 50010702506256
50010702506256

 分类:
.NET Core
分类:
.NET Core
参考代码下载地址:https://download.tnblog.net/resource/index/ba55ad0850ca4b71bc56855d0b4782d1
一:下载NSwag环境
Install-Package NSwag.AspNetCore -version 13.10.8
或使用PackageReference安装:
<PackageReference Include="NSwag.AspNetCore" Version="13.10.8" />
要注意版本,不接版本号是默认下载最新版本是要5.0支持的,所以要看自己当前的环境来选择下载
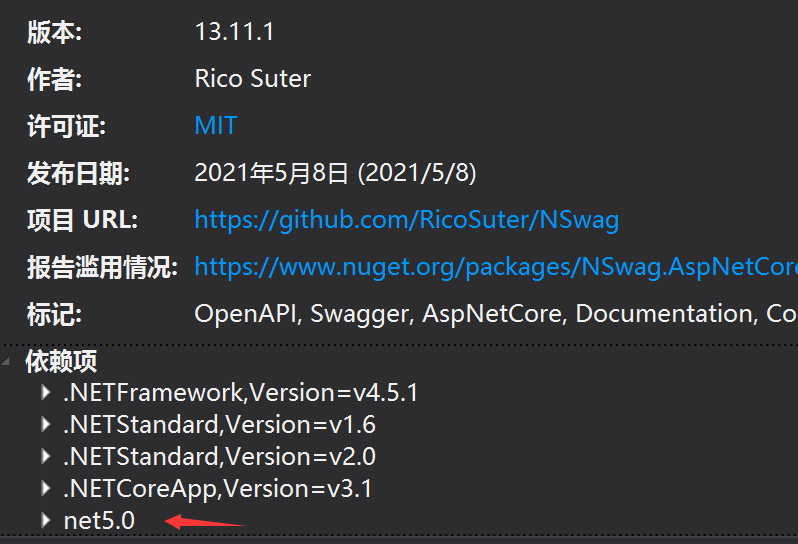
如果不知道,可以在包管理器看到不同版本所依赖的环境,如下可以看到目前最新版13.11.1是需要.net5.0环境的(这个可能是以下环境都支持而不是所有都要满足....所以可以具体测试一下)
二:注入与添加NSwag中间件
在 Startup.ConfigureServices 方法中,注册所需的 Swagger 服务:
public void ConfigureServices(IServiceCollection services)
{
// 注入 Swagger 服务
services.AddSwaggerDocument();
}在 Startup.Configure 方法中,启用中间件为生成的 Swagger 规范和 Swagger UI 提供服务:
