排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
原
vue-element-admin api相关,api配置。vue-element-admin 统一配置api前缀
 分类:
前端
分类:
前端
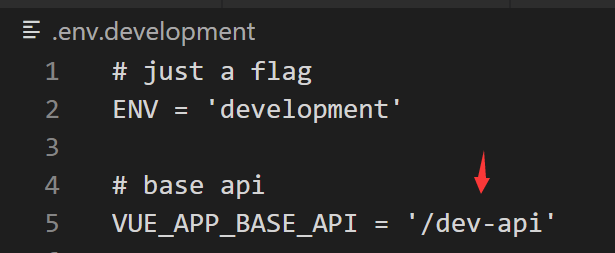
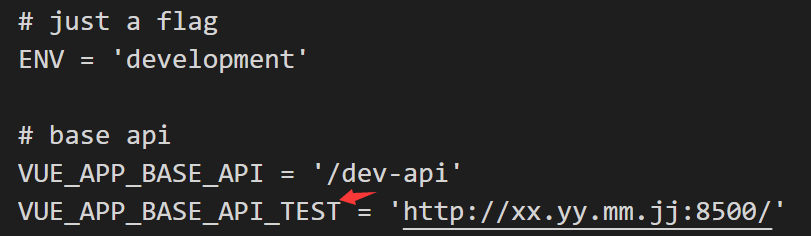
api请求的前缀是配置在env.xx文件里边
env.development是本地环境,env.production这个文件配置的是正式环境
这里可以看到默认本地环境的api前缀
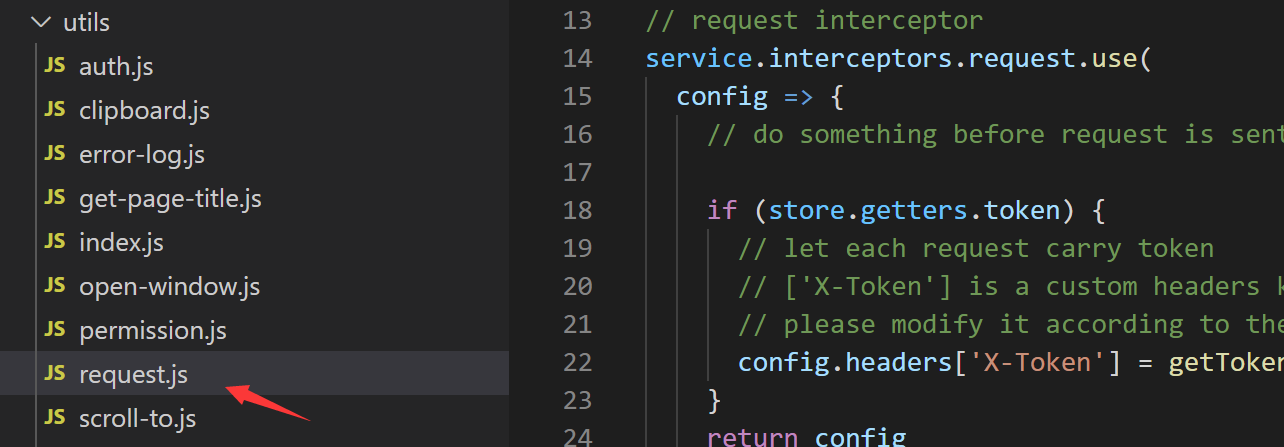
vue-element-admin对api请求的统一封装
如下图封装到utils下面的request下面
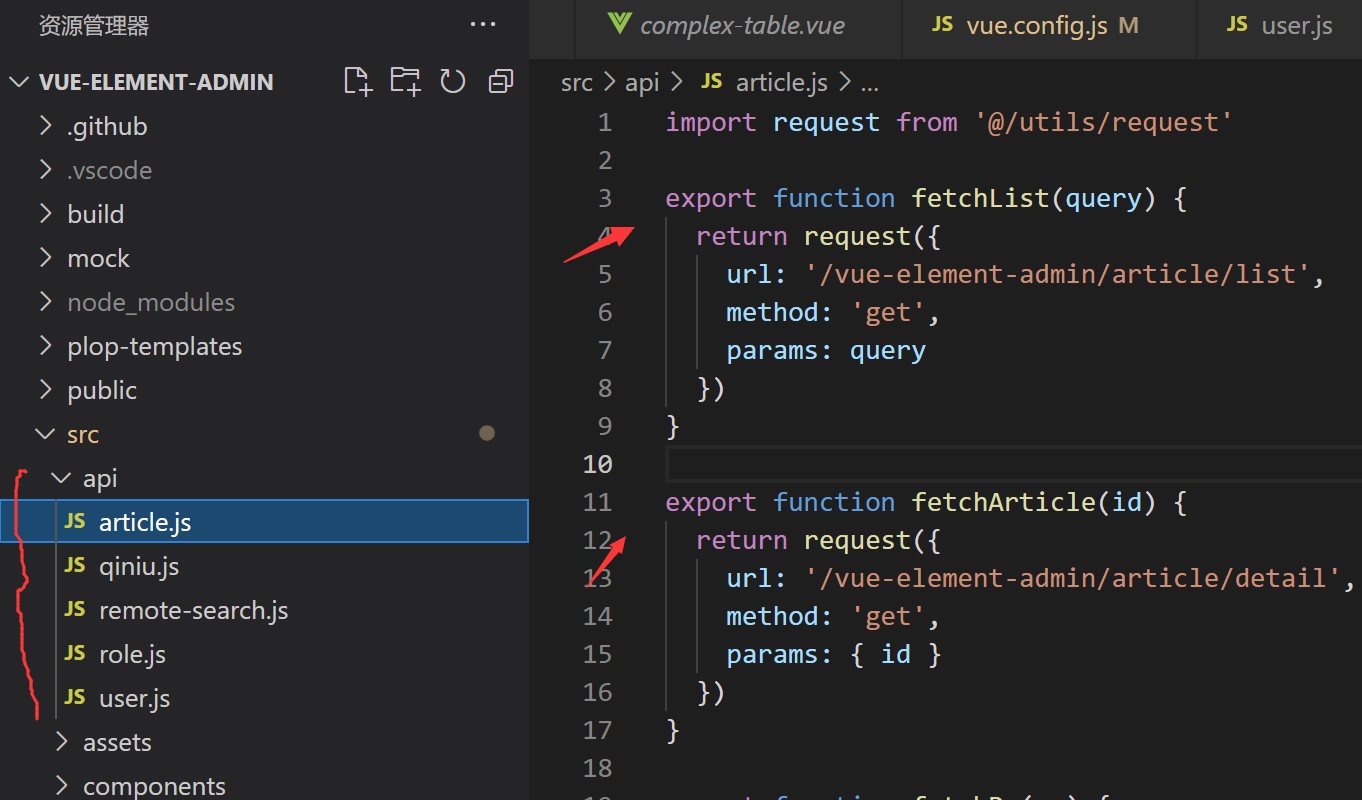
