 分类:
.net后台框架
分类:
.net后台框架
ABP前言
一个应用程序框架和起点的ASP.NET MVC web应用程序与最佳实践和最流行的工具!(它是这样说的)
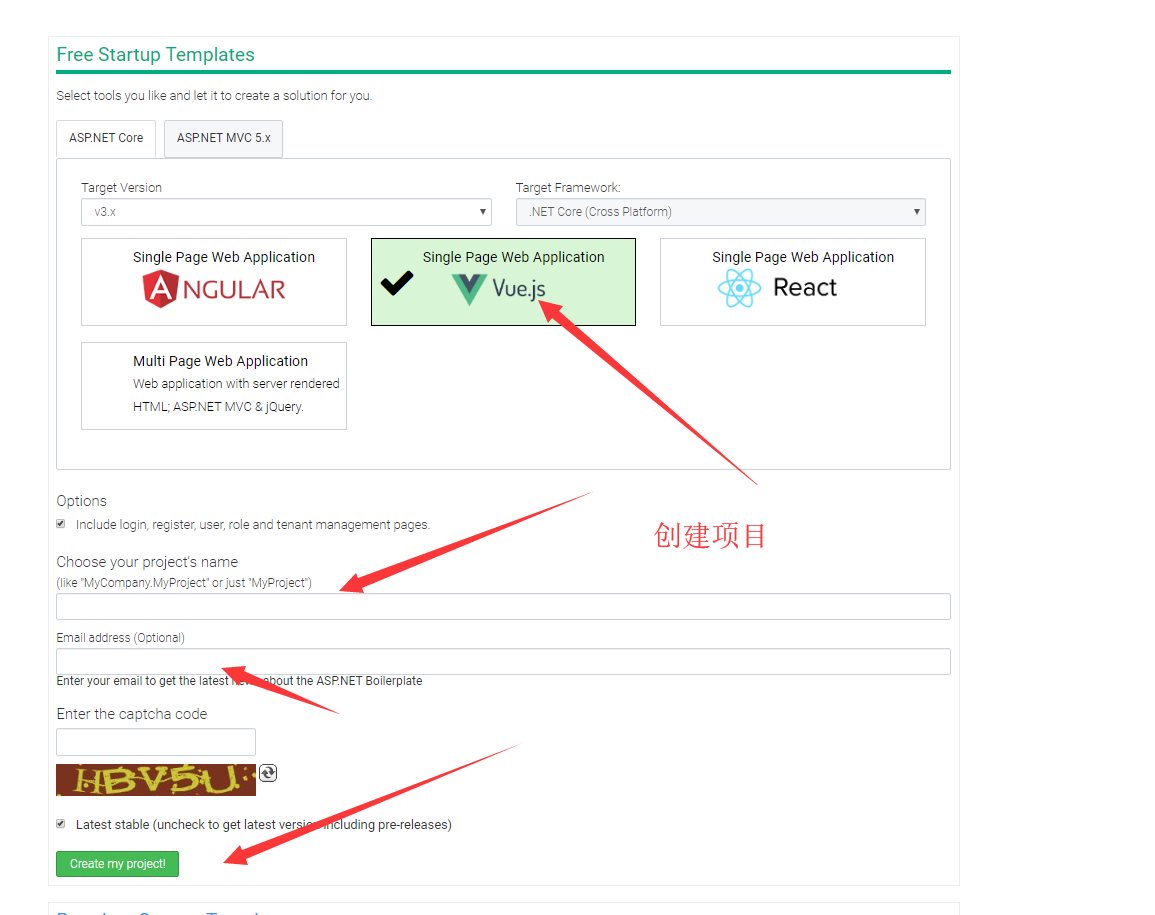
1.项目的创建
创建项目模板链接:https://aspnetboilerplate.com/Templates

点击项目后将自动下载
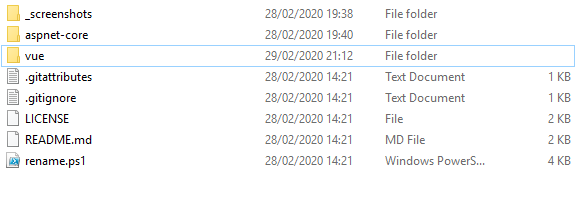
解压后拥有如下文件

(1)_screenshots :截屏文件夹, 存放了项目运行截图,可直接删除
(2)aspnet-core:项目后台代码
(3)vue :项目前台代码
