 50010702506256
50010702506256

 分类:
微服务
分类:
微服务
HttpReports介绍
HttpReports 基于.Net Core 开发的APM监控系统,使用MIT开源协议,主要功能包括,统计, 分析, 可视化, 监控,追踪等,适合在微服务环境中使用。
github:https://github.com/dotnetcore/HttpReports
在线预览: http://apm.nonop.cn
账号: admin 密码 123456
主要功能
接口调用指标分析
多服务节点数据聚合分析
慢请求,错误请求分析
接口调用日志查询
多类型预警监控
HTTP,Grpc 调用分析
分布式追踪
多数据库支持,集成方便
程序性能监控
创建HttpReports监控项目
新建一个 .Net Core 的空Web项目
新建完成后,通过Nuget包分别安装 HttpReports.Dashboard ,HttpReports.MySQL(或者是HttpReports.SqlServer, HttpReports.PostgreSQL看你自己使用的数据库是什么)
或者打开csproj加入如下配置,进行依赖引入
<ItemGroup> <PackageReference Include="HttpReports.Dashboard" Version="2.5.11" /> <PackageReference Include="HttpReports.SQLServer" Version="2.5.11" /> </ItemGroup>
引用完成后,简单配置一下, 修改项目的 appsetting.json 文件:
{
"HttpReportsDashboard": {
"ExpireDay": 3,
"Storage": {
"ConnectionString": "DataBase=HttpReports;Data Source=localhost;User Id=root;Password=123456;",
