排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
CSS
分类:
CSS
bootstrap3中的写法:
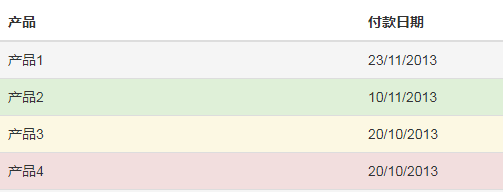
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 上下文类</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <table class="table"> <caption>上下文表格布局</caption> <thead> <tr> <th>产品</th> <th>付款日期</th> <th>状态</th> </tr> </thead> <tbody> <tr class="active"> <td>产品1</td> <td>23/11/2013</td> <td>待发货</td> </tr> <tr class="success"> <td>产品2</td> <td>10/11/2013</td> <td>发货中</td> </tr> <tr class="warning"> <td>产品3</td> <td>20/10/2013</td> <td>待确认</td> </tr> <tr class="danger"> <td>产品4</td> <td>20/10/2013</td> <td>已退货</td> </tr> </tbody> </table> </body> </html>
效果:
bootstrap4中的写法:
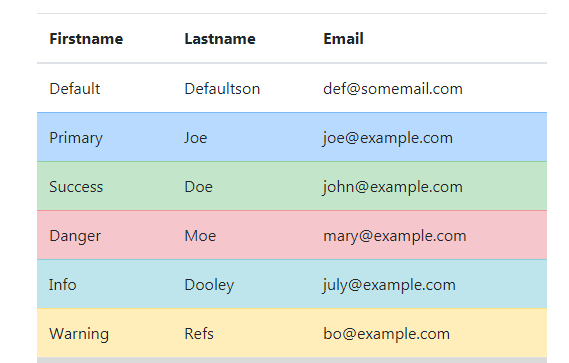
<table class="table"> <thead> <tr> <th>产品</th> <th>付款日期</th> <th>状态</th> </tr> </thead> <tbody> <tr class="table-active"> <td>产品1</td> <td>23/11/2013</td> <td>待发货</td> </tr> <tr class="table-success"> <td>产品2</td> <td>10/11/2013</td> <td>发货中</td> </tr> <tr class="table-warning"> <td>产品3</td> <td>20/10/2013</td> <td>待确认</td> </tr> <tr class="table-danger"> <td>产品4</td> <td>20/10/2013</td> <td>已退货</td> </tr> </tbody> </table>
效果:
颜色会深一些,如果想要保持bootstrap3中的写法可以自己写一下样式:
.table-active {
background-color: #f5f5f5;
}
.table-active>td {
background-color: #f5f5f5;
border-color: #f5f5f5
}
.table-success>td {
background-color: #dff0d8;
border-color: #dff0d8
}
.table-success {
background-color: #dff0d8
}
.table-warning>td {
background-color: #fcf8e3;
border-color: #fcf8e3
}
.table-warning {
background-color: #fcf8e3
}
.table-danger>td {
background-color: #f2dede;
border-color: #f2dede
}
.table-danger {
background-color: #f2dede
}欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


