排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
前端
分类:
前端
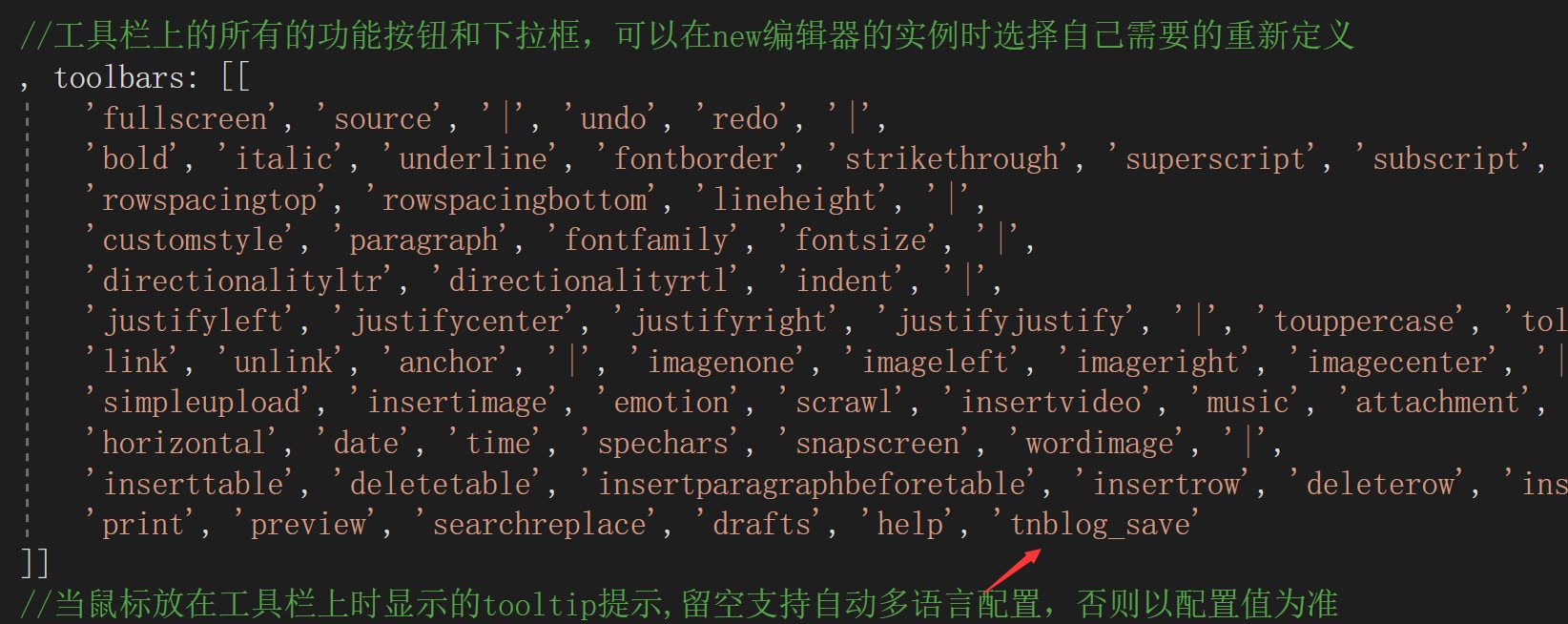
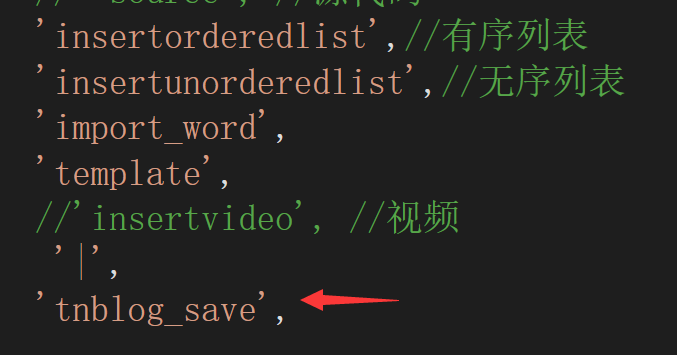
第一步:找到ueditor.config.js文件中的toolbars数组,增加需要的菜单栏名称
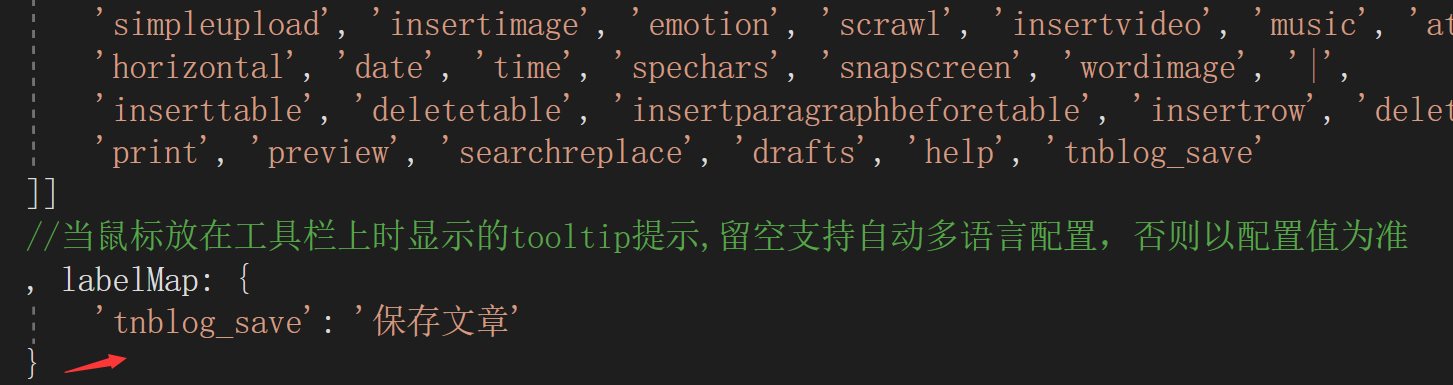
第二步:然后找到labelMap数组,对应着添加一个labelMap,用于鼠标移上按钮时的提示
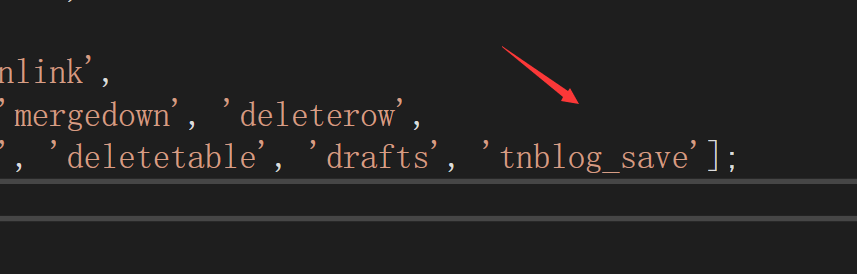
第三步:找到你所引用的ueditor.all.js文件中的btnCmds数组,在其中同样增加一个需要的菜单栏名称,这里的tnblog_save字符串。(一般我们引用的都是ueditor.all.min.js,所以可以先在ueditor.all.js上面修改然后在压缩即可)(这一步现在不确定是否能省略,用的时候可以试一下跳过这步)
第四步:在你引用的地方也加一下
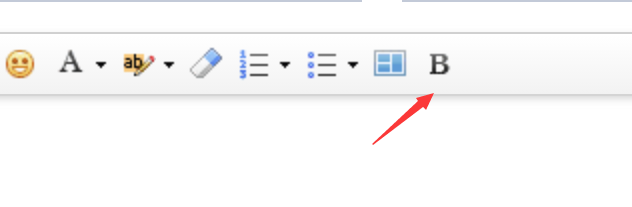
第五步:清空缓存,查看工具栏的对应位置是否出现了一个自己定义的按钮