"DeferSecond": 10,
"DeferThreshold": 100
},
"Mail": {
"Server": "smtp.163.com",
"Port": 465,
"Account": "HttpReports@qq.com",
"Password": "*******",
"EnableSsL": true,
"Switch": true
}
}
}参数介绍:
ExpireDay - 数据过期天数,默认3天,HttpReports 会自动清除过期的数据
Storage - 存储信息
DeferSecond - 批量数据入库的秒数,建议值 5-60
DeferThreshold - 批量数据入库的数量,建议值100-1000
Mail - 邮箱信息,配置监控的话,可以发告警邮件
修改完成后,我们接着修改 Dahboard 项目的 Startup.cs 文件
public void ConfigureServices(IServiceCollection services)
{
services.AddHttpReportsDashboard().AddSQLServerStorage();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseHttpReportsDashboard();
}把Dashboard 程序启动起来,如果没有问题的话,会跳转到Dashboard的登陆页面 默认账号:admin 密码: 123456
现在可视化有了,但是没有数据,我们还需要 给服务端程序,添加 HttpReports 来收集信息。
创建接口:
我新建一个WebAPI 项目 UserService ,来充当用户服务,然后安装 HttpReports
Nuget 引用 HttpReports , HttpReports.Transport.Http。
或者打开csproj加入如下配置,进行依赖引入