public void Configure(IApplicationBuilder app)
{
// 注册 Swagger 和 Swagger UI 中间件
app.UseOpenApi();
app.UseSwaggerUi3();
app.UseMvc();
}
三:尝试访问,查看生成的api文档
访问地址:
http://localhost:<port>/swagger,以查看 Swagger UI。
http://localhost:<port>/swagger/v1/swagger.json,以查看 Swagger 规范。
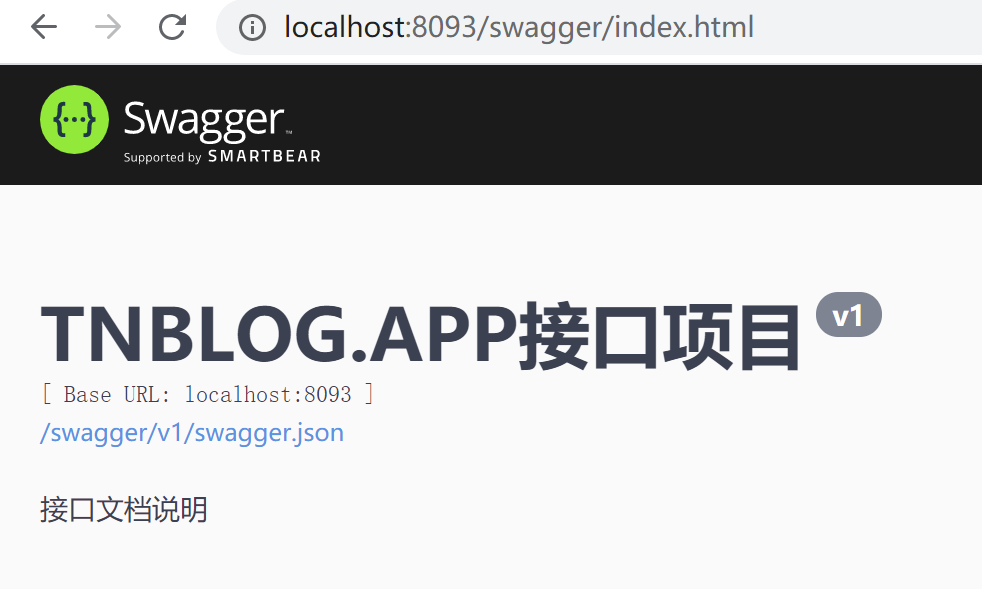
如下图可以看到我们的接口文档被正确的生成了(这里会涉及到一些注释信息在下一小节分享):


四:给api文档加上注释
在第三步我们可以看到生成的注释其实是经过我们处理的,要想生成的api文档包含注释,我们可以在代码中使用标准的方法、类注释即可。
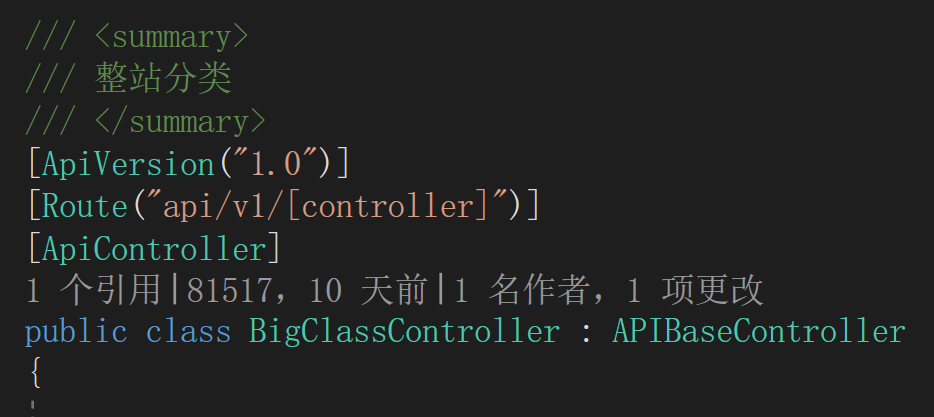
类注释:
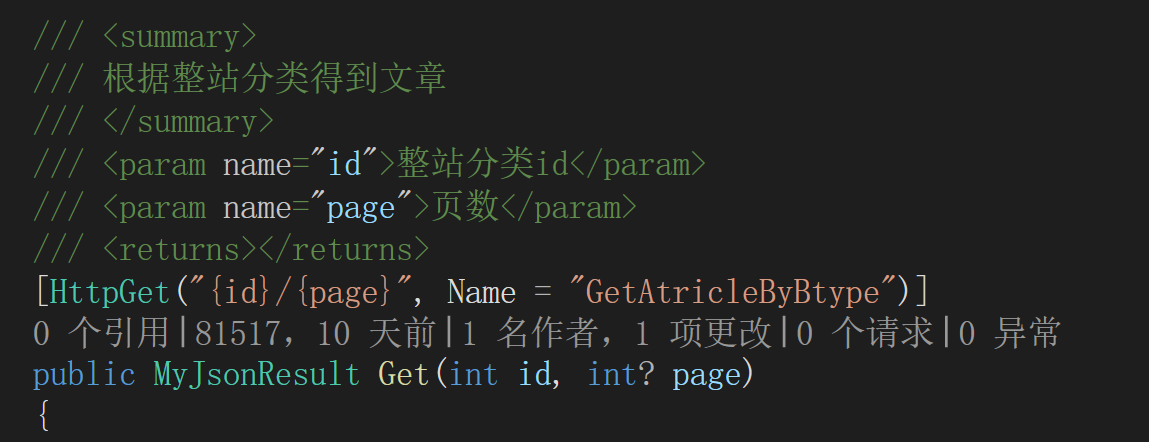
方法注释:
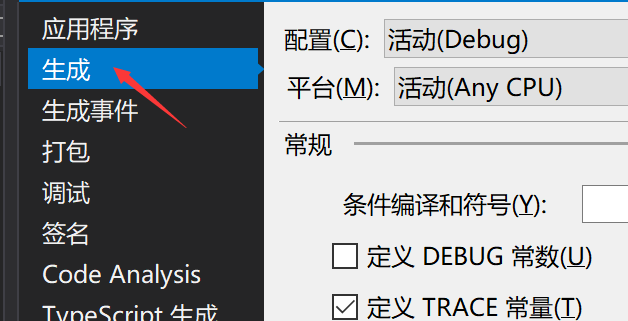
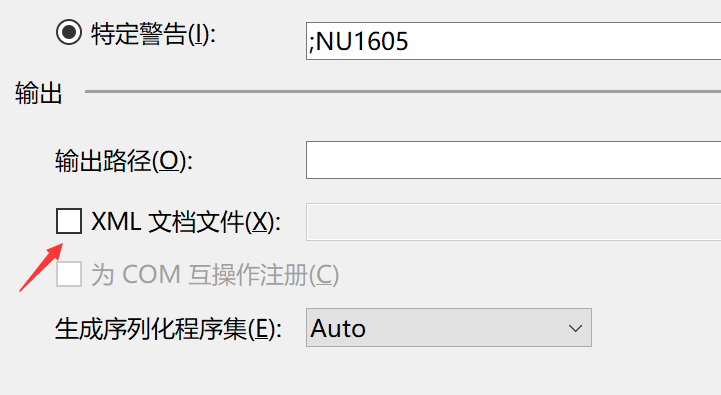
项目右键-->属性-->生成。勾上xml文档文件,它会生成基于xml的注释:
勾上:
