排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
前端
分类:
前端
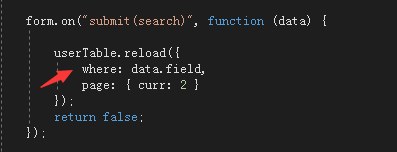
很简单,就是layui表格的reload方法,传输入的条件回去就行了。where直接用json形式带条件回去就行了,条件都传递回去了,后台随便用ef写一下就搞定了
data.field就是上面表单的条件栏输入的内容非常方便的就可以获取了
其实传递参数的方法除了使用where,在reload的时候重新指定一下url通过url地址栏传递参数也是可以的
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


