 50010702506256
50010702506256

 分类:
微服务
分类:
微服务
consul配置中心基础使用
tnblog
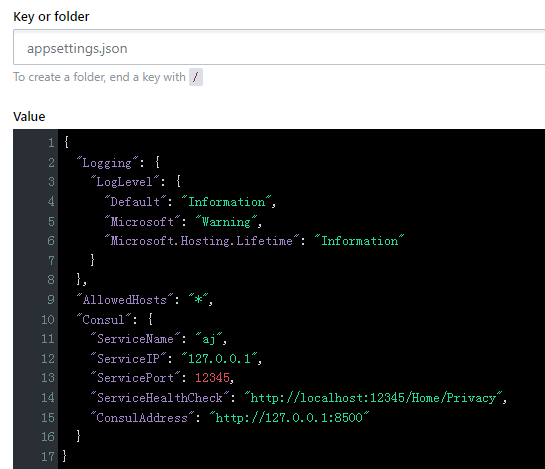
先在consul的key/value中加入配置,比如把你项目中的appsettings.json复制进来
在Program中从consul加载配置文件就可以了
webBuilder.ConfigureAppConfiguration((context, config) =>
{
var env = context.HostingEnvironment;
//使用consul客户端加载consul配置
config.AddConsul("appsettings.json", options =>
{
options.ConsulConfigurationOptions = cco =>
{
cco.Address = new Uri("http://127.0.0.1:8500");
};
//配置热更新 动态加载
options.ReloadOnChange = true;
});
});
写个控制器来读取配置测试一下:
public IActionResult Index([FromServices] IConfiguration Configuration, [FromServices] ILogger<HomeController> logger)
{
//获取关于Consul的配置节点
var consulSection = Configuration.GetSection("Consul");
var consulOption = new ConsulOption
{
ServiceName = consulSection["ServiceName"],
ServiceIP = consulSection["ServiceIP"],
ServicePort = Convert.ToInt32(consulSection["ServicePort"]),
ServiceHealthCheck = consulSection["ServiceHealthCheck"],
ConsulAddress = consulSection["ConsulAddress"]
};
logger.LogInformation($"ServiceName:{consulOption.ServiceName}");
logger.LogInformation($"ServiceIP:{consulOption.ServiceIP}");
logger.LogInformation("----------------------");
return View();
}
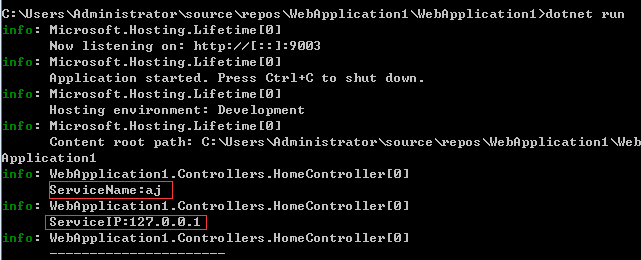
输出如下:
你可以修改一下consul里边的配置文件,在访问试试,是可以实现及时更新的
如何一个项目加载一个独立的配置文件
tnblog
在 program 文件的 CreateHostBuilder 方法内配置使用 Consul 做为配置的提供源的时候指定不同的名称即可
webBuilder.ConfigureAppConfiguration((context, config) =>
{
var env = context.HostingEnvironment;
//使用consul客户端加载consul配置
config.AddConsul("appsettings.json", options =>
{
options.ConsulConfigurationOptions = cco =>
{
cco.Address = new Uri("http://127.0.0.1:8500");
};
//配置热更新 动态加载
options.ReloadOnChange = true;
});
});怎么加载多个配置文件,比如加载一个独立的与公共的
tnblog
很简单加载直接通过名字加载多个即可
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.ConfigureAppConfiguration((context, config) =>
{
//配置从conusl配置中心加载
config.AddConsul("appsettings.json", options =>
{
options.ConsulConfigurationOptions = cco =>