Swashbuckle需要使用IncludeXmlComments手动加载,NSwag不需要手动加载默认xml注释文件和它对应点dll应该放在同一目录且同名才能完成加载!
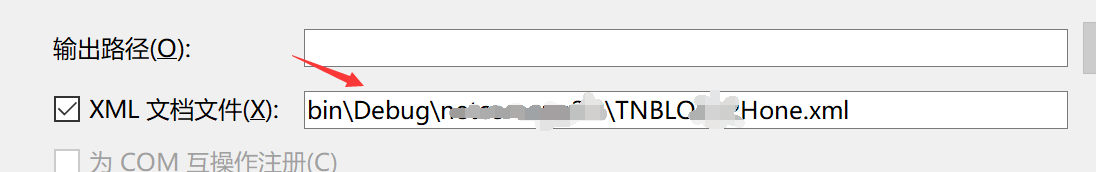
 所以本地调试的时候可以把路径写成bin\bebug下面
所以本地调试的时候可以把路径写成bin\bebug下面
如果是
 Swashbuckle的话,需要手动加载使用如下代码即可(xml文档文件的位置使用默认的地方即可):
Swashbuckle的话,需要手动加载使用如下代码即可(xml文档文件的位置使用默认的地方即可):context.Services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "蔚宇科技.Api", Version = "v1" });
// 获取xml文件名
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
// 获取xml文件路径
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
//是否显示注释
c.IncludeXmlComments(xmlPath, true);
});然后运行查看:
可以看到具体的方法有注释了

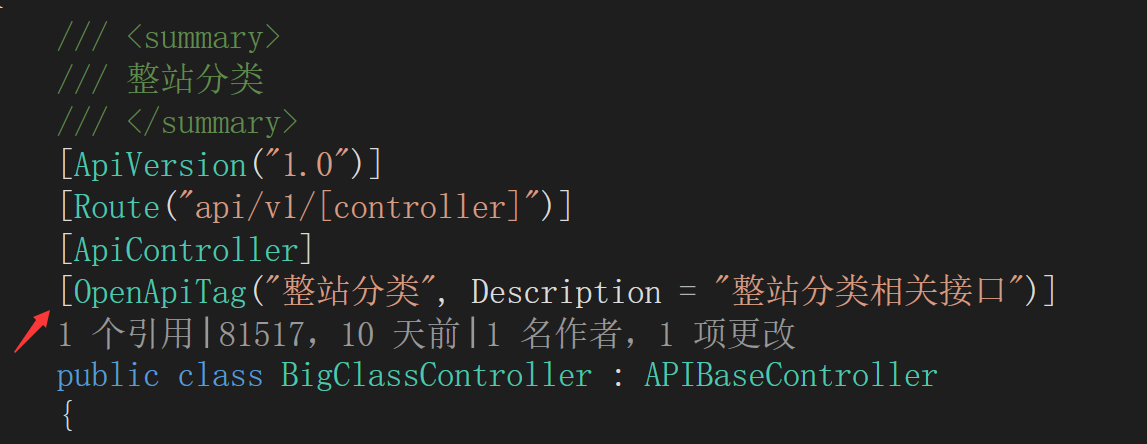
但是控制器标签栏还是没有注释,这是因为NSwag的控制器标签默认从OpenApiTagAttribute中读取

然后运行就能看到注释了

