排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
前端
分类:
前端
贴代码:
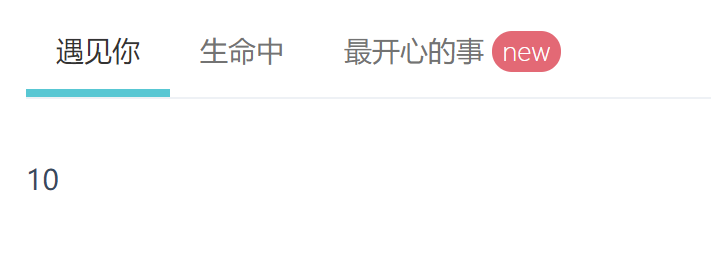
<div class="tabbable-line" style="margin-top:10px"> <ul class="nav nav-tabs"> <li class="active"> <a href="#tab_1_1" data-toggle="tab" aria-expanded="true">遇见你</a> </li> <li class=""> <a href="#tab_1_2" data-toggle="tab" aria-expanded="false"> 生命中 </a> </li> <li class=""> <a href="#tab_1_3" data-toggle="tab" aria-expanded="false"> 最开心的事 <span class="label label-sm label-danger circle">new</span> </a> </li> </ul> <div class="tab-content"> <div class="tab-pane active" id="tab_1_1"> 10 </div> <div class="tab-pane " id="tab_1_2"> 11 </div> <div class="tab-pane " id="tab_1_3"> 5 </div> </div> </div>

欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


