排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
原
css3伪类选择器 nth-child , 循环变色,循环颜色。css最后一个元素。css找到某个子级别
 分类:
前端
分类:
前端
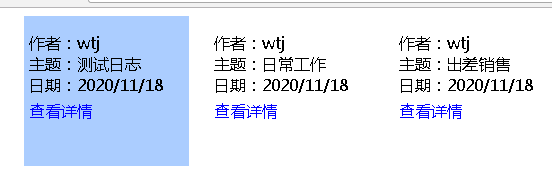
选中第一个元素:
.container > div:first-child {
background: #abcdff;
}
选中最后一个可以使用last-child
.container > div:last-child{
background: #abcdff;
}
子级的限制也可以使用样式等选择器
.labroom-rank-content > .labroom-rank-wapper:last-child
{
border-bottom:none
}
还可以不用限制父级,直接用一个限制即可
.labroom-rank-wapper:last-child
{
border-bottom:none
}用元素来限制也可以
p:last-child{
background:#ff0000;
}
可以通过传递具体的数字选中具体的子元素:
.container > div:nth-child(1) {
background: #abcdff;
}
.container > div:nth-child(2) {
background: #ffabcd;
}
.container > div:nth-child(3) {
background: #aacc66;
}
.container > div:nth-child(4) {
background: #EDC951;
}
可以通过n表示变量,例如实现基偶选择:
.container > div:nth-child(2n+1) {
background: #abcdff;
}
.container > div:nth-child(2n) {
background: #ffabcd;
}
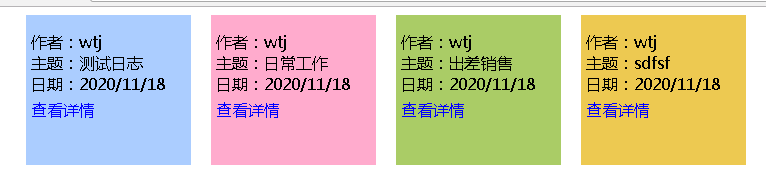
可以实现周期颜色轮换,例如4个颜色一个周期:
.container > div:nth-child(4n-1) {
background: #abcdff;
}
.container > div:nth-child(4n-2) {
background: #ffabcd;
}
.container > div:nth-child(4n-3) {
background: #aacc66;
}
.container > div:nth-child(4n) {
background: #EDC951;
}
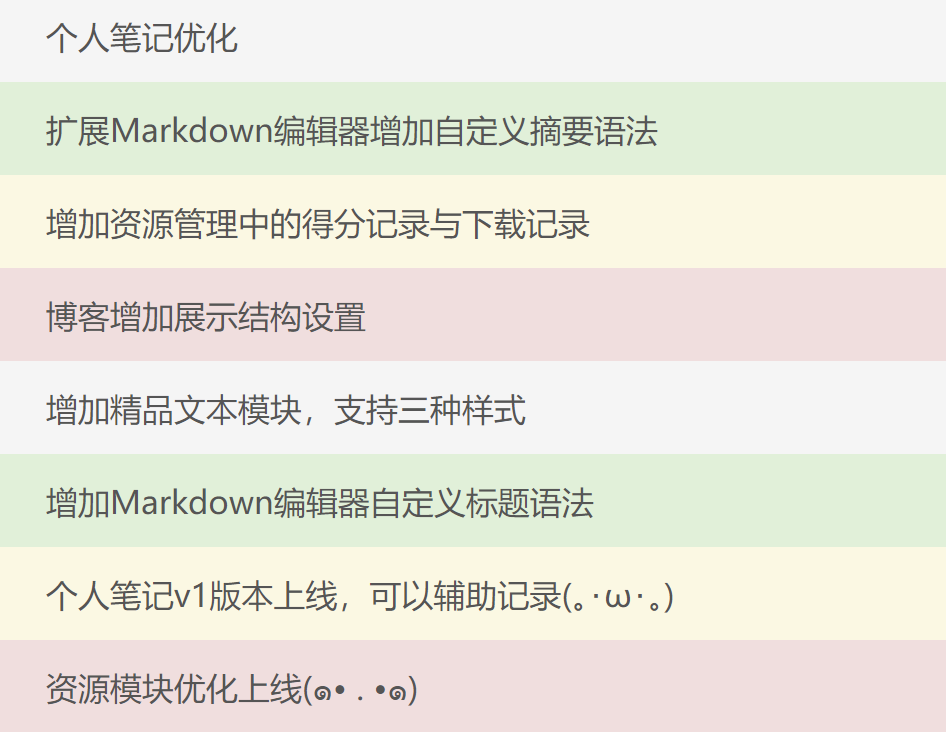
bootstrap表格周期变色:
.tnblog-about-update > tr:nth-child(4n-3) {
background-color: #f5f5f5;
}
.tnblog-about-update > tr:nth-child(4n-2) {
background-color: #dff0d8;
}
.tnblog-about-update > tr:nth-child(4n-1) {
background-color: #fcf8e3;
}
.tnblog-about-update > tr:nth-child(4n) {
background-color: #f2dede;
}
.tnblog-about-update > tr:nth-child(4n-3) > td {
background-color: #f5f5f5;
border-color: #f5f5f5
}
.tnblog-about-update > tr:nth-child(4n-2) > td {
background-color: #dff0d8;
border-color: #dff0d8
}
.tnblog-about-update > tr:nth-child(4n-1) > td {
background-color: #fcf8e3;
border-color: #fcf8e3
}
.tnblog-about-update > tr:nth-child(4n) > td {
background-color: #f2dede;
border-color: #f2dede
}效果如下:
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


