排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
.NET Core
分类:
.NET Core
可以使用命令的时候修改启动端口很方便
dotnet run --urls="http://*:5006"
 配置UseKestrel:
配置UseKestrel:
贴下代码方便复制:
webBuilder.UseUrls("http://*:9003");也可以一次性设置多个地址同时支持http与https

在appsettings.json中配置Kestrel
代码如下,看Kestrel的配置
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"Kestrel": {
"Limits": {
"MaxConcurrentConnections": 100,
"MaxConcurrentUpgradedConnections": 100
},
"DisableStringReuse": true,
"EndPoints": {
"Http": {
"Url": "http://*:8805" // 端口自己改吧
}
}
}
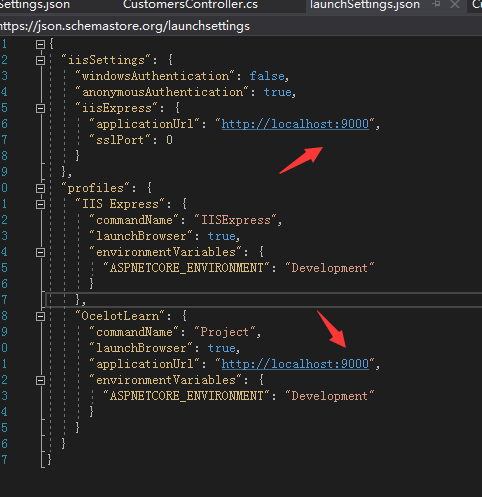
}还可以在launchSettings.json

注意:6000这个端口设置后浏览不起估计是被其他程序占用了
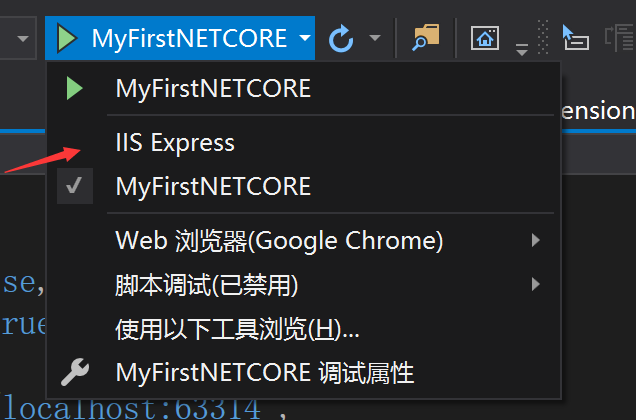
iisSettings对应着iis express的启动方式,另外一个正好对应着项目命子(我这个是后加的所以没有对应上而已)

欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