(4).gitattributes和.gitignore 两个git文件,这两个为隐藏文件,由于本地计算机文件夹属性设置了隐藏文件可见,所以显示出来了
(5)LICENSE:许可证信息
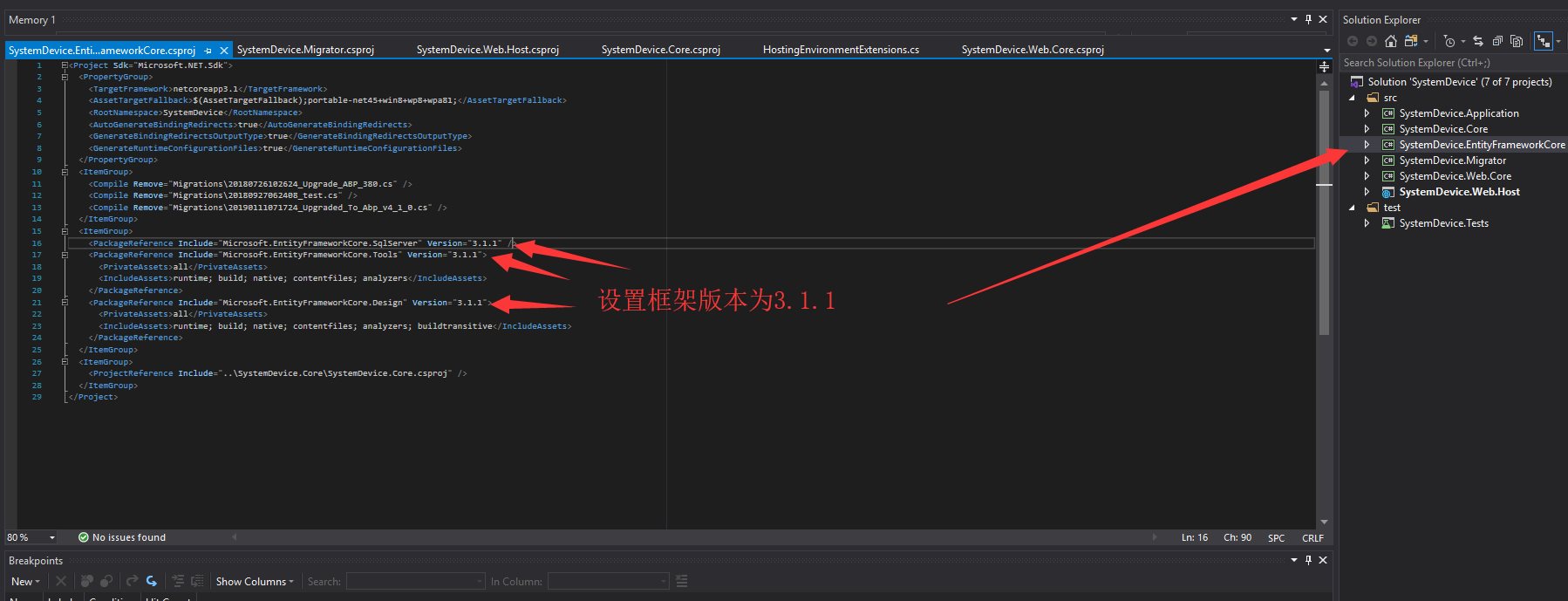
项目后端

(1)SystemDevice.Application
应用服务层,作用:定义应用服务接口(IAppService)与实现(AppService)、定义数据传输对象Dto
(2)SystemDevice.Core
领域层,作用:定义仓储接口(IRepository)、定义与数据库对应的实体Entity、定义领域(Manager)
(3)SystemDevice.EntityFrameworkCore
