排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
移动开发
分类:
移动开发
注意跳转的目标页面需要在page.json中申明哦,不然无法跳转哦,应该跳转的目标地址是一个页面,所以需要定义
uni-app中页面跳转的方式可以在文档看到
其实感觉几乎和微信小程序一样,在框架tabBar中有介绍。
官网地址:https://uniapp.dcloud.net.cn/api/router.html#navigateto
如下:可以看到三种跳转方式
uni.navigateTo:页面跳转,保护回退按钮,可以回退到跳转之前的页面
uni.redirectTo :页面重定向不包含回退
uni.switchTab :底部菜单的页面跳转
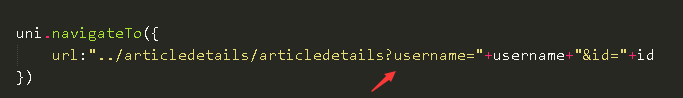
uni-app中页面跳转传值
直接问号传值就行了,很方便
获取的地方会自动转换成参数!
跳转传值的代码:
uni.navigateTo({
url: "/pages/detail/detail?taskName="+value
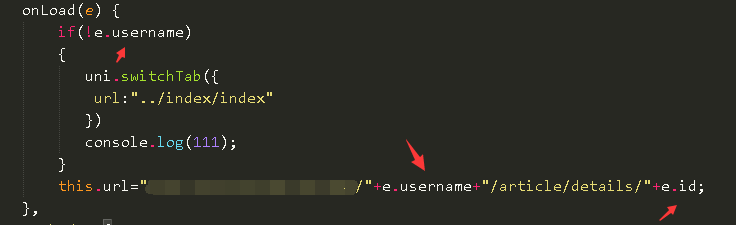
})跳转后获取的代码(vue3 中的ts)
import { onLoad, onShow } from '@dcloudio/uni-app'
onLoad((e) => {
state.taskName = e?.taskName
})
传值的编码与解码
一般用于传递中文的情况下
跳转前编码:
<navigator :url="'/pages/test/test?item='+ encodeURIComponent(JSON.stringify(item))"></navigator>
接受参数地方的解码:
// 在test.vue页面接受参数
onLoad: function (option) {
const item = JSON.parse(decodeURIComponent(option.item));
}
navigator标签的跳转与传值
跳转与传值
<navigator :url="`/pages/labroom-v2/component/teachingDynamic/teachingDynamicDetails?courseid=${cv.courseID}&classid=${cv.classID}&PlanChapterOrder=${cv.planChapterOrder}&courseName=${encodeURIComponent(v.courseName)}&className=${encodeURIComponent(cv.className)}`" class="bnt-nav"
hover-class="navigator-hover">
<text class="cu-bt-detail-btn">详情</text>
</navigator>取值代码一样没有区别,注意跳转的目标页面需要在page.json中申明哦,不然无法跳转哦,应该跳转的目标地址是一个页面,所以需要定义
可以使用本地存储传值
跳转前传值
jumpDetails(keyfoucsDatas) {
console.log("页面跳转")
uni.setStorage({
key: 'keyfoucsDatas',
data: keyfoucsDatas,
// 这个success好像还必须要留着
success: function () {
console.log('存储成功');
}
});
uni.navigateTo({
url: "/pages/index/key-focus-group-details"
})
},跳转后取值
onShow(() => {
console.log("页面跳转过来了")
uni.getStorage({
key: 'keyfoucsDatas',
success: function (res) {
console.log("跳转过来获得的数据",res.data);
}
});
})欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


