排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
编辑器
分类:
编辑器
在使用百度euditor的编辑器时,我们经常需要对上传的图片进行拉伸修改大小。当euditor的编辑框不随内容的增加而调节高度时,实现的是编辑框内部滚动时,就会出现以下bug。
出现的蓝色调节尺寸的框与图片的位置相差比较多,当内容比较多是,下面的图片调节框在全屏下基本看不到。
这个高度调节可以通过修改ueditor.all.js的代码来实现调节框位置与图片位置一致
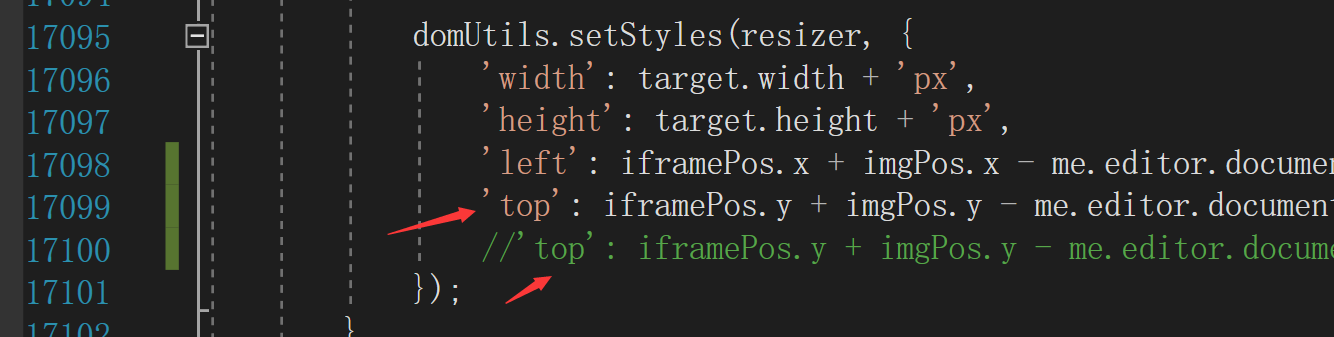
原代码:
'top': iframePos.y + imgPos.y - me.editor.document.body.scrollTop - editorPos.y - parseInt(resizer.style.borderTopWidth) + 'px'
修改为:
'top': iframePos.y + imgPos.y - me.editor.document.documentElement.scrollTop - editorPos.y - parseInt(resizer.style.borderTopWidth) + 'px'
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


