排名
1
文章
860
粉丝
112
评论
163
.net core自定义项目模板,创建自己的模板项目,使用命令行创建模板项目
尘叶心繁 : 可以可以讲真的我都想弄个模板
net core webapi post传递参数
庸人 :
确实坑哈,我也是下班好了好几次,发现后台传递对象是可以的,但...
.net webapi 返回需要的字段,忽略某些字段,修改字段名等
雨雨雨雨雨辰 : 已精
.net webapi 返回需要的字段,忽略某些字段,修改字段名等
雨雨雨雨雨辰 :
疯狂反射
百度编辑器自定义模板
庸人 : 我建议换个编辑器,因为现在百度富文本已经停止维护了,用tinymec...
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
原
vscode vue,html,css 格式化代码的时候 每个属性都进行换行了,但是不想每个属性都换行应该怎么设置
 分类:
前端
分类:
前端
每个属性都自动换行了,这个是vscode代码格式化设置的问题。解决方法如下。
一:按下Ctrl + ,(或者Cmd + ,在Mac上)打开设置。找到当前使用的格式化插件
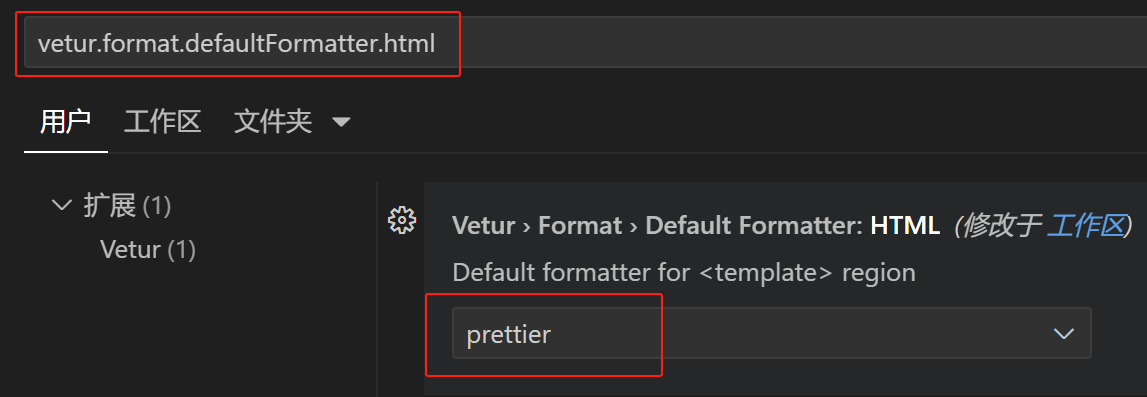
搜索:vetur.format.defaultFormatter.html表示html使用的格式化插件

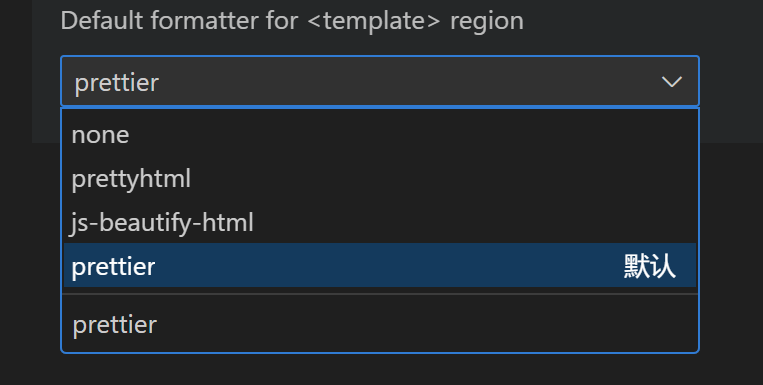
可以看到我目前使用的vue html格式化插件是Prettier,当然如果你装了更多vue html的格式化插件这里可以选择。比如我这里还有几个可以选择的。

