 分类:
Jenkins
分类:
Jenkins

Jenkins Pipeline凭证上传镜像至Harbor
配置Harbor项目
首先安装好harbor,可以参考以往文章:https://www.tnblog.net/hb/article/details/5667
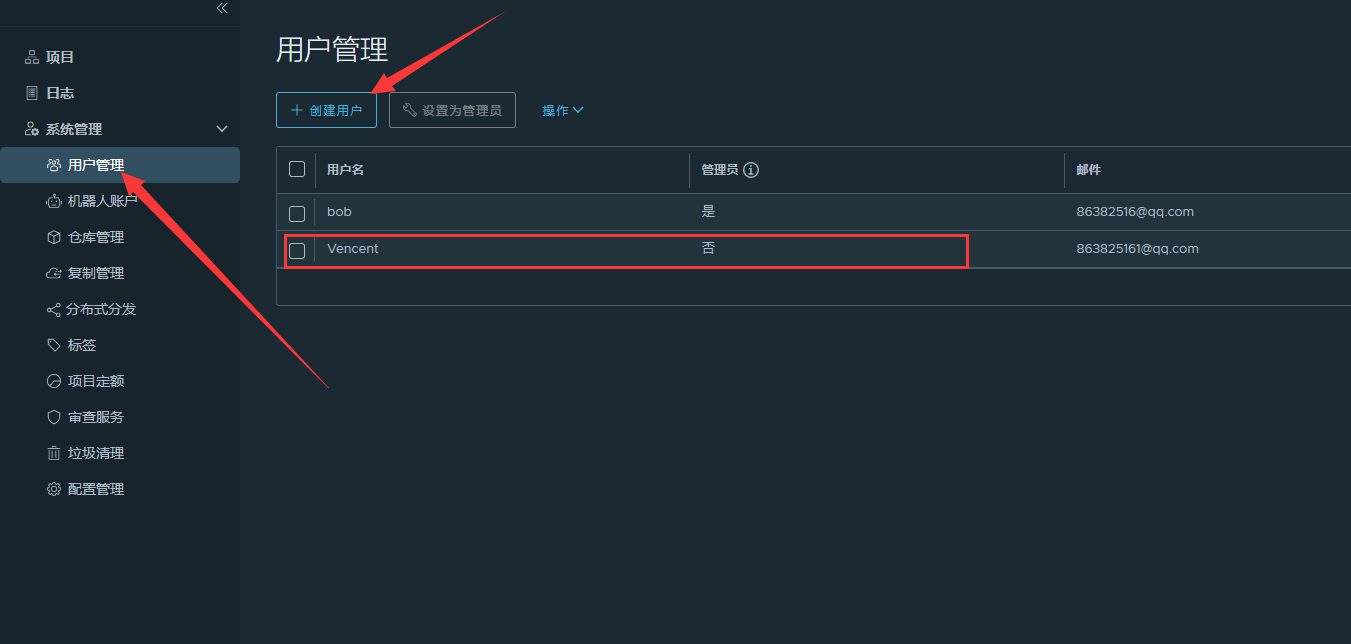
添加用户
这里我们添加一个名为Vencent的用户

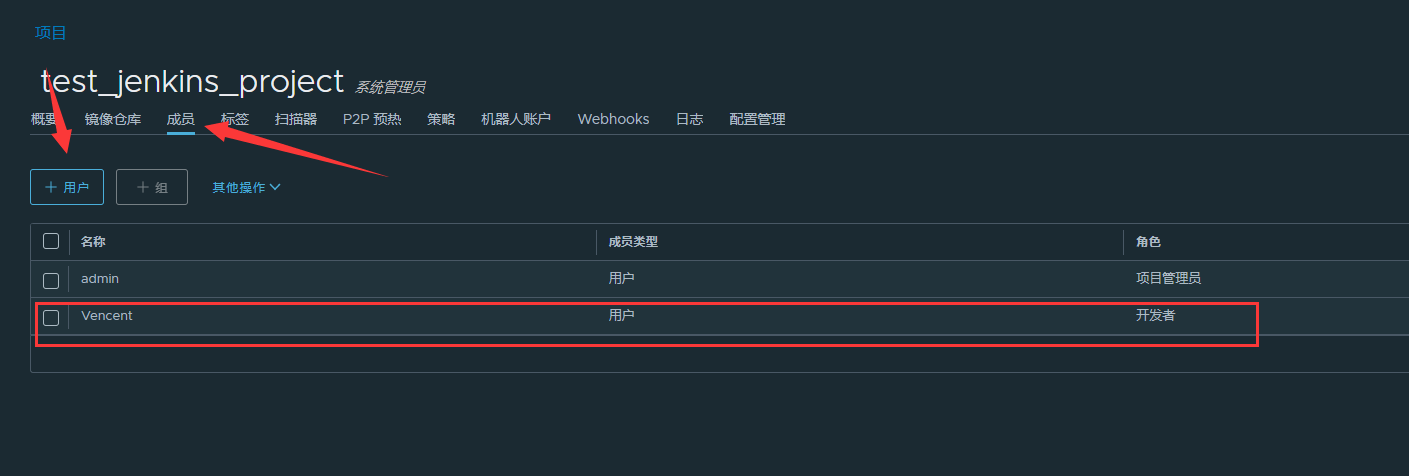
创建项目