<ItemGroup> <PackageReference Include="HttpReports" Version="2.5.11" /> <PackageReference Include="HttpReports.Transport.Http" Version="2.5.11" /> </ItemGroup>
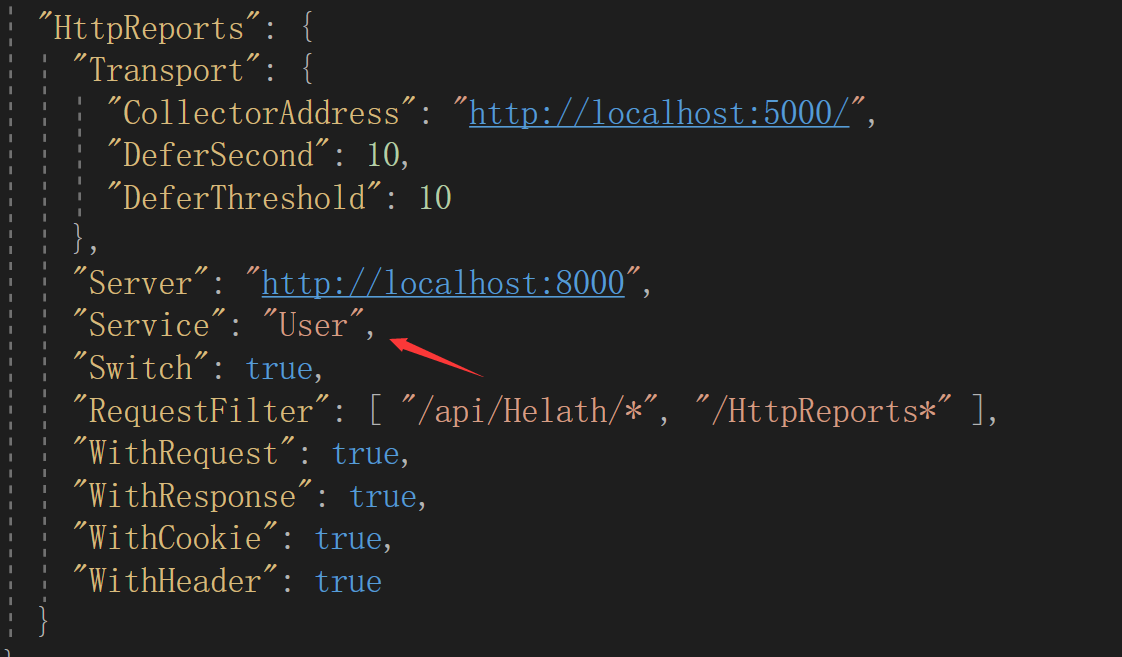
修改 appsettings.json,简单配置一下:
{
"HttpReports": {
"Transport": {
"CollectorAddress": "http://localhost:5000/",
"DeferSecond": 10,
"DeferThreshold": 10
},
"Server": "http://localhost:7000",
"Service": "User",
"Switch": true,
"RequestFilter": [ "/api/Helath/*", "/HttpReports*" ],
"WithRequest": true,
"WithResponse": true,
"WithCookie": true,
"WithHeader": true
}
}参数介绍:
Transport -
CollectorAddress - 数据发送的地址,配置Dashboard 的项目地址即可
DeferSecond - 批量数据入库的秒数,建议值 5-60
DeferThreshold - 批量数据入库的数量,建议值100-1000
Server - 服务的地址,
Service - 服务的名称
Switch - 是否开启收集数据
RequestFilter - 数据过滤,用 * 来模糊匹配
WithRequest - 是否记录接口的入参
WithResponse - 是否记录接口的出参
WithCookie - 是否记录Cookie 信息
