 分类:
.net后台框架
分类:
.net后台框架
问题Example :我们需要一张svg到页面中
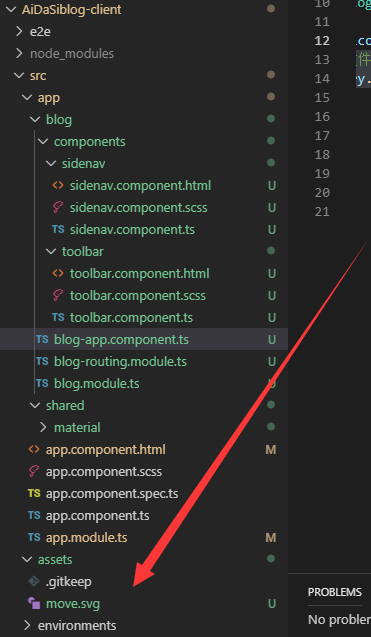
1.把图片放在assets文件夹下面以move.svg为例

2.需要对单个资源进行模板注册

- import { Component, OnInit } from '@angular/core';
- import { DomSanitizer } from "@angular/platform-browser";
- import { MatIconRegistry } from "@angular/material";
-
- @Component({
- selector: 'app-blog-app',
- template: `<app-sidenav></app-sidenav>`,
- styles: []
- })
- export class BlogAppComponent implements OnInit {
-
- constructor(iconRegistry:MatIconRegistry,sanitizer:DomSanitizer) {
- //注册单个文件源
- iconRegistry.addSvgIcon('more_vert',sanitizer.bypassSecurityTrustResourceUrl('/assets/move.svg'));
- }
- ngOnInit() {
- }
- }
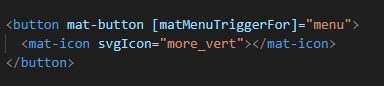
然后在适当的地方添加:

运行:
- ng serve -o
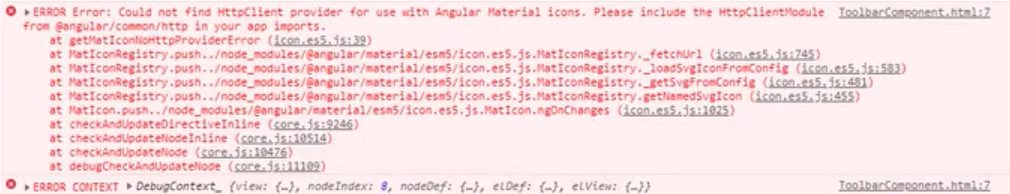
报错:

3.解决方式
在 app.module.ts 中注册 HttpClientModule
- import { BrowserModule } from '@angular/platform-browser';
- import { NgModule } from '@angular/core';
-
- import { AppComponent } from './app.component';
- import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
- import { Routes, RouterModule } from '@angular/router';
- import { HttpClientModule } from '@angular/common/http';
-
- const routes:Routes = [
- {path:'blog',loadChildren:'./blog/blog.module#BlogModule'},
- {path:'**',redirectTo:'blog'}
- ];
-
-
-
- @NgModule({
- declarations: [
- AppComponent
- ],
- imports: [
- BrowserModule,
- BrowserAnimationsModule,
- RouterModule.forRoot(routes),
- HttpClientModule
- ],
- providers: [],
- bootstrap: [AppComponent]
- })
- export class AppModule { }
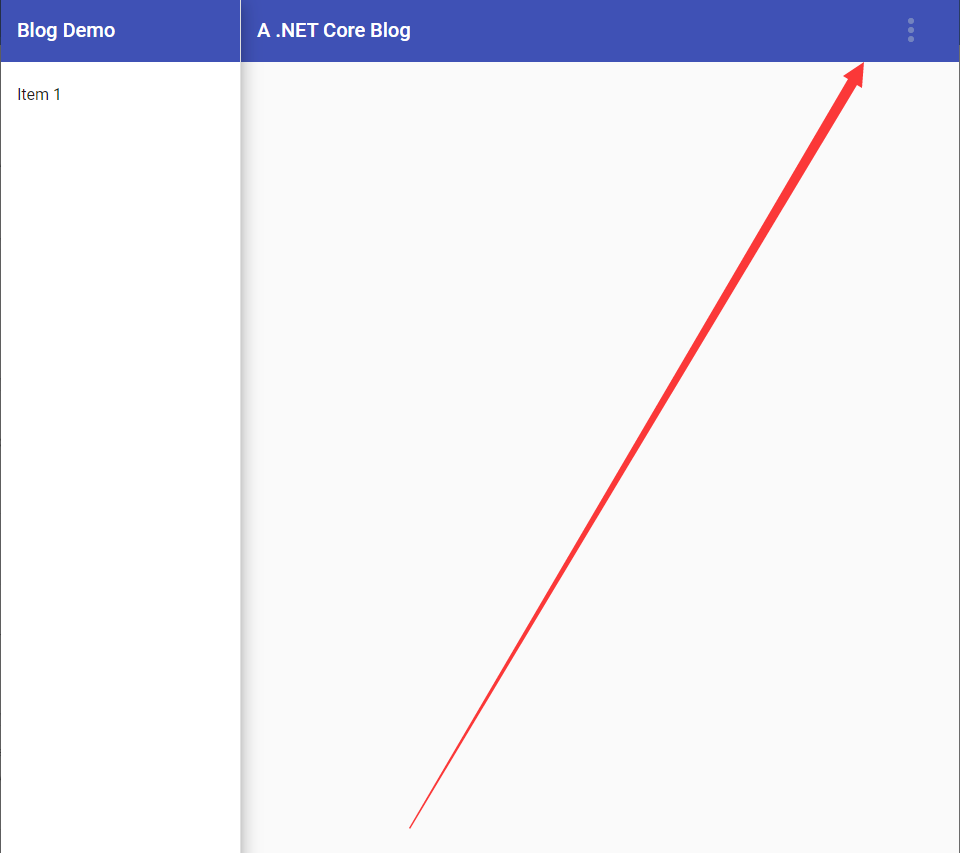
运行--》结果

感谢各位观看,天冷了注意保暖!


欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739
评价
排名
2
文章
633
粉丝
44
评论
93
docker中Sware集群与service
尘叶心繁 : 想学呀!我教你呀
一个bug让程序员走上法庭 索赔金额达400亿日元
叼着奶瓶逛酒吧 : 所以说做程序员也要懂点法律知识
.net core 塑形资源
剑轩 : 收藏收藏
映射AutoMapper
剑轩 :
好是好,这个对效率影响大不大哇,效率高不高
一个bug让程序员走上法庭 索赔金额达400亿日元
剑轩 : 有点可怕
ASP.NET Core 服务注册生命周期
剑轩 :
http://www.tnblog.net/aojiancc2/article/details/167
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