基础设施层
作用:用以实现仓储接口(Repository),仓储实现了对数据进行操作,增删改差
定义仓储接口与实现仓储接口分隔开,这样做的好处就是领域层完全独立于基础设施层,耦合程度大大降低。
并且在DbContext中声明实体表对象,例如:public virtual DbSet<Menu.Sys_Menu> Sys_Menu { set; get; }
(4)SystemDevice.Migrator
数据库迁移
这是一个独立的服务,利用EF的Code First来创建数据库,当数据迁移后,也可将该类库卸载掉。
(5)SystemDevice.Web.Core
Web API依赖的基础服务
(6)SystemDevice.Web.Host
Web API启动项目
(7)SystemDevice.Tests
测试服务
(8)SystemDevice.Tests
测试
(9)依赖关系
Web.Host 依赖 Web.Core
Web.Core 依赖 Application、EntityFrameworkCore
Migrator 依赖 Core、EntityFrameworkCore
EntityFrameworkCore 依赖 Core
Application 依赖 Core
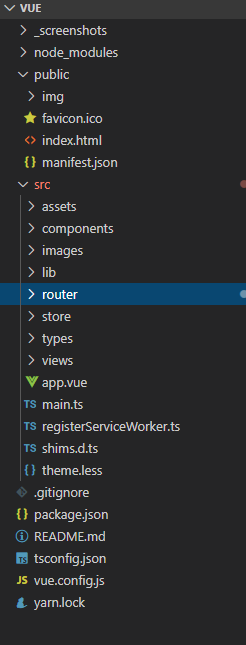
项目前端

(1)浏览器图标:vue\public\favicon.ico
