排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
前端
分类:
前端
什么是vue组件
可以重复使用vue实例,相当于可以自己定义一个控件,类似mvc里边的分部页用来重复使用的
vue组件语法:
Vue.component('组件名字',{
data:function()
{
return {
count:1
}
},
template:"组件的定义,组件的内容"
})这里的data是一个函数而不是一个对象,因为可以让每个对象相互独立,传一个函数vue内部执行以下一样可以返回一个json对象,和单独的vue其实也是一样的,只是每个函数相互独立所以数据也相互独立。这种本来需要返回数据而返回一个函数的在jquery插件的写法还有highchats里边提供初始数据的时候都有用到:
例如highcharts当中的:
series: [{
name: 'Tokyo',
data: function () {
var data = [];
for (var i = 0; i < 16; i++) {
var y = Math.round(Math.random() * 10);
data.push({ x: i, y: y });
}
return data;
}()
}]vue组件使用:
<组件名字></组件名字> (当成一个现有的标签去用)
vue组件实例:
定义一个很简单的按钮
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<div id="content">
<count-button></count-button>
<count-button></count-button>
<count-button></count-button>
</div>
<script>
//定义一个vue组件
Vue.component("count-button", {
data: function () {
return {
count: 1
}
},
template: "<div><button @@click='count++'>你点击了按钮{{count}}次</button></div>",
});
//实例化一个vue
var vm = new Vue({
el: "#content",
data: {
msg: "hello vue.js"
}
});
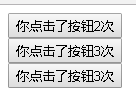
</script>效果如下:
vue组件中简单实用以下插槽:
插槽类似mvc布局页的挖坑
效果如下:
当然slot可以换位置,可以换到后面去测试以下,或者slot还可以有多个给标识到不同地方
vue组件中事件处理:
如果vue组件中只能有内部的事件,而不是执行外部的事件那么这个组件就很不灵活了,内部的事件相当于是死的功能每个使用组件的都一样
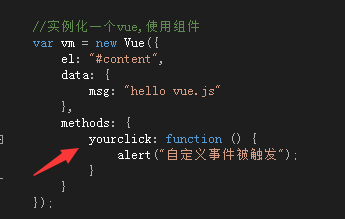
而vue.js组件中使用自定义事件也很简单,使用$emit触发即可。代码如下,这样事件就可以在外部处理了:
然后在使用组件的地方提供事件处理方法即可:
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