WithHeader - 是否记录请求Header信息
修改完成后,我们接着修改 UserService 项目的 Startup.cs 文件
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
services.AddHttpReports().AddHttpTransport();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpReports();
}修改 UserService 项目的启动端口为7000:
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
//webBuilder.UseStartup<Startup>();
webBuilder.UseStartup<Startup>().UseUrls("http://localhost:7000");
});运行项目:刷新下 UserService 的接口,再回到Dashboard的页面上面,已经可以看到数据了,一个简单的服务接入HttpReports,已经完成了。
创建接口集群:
可以在创建一个接口,引用的方式可以上边一样。
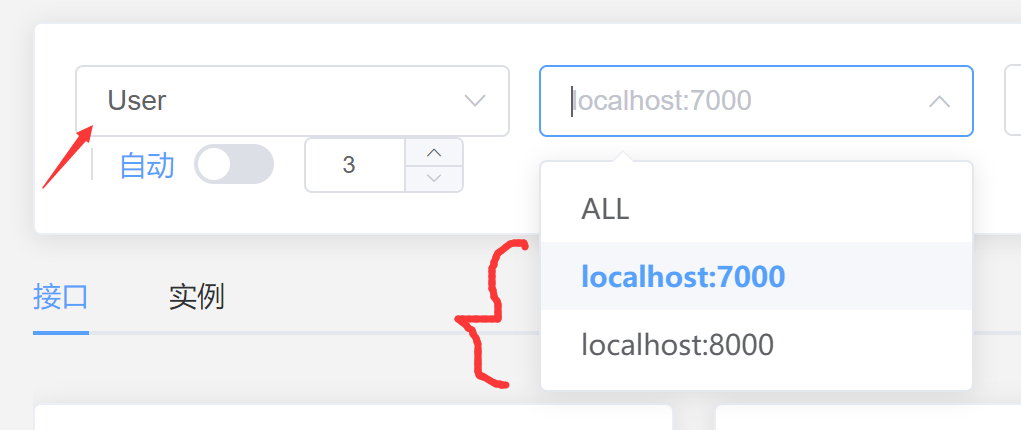
然后配置的地方,只要服务名称,一样就会注入到同一个服务去,当然服务地址要修改一下,可以修改成端口8000
然后运行就可以看到有两个实例,也可以说是集群
实现接口调用-接口关系图:
创建一个api项目取名HttpReports_Order,环境引用的方式可以上边一样。
配置文件:
"HttpReports": {
"Transport": {
"CollectorAddress": "http://localhost:5000/",
"DeferSecond": 10,
"DeferThreshold": 10
},