当然使用这种特性的方式和我们平时正常使用的方式有出入,我们还是希望从xml生成的话也很简单,我们可以修改这个默认行为,settings有一个UseControllerSummaryAsTagDescription属性,将它设置成 true就可以从xml注释文件中加载描述了:
services.AddOpenApiDocument(settings =>
{
...
//可以设置从注释文件加载,但是加载的内容可被OpenApiTagAttribute特性覆盖
settings.UseControllerSummaryAsTagDescription = true;
});至于接口文档的title申明,版本号说明,简单描述等也可以在注入的时候设置即可://添加NSwag
services.AddSwaggerDocument(a =>
{
a.DocumentName = "v1";
a.Version = "v0.0.1";
a.Title = "TNBLOG.APP接口项目";
a.Description = "接口文档说明";
a.UseControllerSummaryAsTagDescription = true;
});还有开启了注释后,如果没有注释会出现cs1591的警告
如果你觉得很烦,可以在配置中去掉就行。如下图所示,加一个1591即可

五:结合NSwag实现api版本控制
当然前提是你的api项目本身是支持版本控制的,net core webapi实现版本控制可以参考:https://www.tnblog.net/aojiancc2/article/details/2823
然后我们需要借助Mvc.Versioning.ApiExplorer这个库来和NSwag结合使用