vue-element-admin的api请求统一写到了一个地方,src下面的api
如下图:
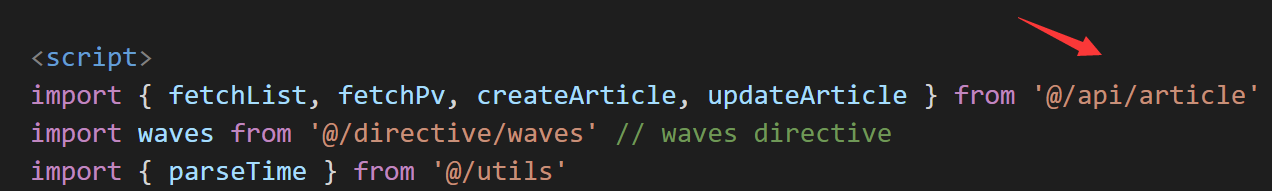
然后在需要的地方引用的这些方法,这样做对代码重用很有好处
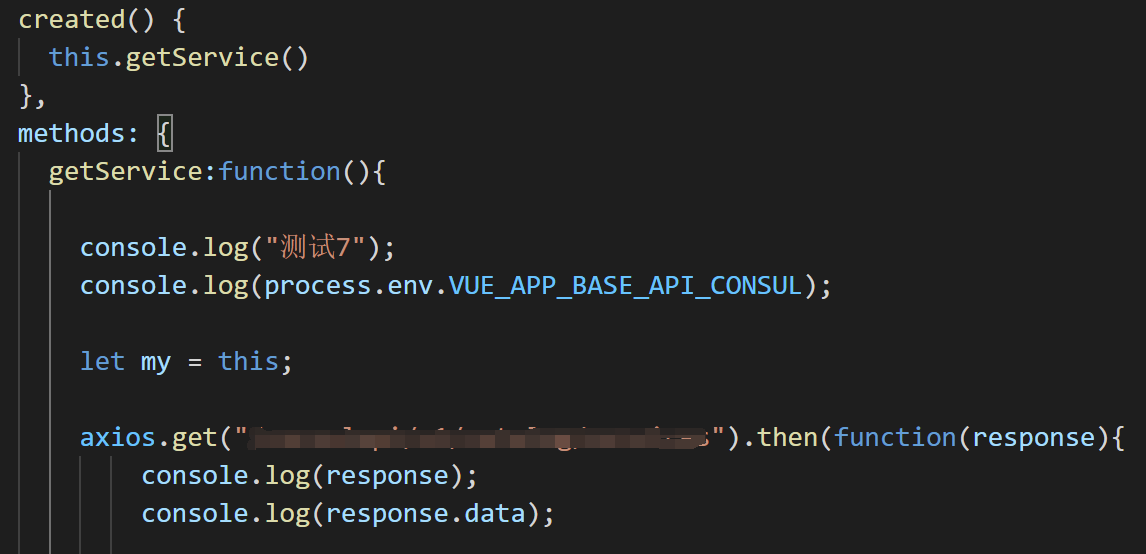
如果我们想写一些不需要加前缀的接口,就可以不用它的这些封装,直接引用axios来单独使用即可
如下图:单独写一个api
如果想要直接不同的api前缀,自己在配置一个,然后自己封装一个request使用就行了
比如这样在封装一个,其实把它这个逻辑理解到了,要在封装一套很方便的
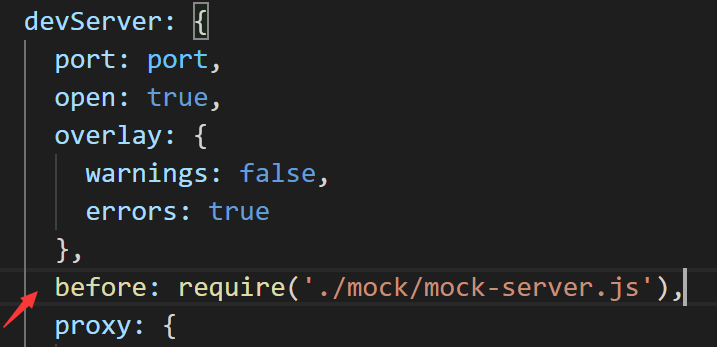
vue-element-admin的默认测试数据
在vue.config.js里边
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