"Server": "http://localhost:9000",
"Service": "HttpReports_Order",
"Switch": true,
"RequestFilter": [ "/api/Helath/*", "/HttpReports*" ],
"WithRequest": true,
"WithResponse": true,
"WithCookie": true,
"WithHeader": true
}项目端口修改成9000:
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
//webBuilder.UseStartup<Startup>();
webBuilder.UseStartup<Startup>().UseUrls("http://localhost:9000");
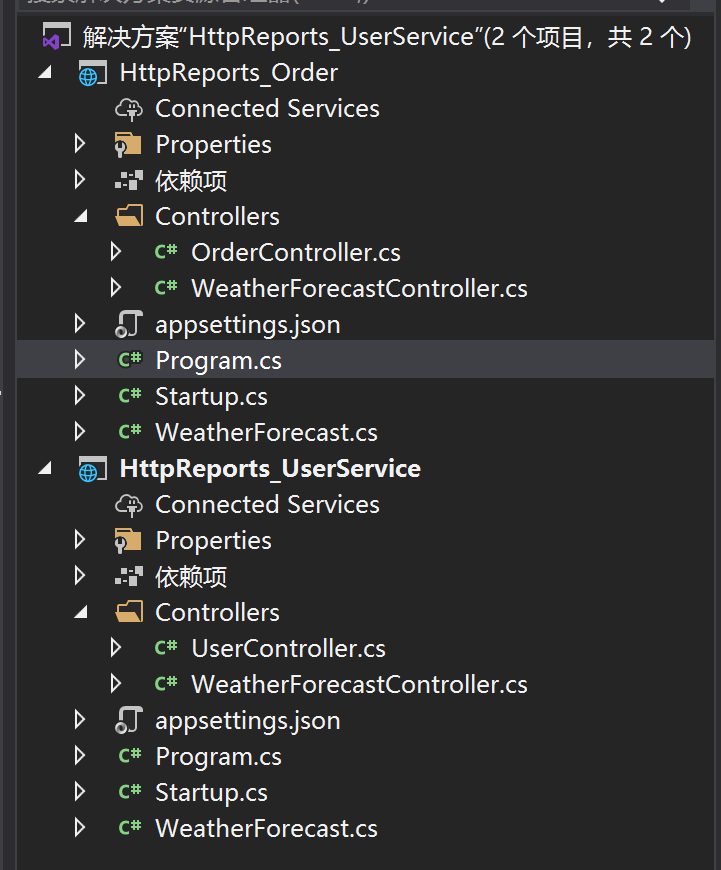
});项目结构如下:
运行项目,可以看到接口会多出来一个
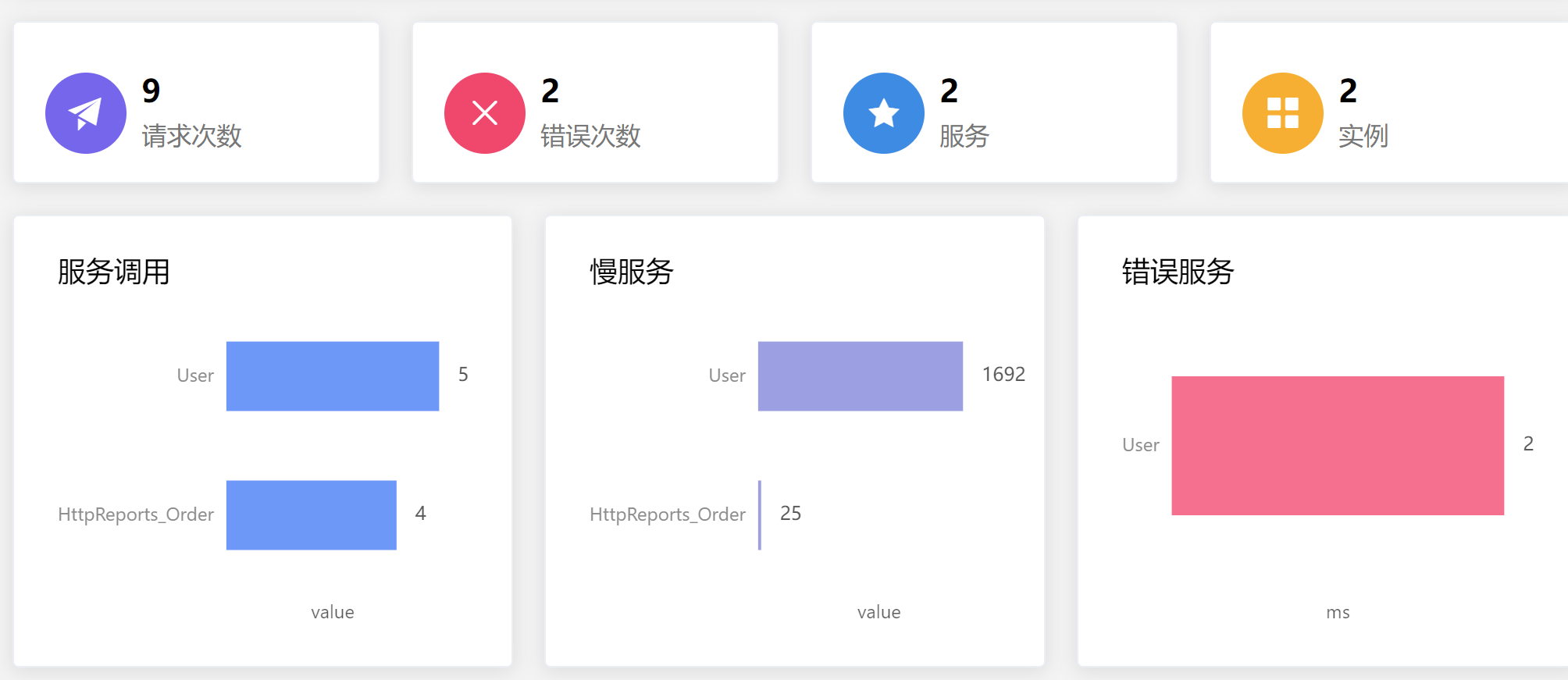
监控如下,我们可以模拟一下,接口请求出错,可以看到被监控到了
使用用户接口模拟调用订单接口:
[HttpGet("{id}")]
public string Get(int id)
{
HttpClient client = new HttpClient();
string reuslt = client.GetAsync("http://localhost:9000/api/order/1").Result.Content.ReadAsStringAsync().Result;
return "value";
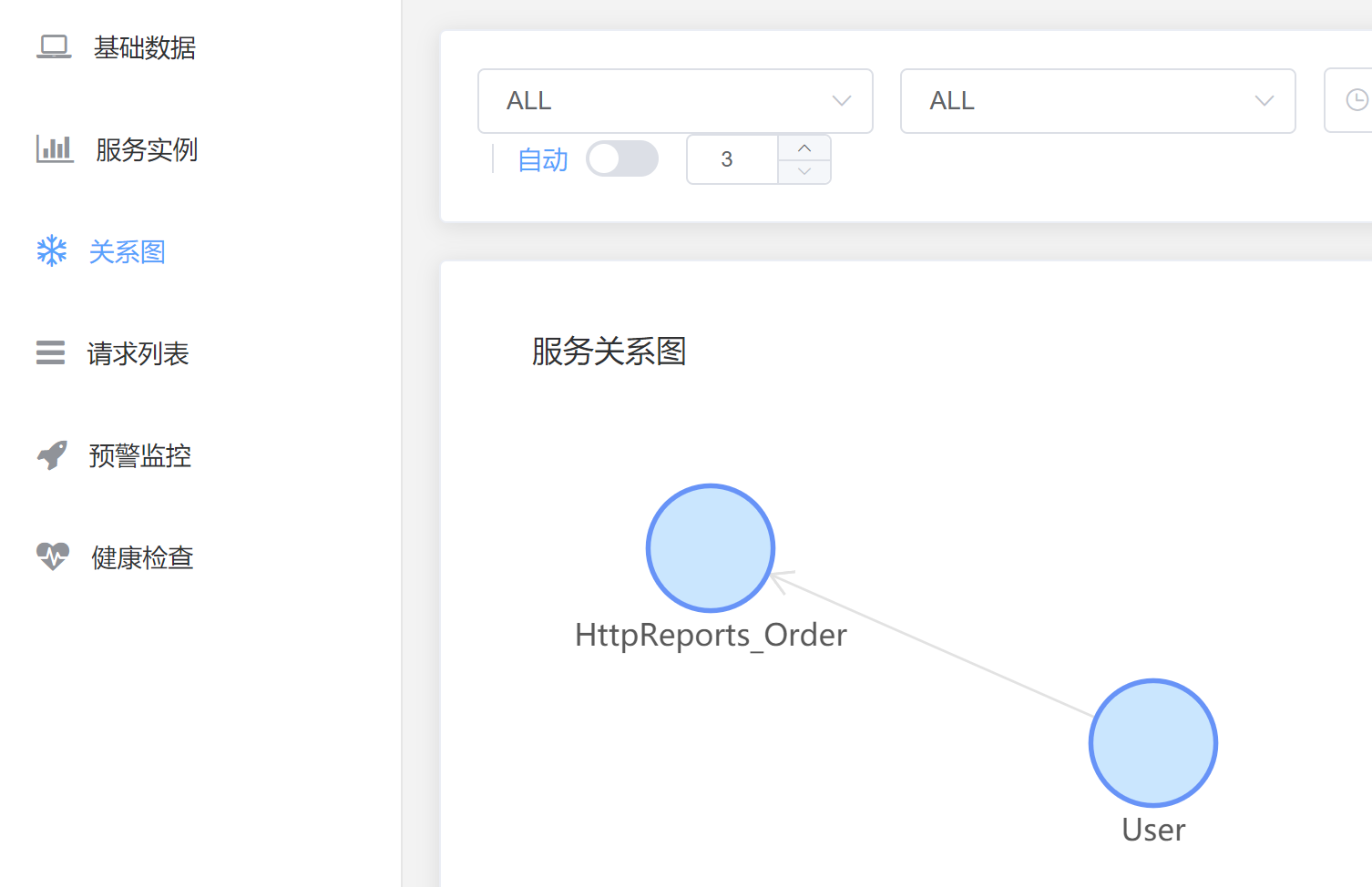
}请求一下接口,然后查看关系图:
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)