先下载ApiExplorer:
<PackageReference Include="Microsoft.AspNetCore.Mvc.Versioning.ApiExplorer" Version="3.2.1" />
自己注意版本,版本不能过低,不然不能支持AddVersionedApiExplorer这个方法,也不能过高可能你的环境不支持
然后在ConfigureServices中加入相关配置
首先注入:ApiExplorer
//版本不能过低,不然不能支持这个方法
services.AddVersionedApiExplorer(option =>
{
option.GroupNameFormat = "'v'V";// 版本名的格式:v+版本号
option.AssumeDefaultVersionWhenUnspecified = true;
});然后通过ApiExplorer去获取API版本信息,然后循环注入swagger文档即可,有几个版本就会注入几次(注意要先进行上面的那步注入ApiExplorer不然你都没有注入就从容器中获取IApiVersionDescriptionProvider就会报错)
//获取webapi版本信息,用于swagger多版本支持
var provider = services.BuildServiceProvider().GetRequiredService<IApiVersionDescriptionProvider>();
//遍历版本信息给不同版本添加NSwag支持,如果只写一个就只有一份
foreach (var description in provider.ApiVersionDescriptions)
{
//添加NSwag
services.AddSwaggerDocument(a =>
{
a.DocumentName = description.GroupName;
a.Version = description.GroupName;
a.Title = "TNBLOG.APP接口项目";
a.Description = "接口文档说明";
a.ApiGroupNames = new string[] { description.GroupName };
a.UseControllerSummaryAsTagDescription = true;
});
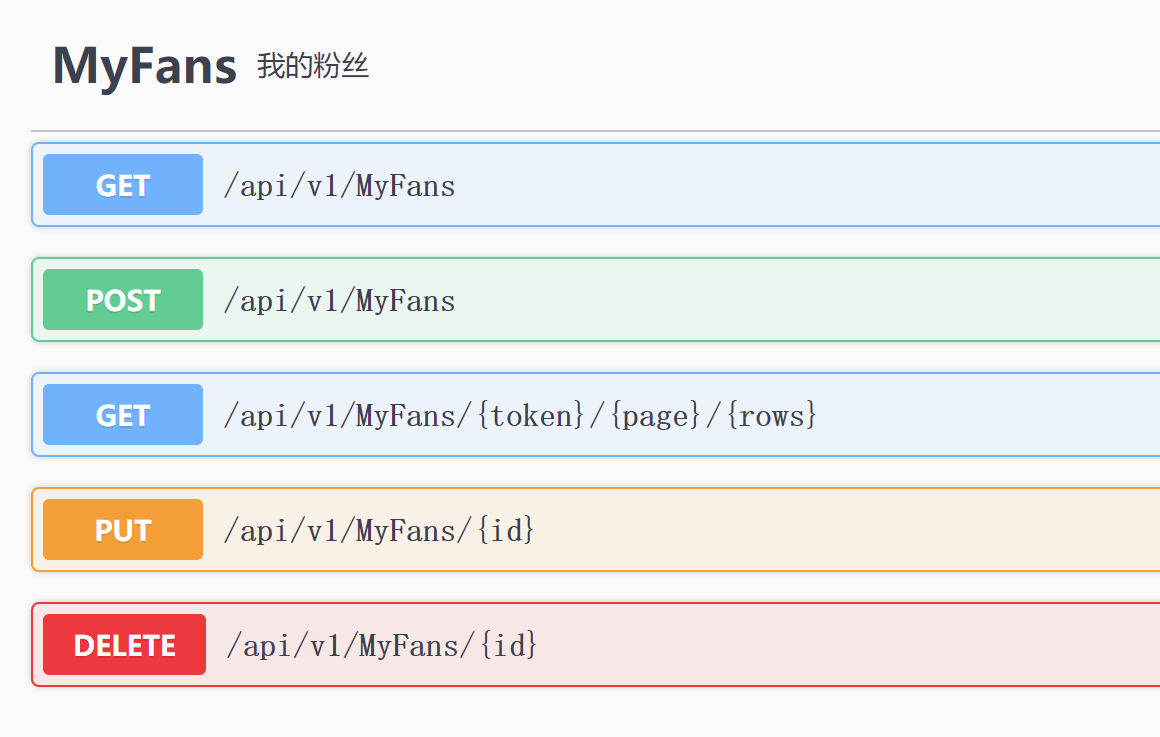
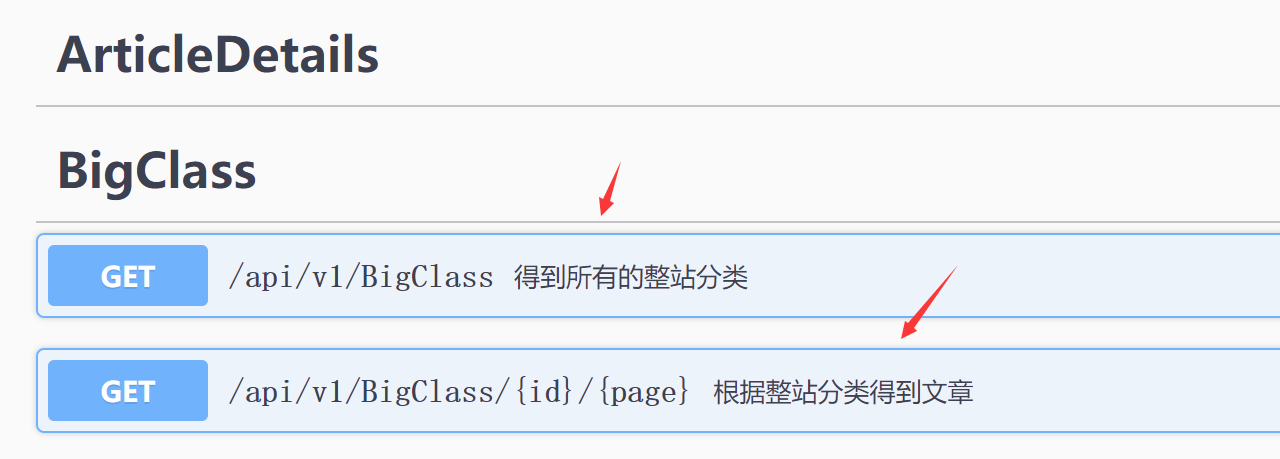
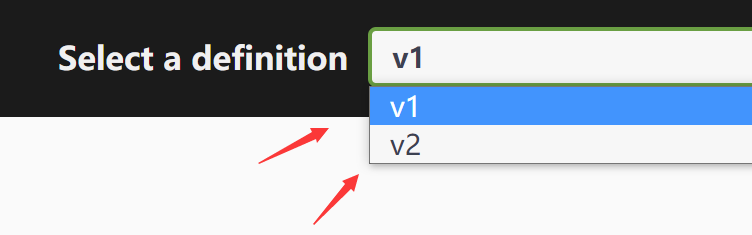
}效果如下,这样就可以实现版本控制了:
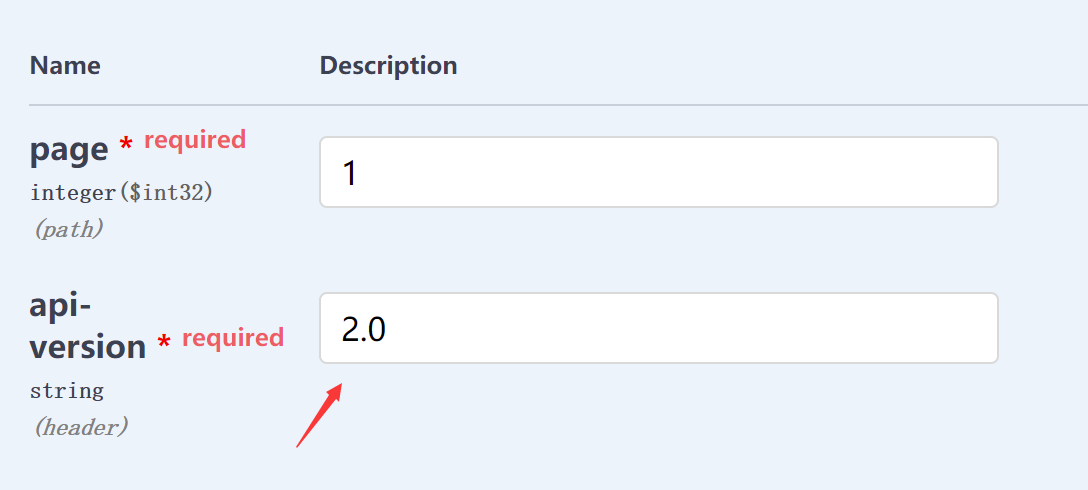
版本控制后调用接口的时候需要接版本号:
swagger测试的时候:
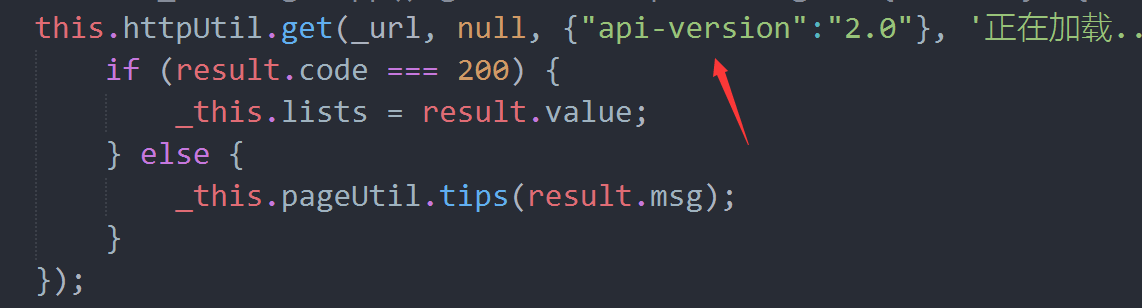
uni-app调用的时候可以这样加header:
tip:也可以使用Swashbuckle.AspNetCore这个库
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)