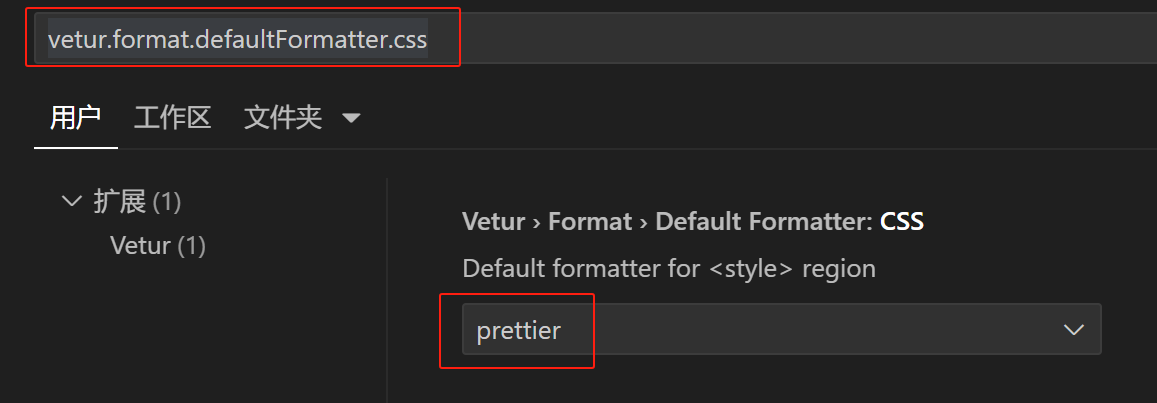
你也可以进行vetur.format.defaultFormatter.css搜索,这个是设置样式的

还可以直接搜索vetur.format.defaultFormatter
这个会把vue相关的格式化配置都列出来,包括html,css,js,LESS等。
二:设置一下换行的宽度即可
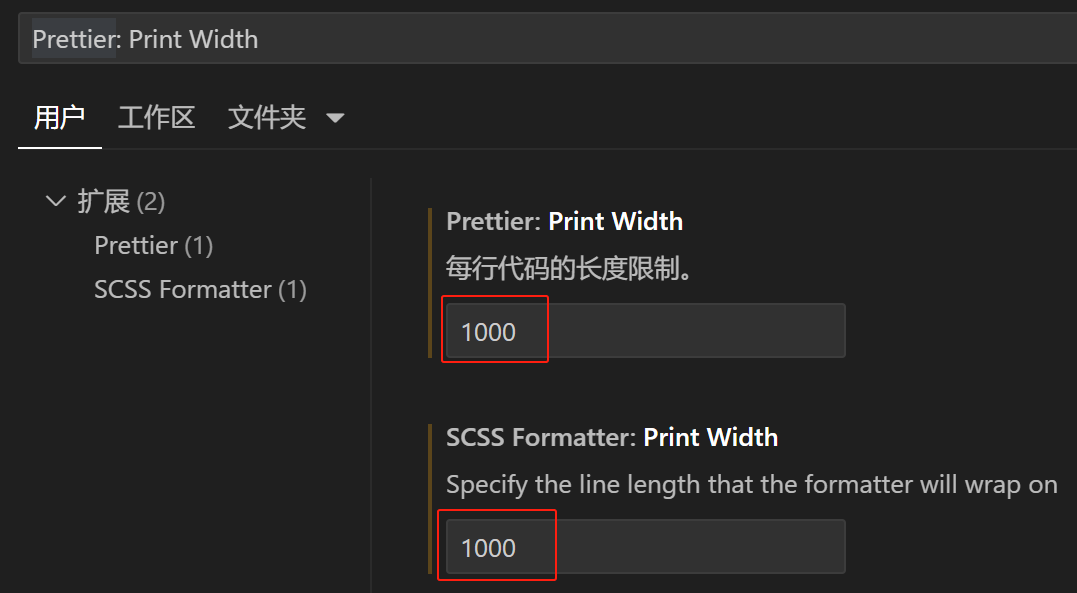
我这里使用的格式化插件是Prettier,所以搜索Prettier: Print Width,调整printWidth的值即可,这个值决定了在多少个字符后进行换行。你可以增加这个值,使得更多的属性能够在同一行显示。

默认是80/100,我直接把两个都修改为1000就不会在格式化的时候换行了。
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


