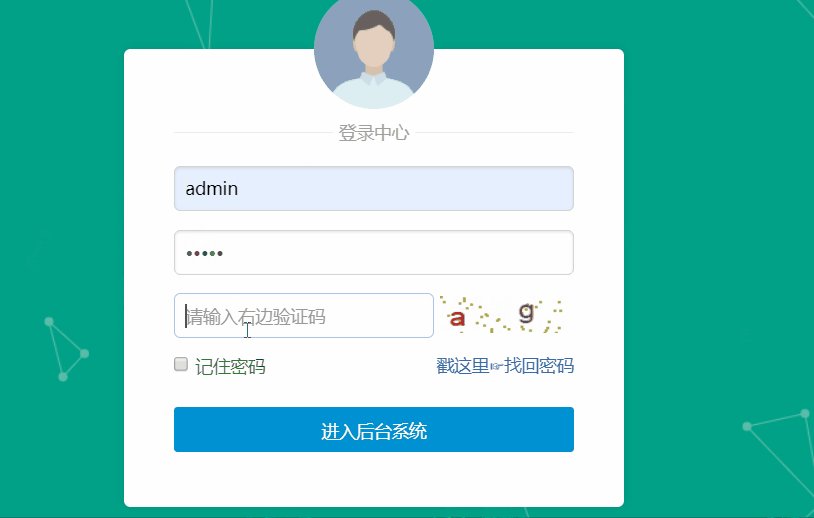
</html>至此客户端接入就已经完成了,现在就可以看到效果了(登录样式请忽略):

二、服务器接入:
在验证完成后,客户端收到获得一个验证票据(ticket)。将票据上传至服务器,并发送GET请求到下方接口可以校验验证码的票据,判断当次验证是否成功。
后台代码写在登陆之前:
URL: https://ssl.captcha.qq.com/ticket/verify
| 字段名 | 描述 |
|---|---|
| aid (必填) | 2096******* |
| AppSecretKey (必填) | 0CB7wV-**********dA1koXQ** |
| Ticket (必填) | 验证码客户端验证回调的票据 |
| Randstr (必填) | 验证码客户端验证回调的随机串 |
| UserIP (必填) | 提交验证的用户的IP地址(eg: 10.127.10.2) |
后台代码:
[HttpPost]
public async Task<IActionResult> Login(string userName, string password, string verifycode, string ticket, string randstr, string returnUrl = null)
{
//验证腾讯的防水墙
#region 防水墙验证(Get请求)
string url = "https://ssl.captcha.qq.com/ticket/verify?";//请求地址
//参数
string aid = _aid;//你的appid
string AppSecretKey = _AppSecretKey;//你的App Secret Key
string UserIp = HttpContext.Connection.RemoteIpAddress.ToString();
//获取id方法2
//string UserIp = HttpContext.Request.UserHostAddress
string parameters = string.Format("aid={0}&AppSecretKey={1}&Ticket={2}&Randstr={3}&UserIP={4}", aid, AppSecretKey, ticket, randstr, UserIp);
url = url + parameters;
//http get请求
HttpClient httpClient = new HttpClient();
string resulttoken = await httpClient.GetAsync(url).Result.Content.ReadAsStringAsync();
//验证结果
TencentCaptchaResultData tencentCaptcha = JsonConvert.DeserializeObject<TencentCaptchaResultData>(resulttoken);
//1:表示验证通过 0:失败
if (tencentCaptcha.response != 1)//失败则抛出异常,反之就进行后面的用户密码验证,判定是否等成功
{
throw new Exception("防水墙验证失败!");
}
#endregion
ViewData["returnUrl"] = returnUrl;
#region 内部账户验证
return Redirect(returnUrl);
#endregion
}TencentCaptchaResultData 就是一个方便反序列的实体而已:
public class TencentCaptchaResultData
{
public int response { get; set; }
public string evil_level { get; set; }
public string err_msg { get; set; }
}三、自发起验证
默认的方式是用的按钮的id等标识触发的验证,但是有些时候想要自己控制触发,而不是默认的这样
这样还可以灵活的控制触发验证的时间点,比如需要通过客户端的验证才去触发滑块验证等操作
先生成一个验证码对象
// 直接生成一个验证码对象
var captcha1 = new TencentCaptcha('你的appid', function (res) {
if (res.ret === 1) {//验证失败
alert("未通过验证,请重新验证");
return;
}
if (res.ret === 0) {//验证成功
//这里就是给上面的2个标签赋值
$('#ticket').attr('value', res.ticket);//回调的票据
$('#randstr').attr('value', res.randstr);//回调的字符串
//js提交表单到后台(在这里指定提交方式和提交的页面)
$("#LoginForm").attr("method", "post");
$("#LoginForm").attr("action", "/Login/ExecLogin?" + '@ViewBag.pjurl').submit();
}
});使用的时候直接 对象.show即可。可以创建多个对象也可以在任何时间节点使用更灵活
captcha1.show();//发起验证
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


