排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
移动开发
分类:
移动开发
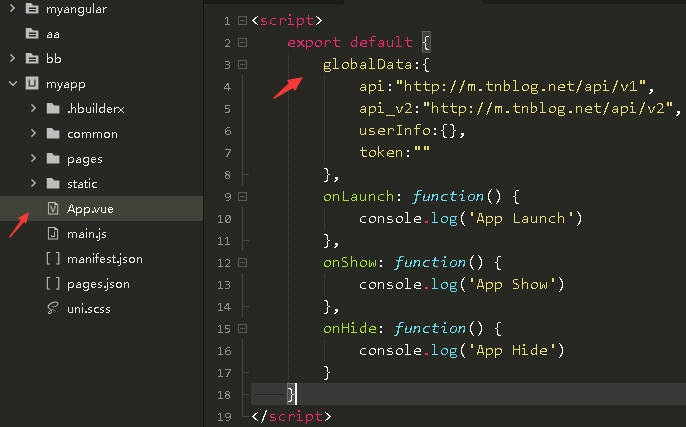
UNI-APP全局变量使用
在app.vue里边的globalData中设置好全局变量
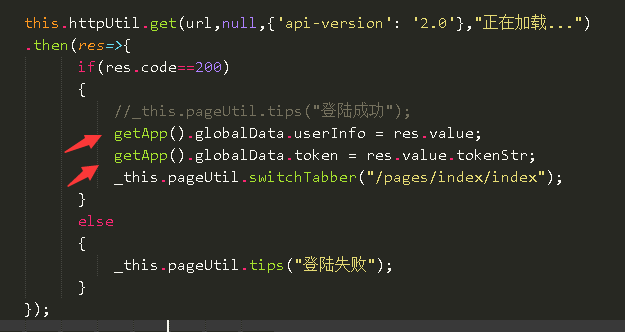
使用的时候直接getApp().globalData然后在点击出来即可。
注意前面不用加this,在回调函数里边使用也是如此
UNI-APP公共函数使用
很多时候我们都需要把自带的函数在封装一遍,如何把我们封装的函数在所有vue组件都能使用呢。
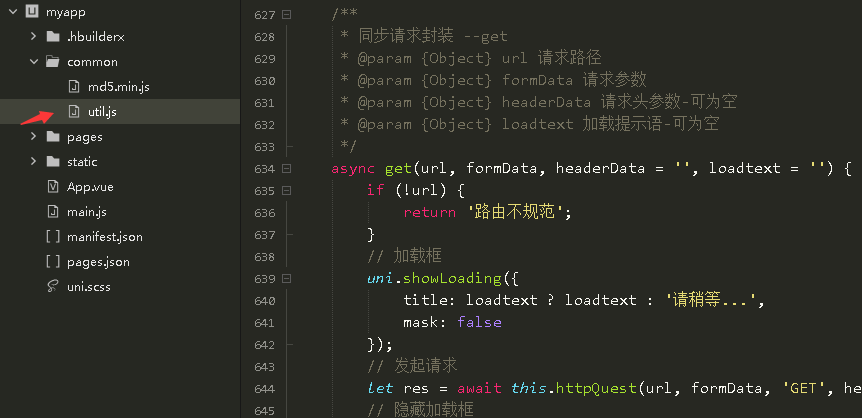
封装的函数如下,比如这样一个封装的工具库:
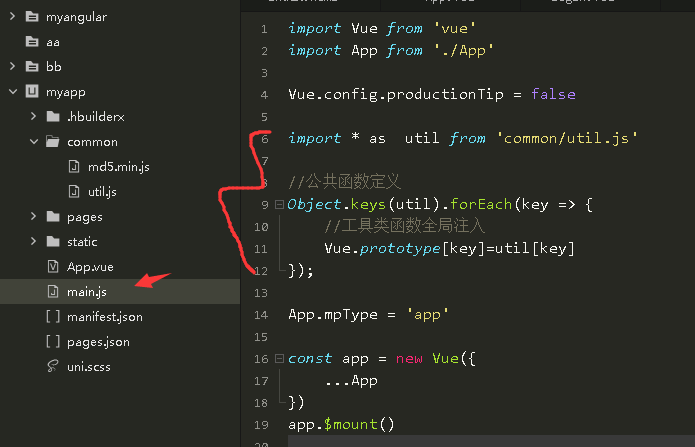
然后在mian.js里边去做全局引用即可:
贴一下代码:
import * as util from 'common/util.js'
//公共函数定义
Object.keys(util).forEach(key => {
//工具类函数全局注入
Vue.prototype[key]=util[key]
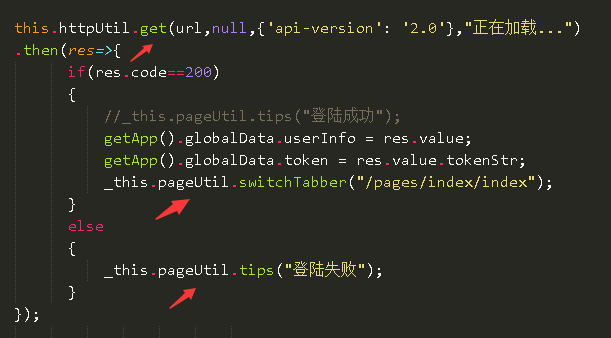
});使用的时候直接使用this点出来即可,比如请求的封装页面相关的封装等:
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