(2)启动首页:vue\public\index.html
(3)项目组件:vue\src\components
<1>菜单功能组件
<2>待补充
<3>待补充
(4)路由:vue\src\router
<1>菜单路由 \router\router.ts 里面包含左侧菜单的配置对象appRouters
<2>待补充
(5)页面:vue\src\views
2.修改后端项目
(1)修改框架依赖库版本

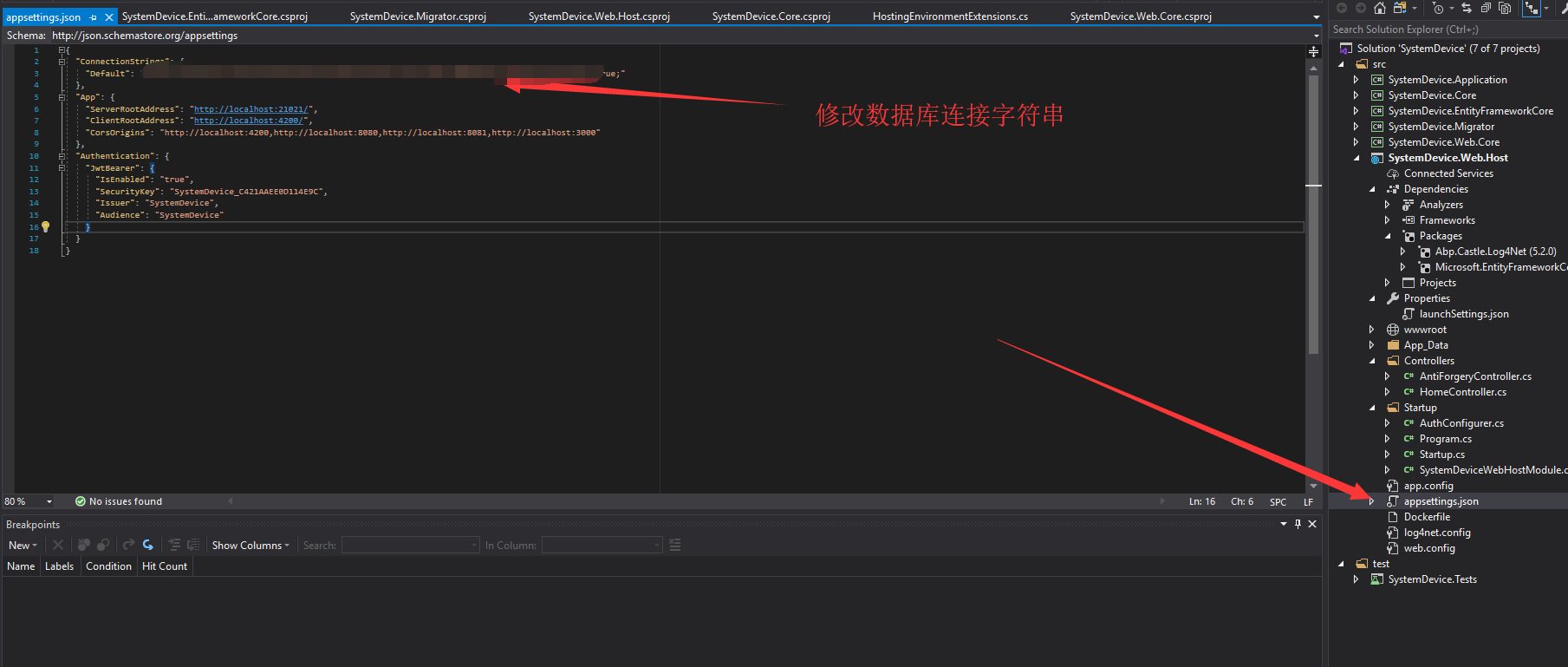
(2)修改 appsettings.json 中的连接字符串

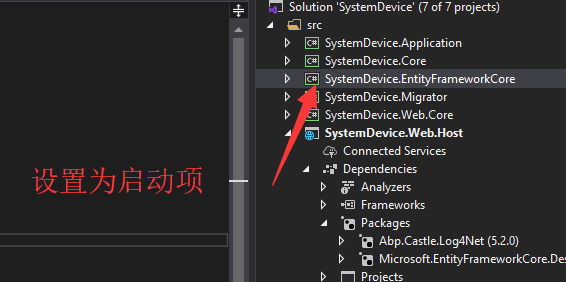
