排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
前端
分类:
前端
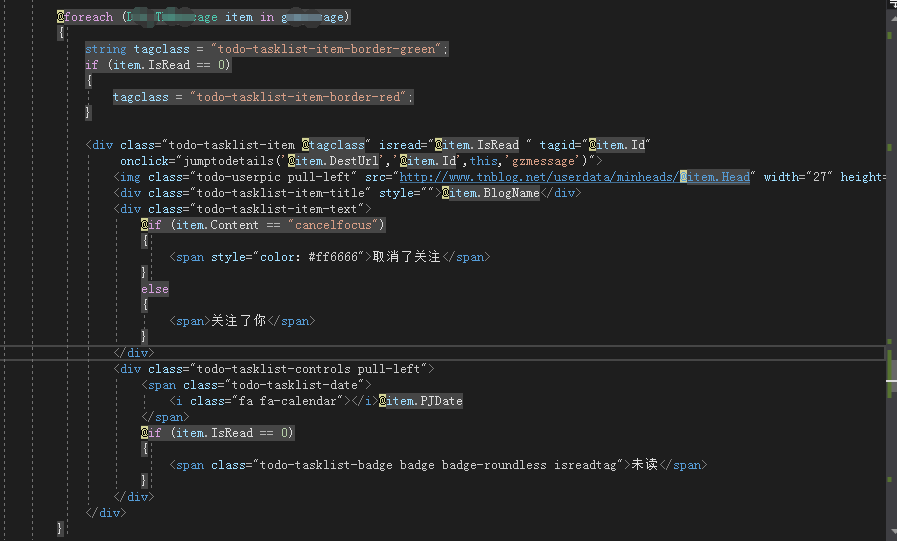
原先的写法是使用razor直接解析的:

里边涉及到属性绑定,判断,方法判断等
使用vue改写如下:
html:
<div id="focusMessage">
<div v-for="item in focusMessage" class="todo-tasklist-item"
v-bind:class="item.isRead==0?'todo-tasklist-item-border-red':'todo-tasklist-item-border-green'"
v-bind:isread="item.isRead" v-bind:tagid="item.id" v-on:click="jumptodetails($event,item)">
<img class="todo-userpic pull-left" v-bind:src="item.head|imgsrc('http://www.tnblog.net/userdata/minheads/')" width="27" height="27">
<div class="todo-tasklist-item-title" style="">{{item.blogName}}</div>
<div class="todo-tasklist-item-text">
<span v-if="item.content=='cancel'">取消了关注</span>
<span v-else>关注了你</span>
</div>
<div class="todo-tasklist-controls pull-left">
<span class="todo-tasklist-date">
<i class="fa fa-calendar"></i>{{item.pjDate}}
</span>
<span v-if="item.isRead==0" class="todo-tasklist-badge badge badge-roundless isreadtag">未读</span>
</div>
</div>
</div>js:
<script>
var vm = new Vue({
el: '#focusMessage',
data: {
focusMessage: []
},
filters: {
imgsrc: function (head, needurl) {
return needurl + head;
}
},
methods: {
jumptodetails: function (event, item) {
console.log(item);
//调用父页面本身的jumptodetails方法,event.currentTarget是要通过jquery获取dom对象
jumptodetails(item.destUrl, item.id, event.currentTarget, 'gzmessage')
}
}
});
</script>jquery获取vue.js中点击的元素对象可以参考:http://www.tnblog.net/aojiancc/article/details/3343
收工吃饭吃饭!


欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