由于此时未设置对应按钮的图片样式,所以会显示默认的“B”字符。要想让其显示成自己需要的图标样式,还需要进行下面的操作
第六步:找到themes/default/css/ueditor.css文件,增加一条样式定义:
.edui-for-tnblog_save .edui-icon {
background-position: -560px 0;
}此处的样式定义了图标在UEditor默认的精灵Icon图片(themes/default/images/icons.png)中的位置偏移。如需更改成另外图标,只需添加图标到该图片文件中,然后设置偏移值即可。
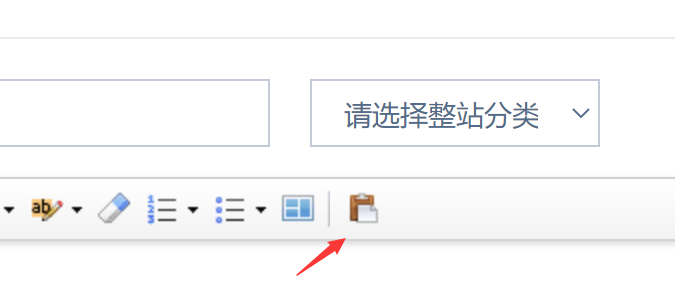
修改后查看图标:
第七步:到此为止,在UI层面已经完成了一个工具栏图标的显示和各种状态变化的逻辑,但是我们发现点击按钮没有反应。
实质上,此时一个默认的事件处理方法已经被UEditor绑定到按钮上了,只不过由于我们还没有定义该方法的具体内容,所以点击之后无任何变化。
增加事件处理:
ue.commands['tnblog_save'] = {
execCommand: function () {
//......你的事件处理方法
},
queryCommandState: function () { }
};欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