(3)设置 EntityFrameworkCore 项目为启动项

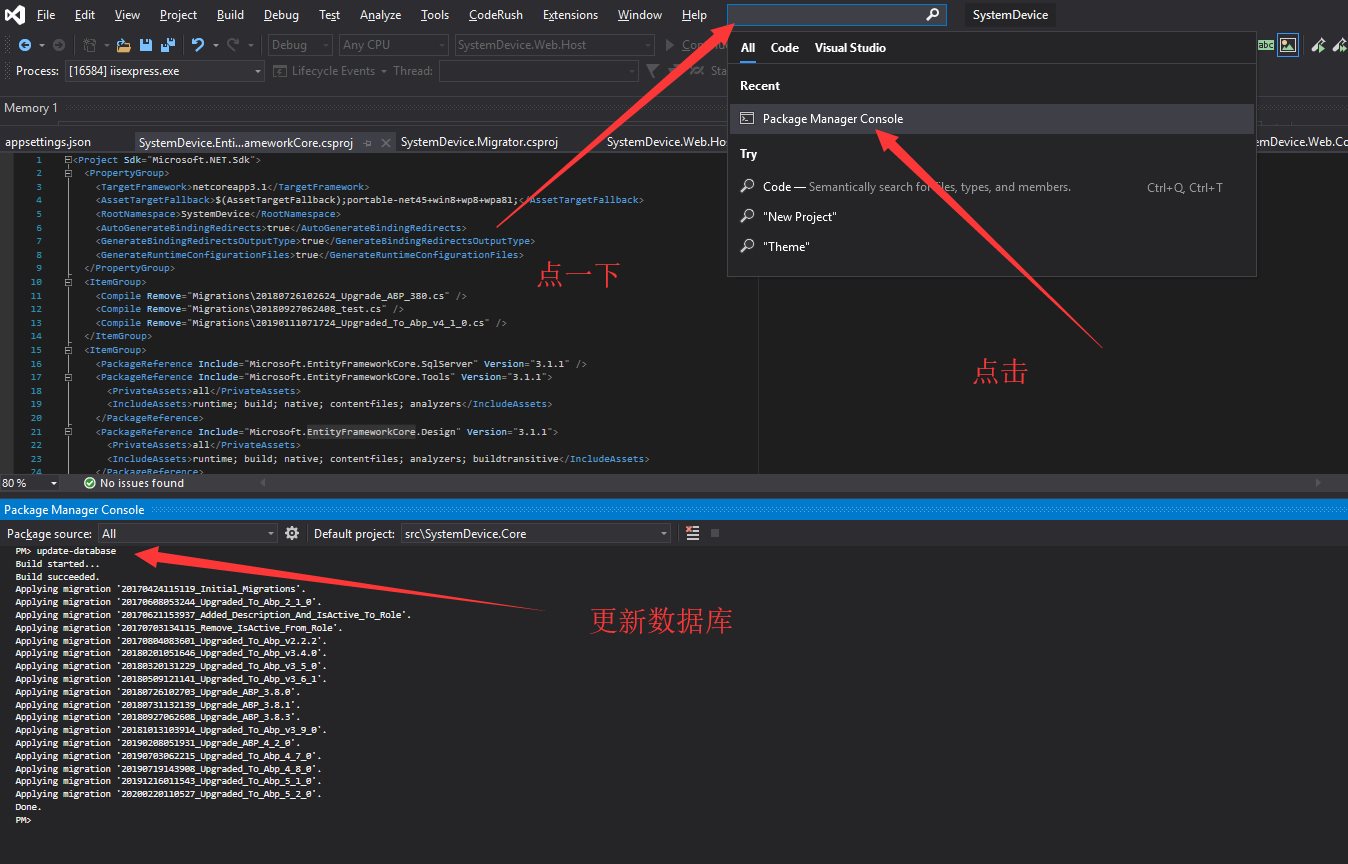
(4)更新数据库

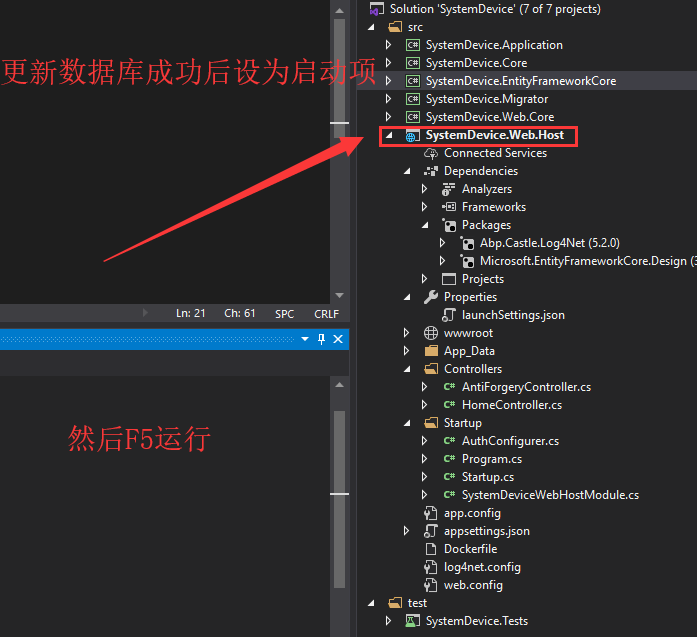
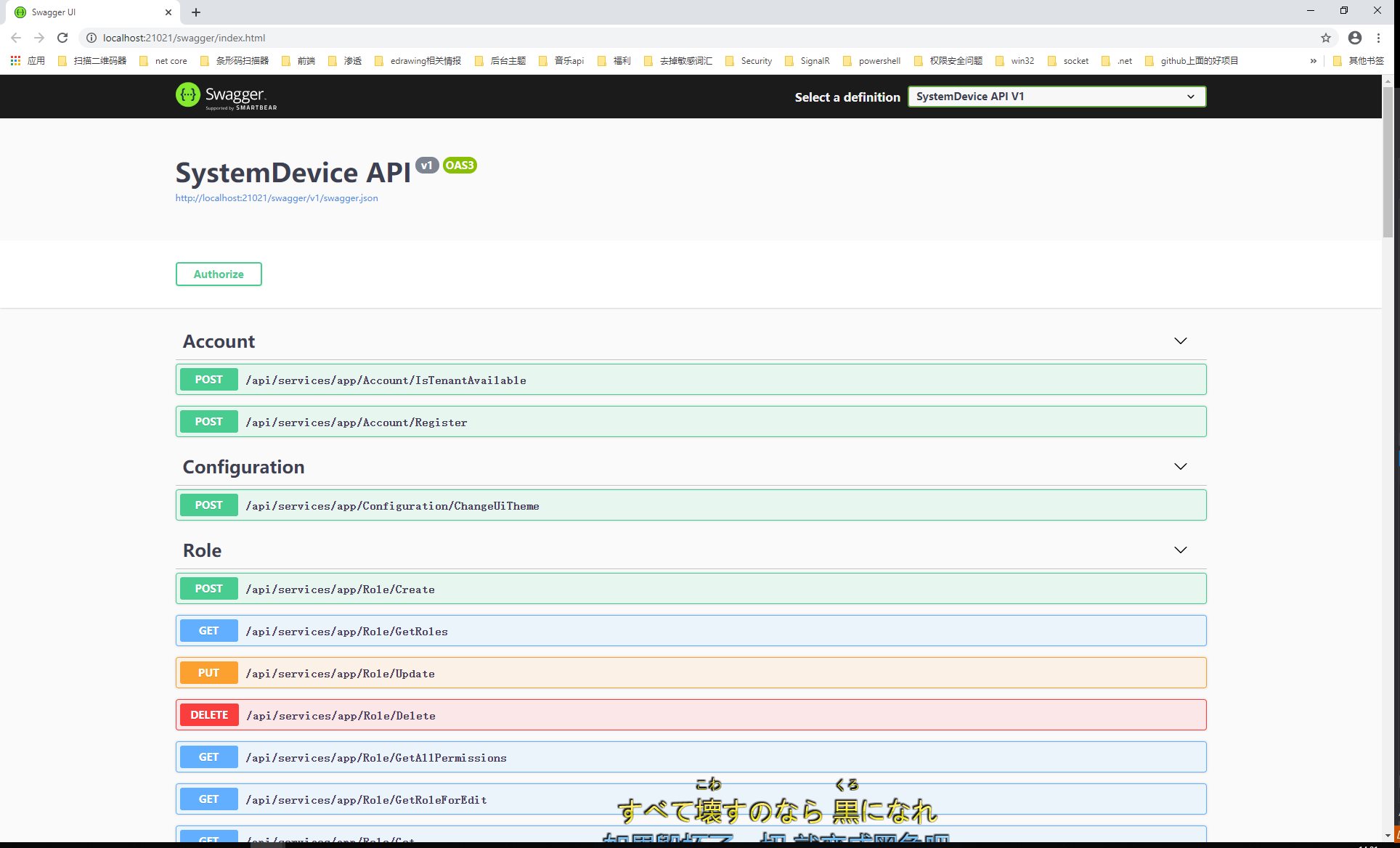
(5)接着

效果如下:

3.修改前端项目
需要提前安装好npm与node
(1)打开一个 powershell cd 到目录Vue下面

(2)输入命令安装yarn
- npm install -g yarn
- yarn install
(3)输入命令安装Vue
- npm install -g vue-cli
注意:这里安装好后建议重启一下机子