{
cco.Address = new Uri("http://127.0.0.1:8500");
};
//配置热更新 动态加载
options.ReloadOnChange = true;
});
//从配置中心加载多个配置文件
config.AddConsul("common", options =>
{
options.ConsulConfigurationOptions = cco =>
{
cco.Address = new Uri("http://127.0.0.1:8500");
};
//配置热更新 动态加载
options.ReloadOnChange = true;
});
});
webBuilder.UseStartup<Startup>();
});加载多个配置文件后,每个配置文件中的内容都可以使用,如果多个配置文件中有重复的配置,后面的会覆盖前面的
怎么动态的加载不同的配置文件,比如动态切换生产环境与本地开发环境
珍惜对你好的人吧,因为她们本可以不这样
很简单,配合.net core中的环境变量使用即可
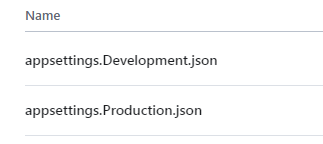
在consul的key/value里边去新建两个配置文件
开发环境加载appsettings.Development.json,生成环境就加载appsettings.Production.json
不同的配置文件中我们中我们添加不同的内容配置,方便测试,比如appsettings.Development.json中
另外一个把这个两个修改一下就行,修改成Production_aj,Production_127.0.0.1
然后在Program中,根据环境变量去加载不同的配置
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.ConfigureAppConfiguration((context, config) =>
{
//获取环境变量
string environmentName = context.HostingEnvironment.EnvironmentName;
/*根据环境变量加载不同的配置文件,可以做到同一个项目不同环境下加载不同的配置文件
比如开发环境加载appsettings.Development.json
在生成环境就加载appsettings.Production.json
*/
config.AddConsul($"appsettings.{environmentName}.json", options =>
{
options.ConsulConfigurationOptions = cco =>
{
cco.Address = new Uri("http://127.0.0.1:8500");
};
//配置热更新 动态加载
options.ReloadOnChange = true;
});
});
webBuilder.UseStartup<Startup>();
webBuilder.UseUrls("http://*:9003");
});
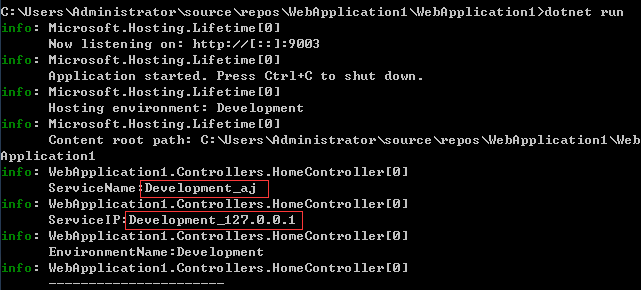
测试-开发环境,直接f5运行或者切换到项目目录使用dotnet run运行
输出如下:
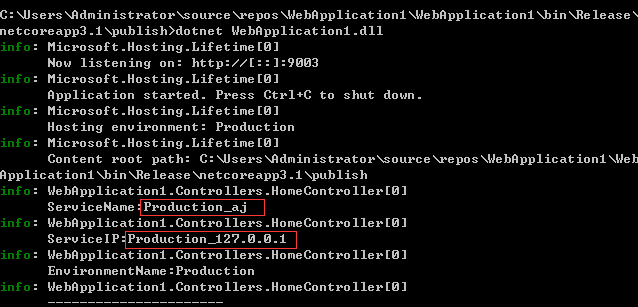
测试-生产环境,发布后使用dotnet xxx.dll运行
输出如下:
其实也可以根据配置文件来,一般来说生成环境和开发环境的配置都是不一样的。一般发布的时候不会把开发环境的配置文件直接去覆盖生成环境的,一般都是单独的配置。
或者在测试环境要想使用更多不同的配置文件或者模拟一下生产环境的配置
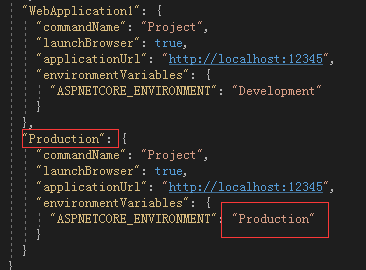
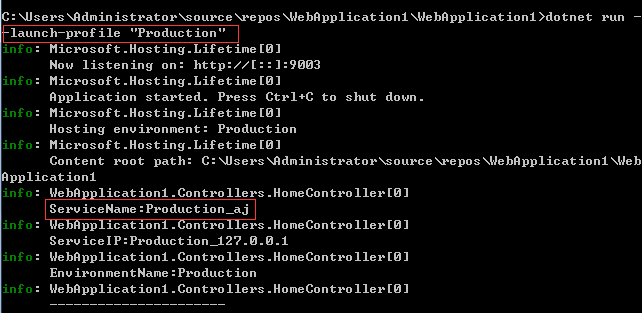
可以在launchSettings.json中配置不同的环境变量然后使用命令的时候接不同的名称即可,dotnet run --launch-profile "配置名称"
比如加一个Production的配置,来在开发环境模拟一下生产环境配置
输出如下:
怎么使用代码来修改consul的配置
未来待续.......
 先不写了先不写了,头都写晕了,觉得头冷....下次在写
先不写了先不写了,头都写晕了,觉得头冷....下次在写
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)


