 分类:
.net后台框架
分类:
.net后台框架

ASP.NET Core Blazor 介绍
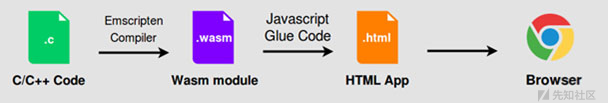
什么是WebAssembly?

WebAssembly是浏览器中支持运行Wasm字节码的虚拟机规范。这种二进制格式允许比典型的JavaScript更快的执行,因此性能可以比纯JavaScript更好。有许多编译器可以输出这种格式,包括LLVM。因此,现在可以用C ++编写代码,将其编译为Wasm程序集,将其发送到浏览器,然后直接运行。
浏览器对Wasm的支持非常广泛。即使在较旧的浏览器上,也可以通过asm.js获得支持,尽管性能阈值较低。
.NET如何支持Wasm?

许多语言已经开始通过输出Wasm程序集将其语言带到WebAssembly的项目。微软采用的方法与大多数其他平台略有不同。通常,您会将输出二进制文件编译为Wasm,然后直接在浏览器中加载它们。但是,.NET二进制文件已经采用通用语言设计,可以在.NET Framework上运行:中间语言。因此,如果不是将代码编译为Wasm,而是将框架本身编译为Web Assembly,他们可以解释他们已经使用这个框架的Wasm版本的相同二进制文件。
当然,.NET Standard统一了.NET Framework的几种不同风格。作为WebAssembly运行的版本实际上是Mono。有人担心使用Mono而不是.NET Core,我可以理解。使用多个.NET框架有点烦人,但各种框架之间的标准化工作非常好。
趣味游戏:https://www.wasm.com.cn/demo/Tanks/
什么是Blazor?

Blazor将整个.NET Framework编译为Wasm。

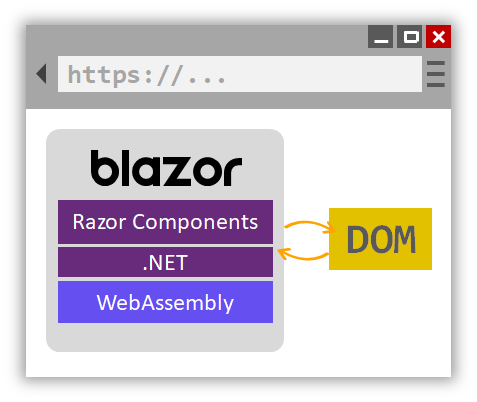
Blazor WebAssembly 是一个单页应用框架,可用它通过 .NET 生成交互式客户端 Web 应用。 Blazor WebAssembly 使用开放的 Web 标准(没有插件或代码转换),适用于移动浏览器等各种新式 Web 浏览器。
通过 WebAssembly(缩写为 wasm ),可在 Web 浏览器内运行 .NET 代码。 WebAssembly 是针对快速下载和最大执行速度优化的压缩字节码格式。 WebAssembly 是开放的 Web 标准,支持用于无插件的 Web 浏览器。
WebAssembly 代码可通过 JavaScript(称为 JavaScript 互操作性 或 JavaScript 互操作 )访问浏览器的完整功能。 通过浏览器中的 WebAssembly 执行的 .NET 代码在浏览器的 JavaScript 沙盒中运行,沙盒提供的保护可防御客户端计算机上的恶意操作。
生成 Blazor WebAssembly 应用并在浏览器中运行时:
- C# 代码文件和 Razor 文件将被编译为 .NET 程序集。
- 该程序集和 .NET 运行时将被下载到浏览器。
- Blazor WebAssembly 启动 .NET 运行时并配置运行时,为应用加载程序集。 Blazor WebAssembly 运行时使用 JavaScript 互操作处理 DOM 操作和浏览器 API 调用。
已发布应用的大小(其有效负载大小 )是应用可用性的关键性能因素。 大型应用需要相对较长的时间才能下载到浏览器,这会损害用户体验。 Blazor WebAssembly 优化有效负载大小,以缩短下载时间:
- 在中间语言 (IL) 链接器发布应用时,会从应用删除未使用的代码。
- 压缩 HTTP 响应。
- .NET 运行时和程序集缓存在浏览器中。
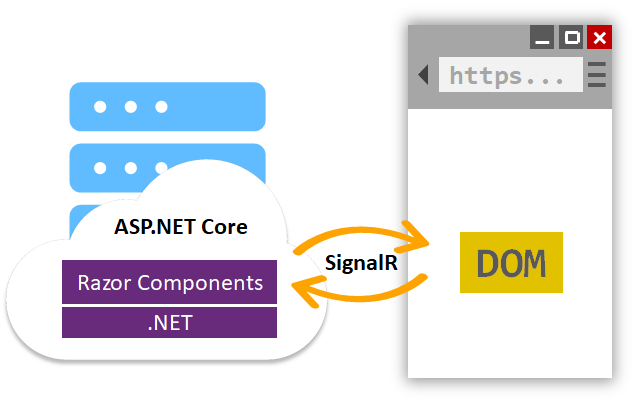
Blazor 服务器

Blazor 将组件呈现逻辑从 UI 更新的应用方式中分离出来。 Blazor 服务器在 ASP.NET Core 应用中添加了对在服务器上托管 Razor 组件的支持。 可通过 SignalR 连接处理 UI 更新。
运行时处理从浏览器向服务器发送 UI 事件,并在运行组件后,将服务器发送的 UI 更新重新应用到浏览器。
Blazor 服务器用于与浏览器通信的连接还用于处理 JavaScript 互操作调用。
JavaScript 互操作
对于需要第三方 JavaScript 库和访问浏览器 API 的应用,组件与 JavaScript 进行互操作。 组件能够使用 JavaScript 能够使用的任何库或 API。 C# 代码可以调用到 JavaScript 代码,而 JavaScript 代码可以调用到 C# 代码。 有关详细信息,请参阅以下文章:
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739
 50010702506256
50010702506256