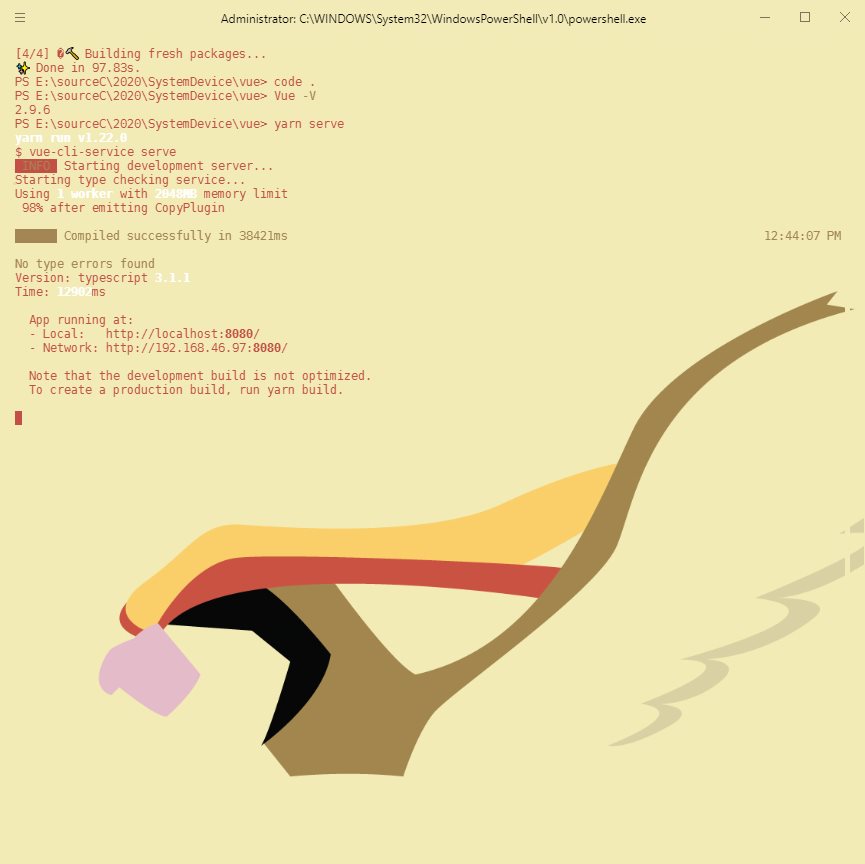
(4)运行项目
- yarn serve


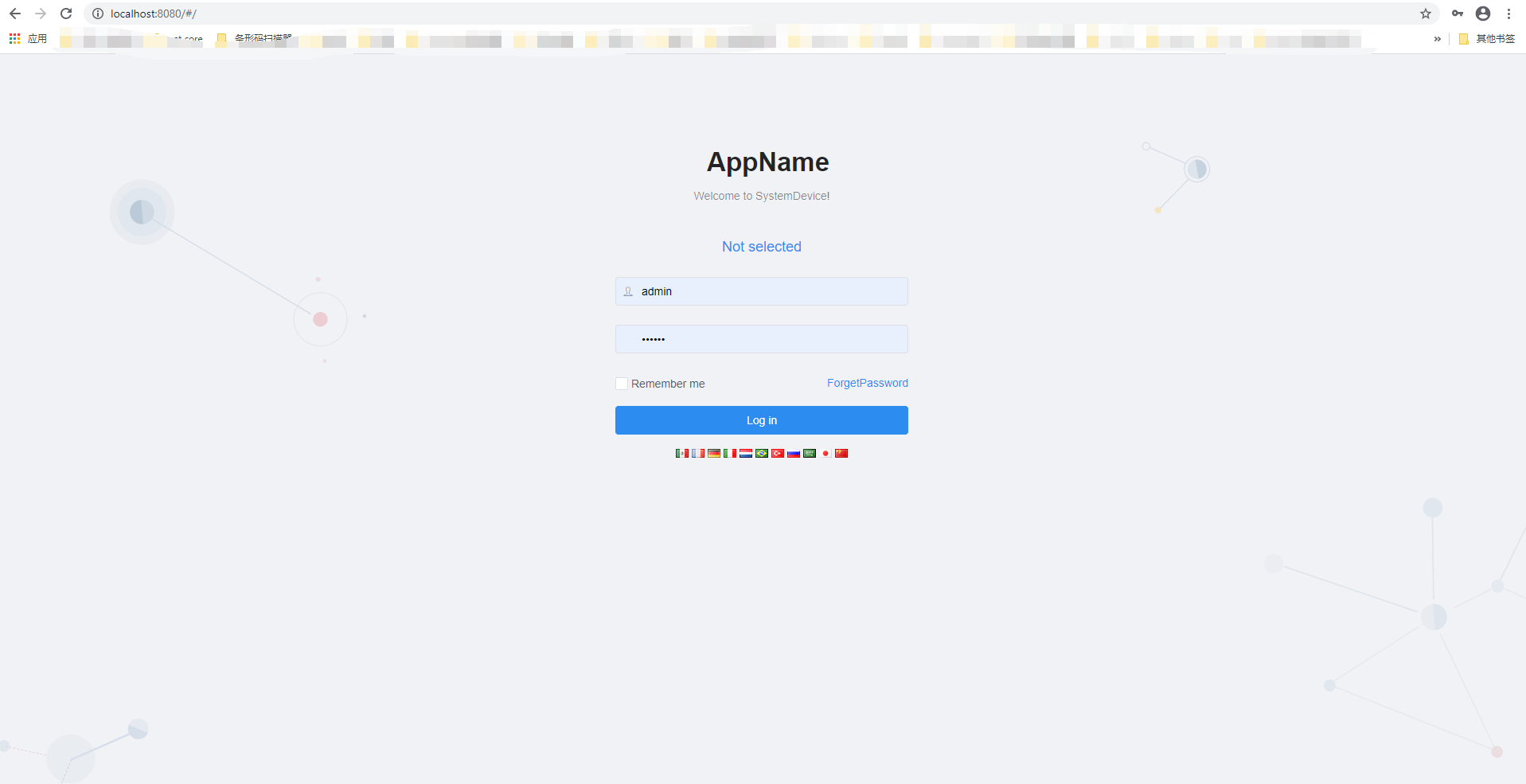
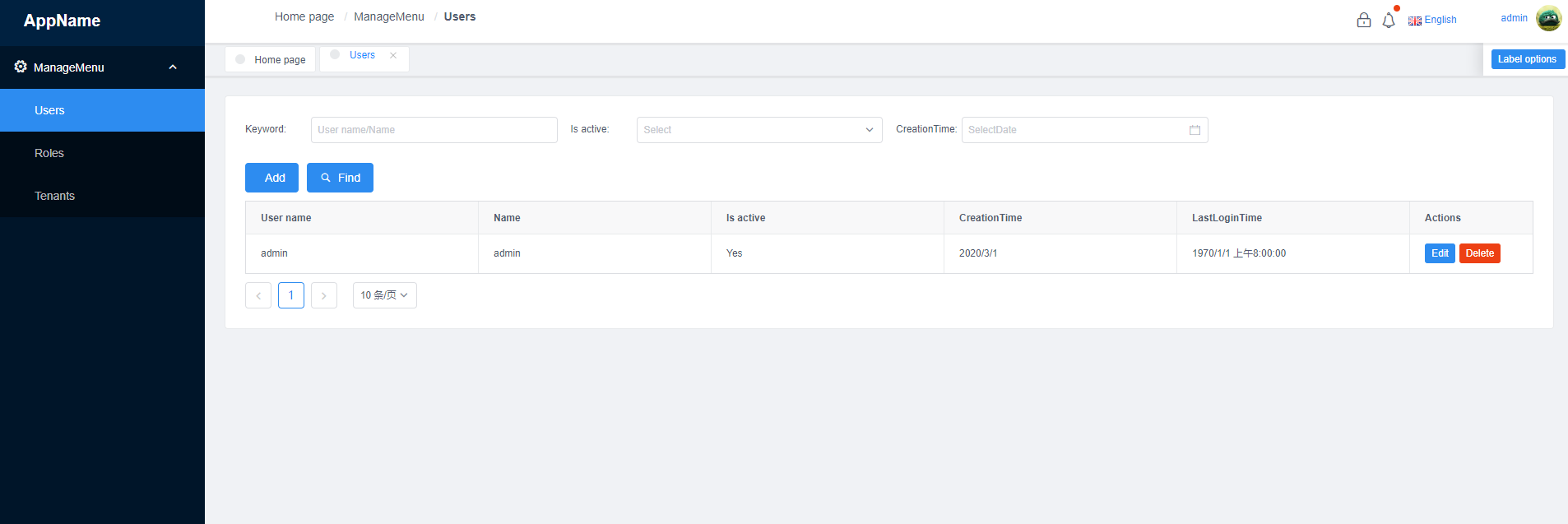
(5)输入账号和密码进行登录
默认密码: admin
默认账号:123qwe

ok!完成!
更多文献请参考:
https://segmentfault.com/a/1190000018444330
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739
 50010702506256
50010702506256





风清月
牛皮
17315108762
博主你好,我在官网下载的core 3.x启动模板,解决方案还原后提示检测到循环 报错信息如下: D:\.net\abp-vue\ABP\5.7.0\aspnet-core\src\ABP.EntityFrameworkCore\ABP.EntityFrameworkCore.csproj : error NU1108: 检测到循环。 [D:\.net\abp-vue\ABP\5.7.0\aspnet-core\ABP.sln] 这个是怎么解决的呢
我啥也不会啊
博主你好,全部跟着做下来,最后登陆以后查询列表时会有对不起,在处理您的请求期间,产生了一个服务器内部错误!