创建一个test_jenkins_project私有项目,并将Vencent设置为该项目的开发人员。


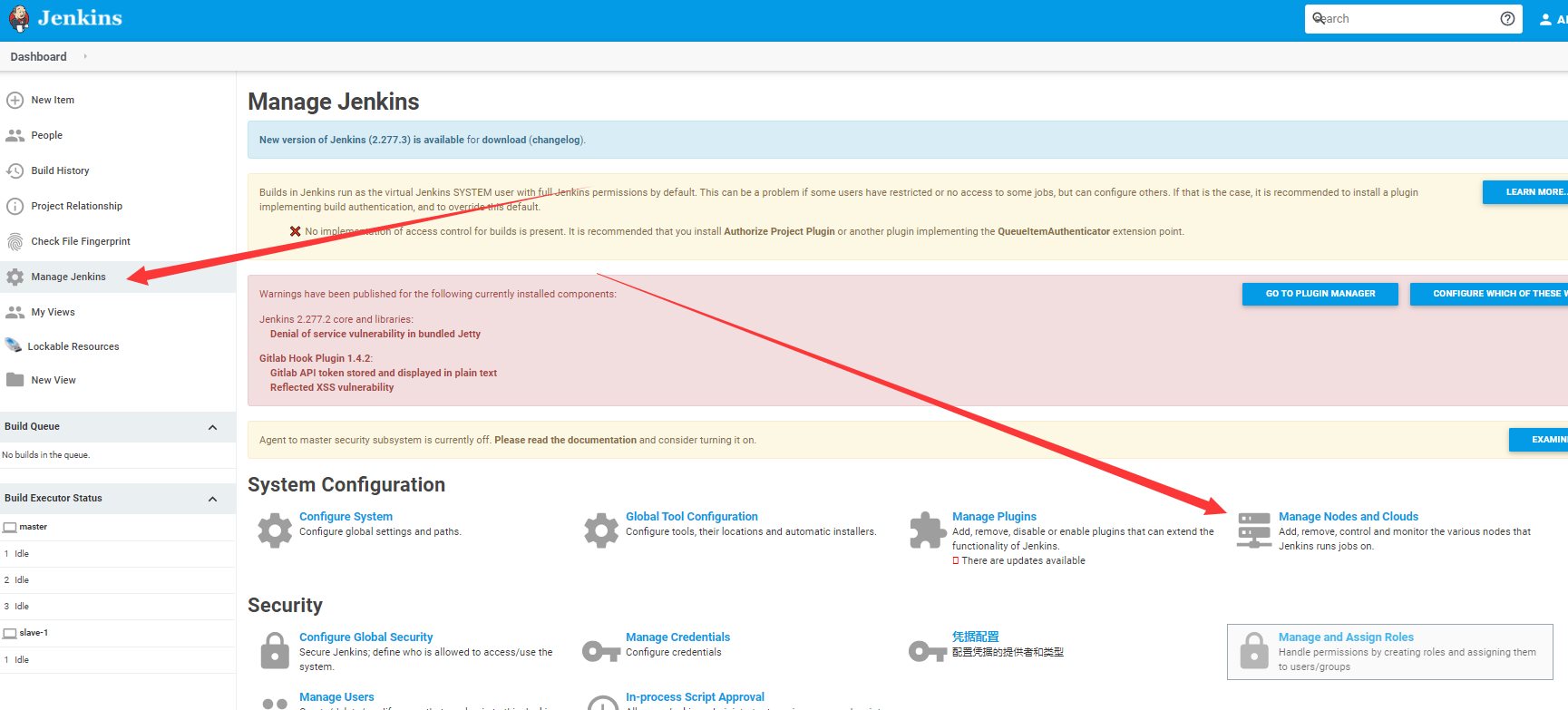
设置Jenkins
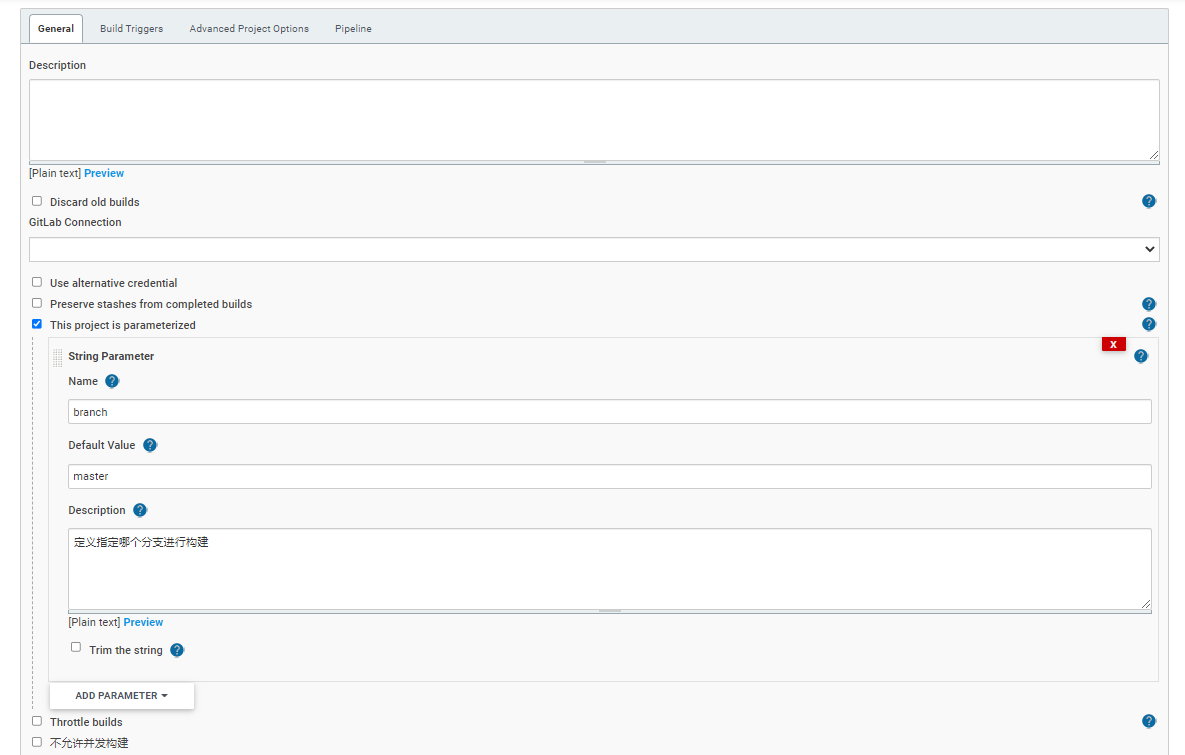
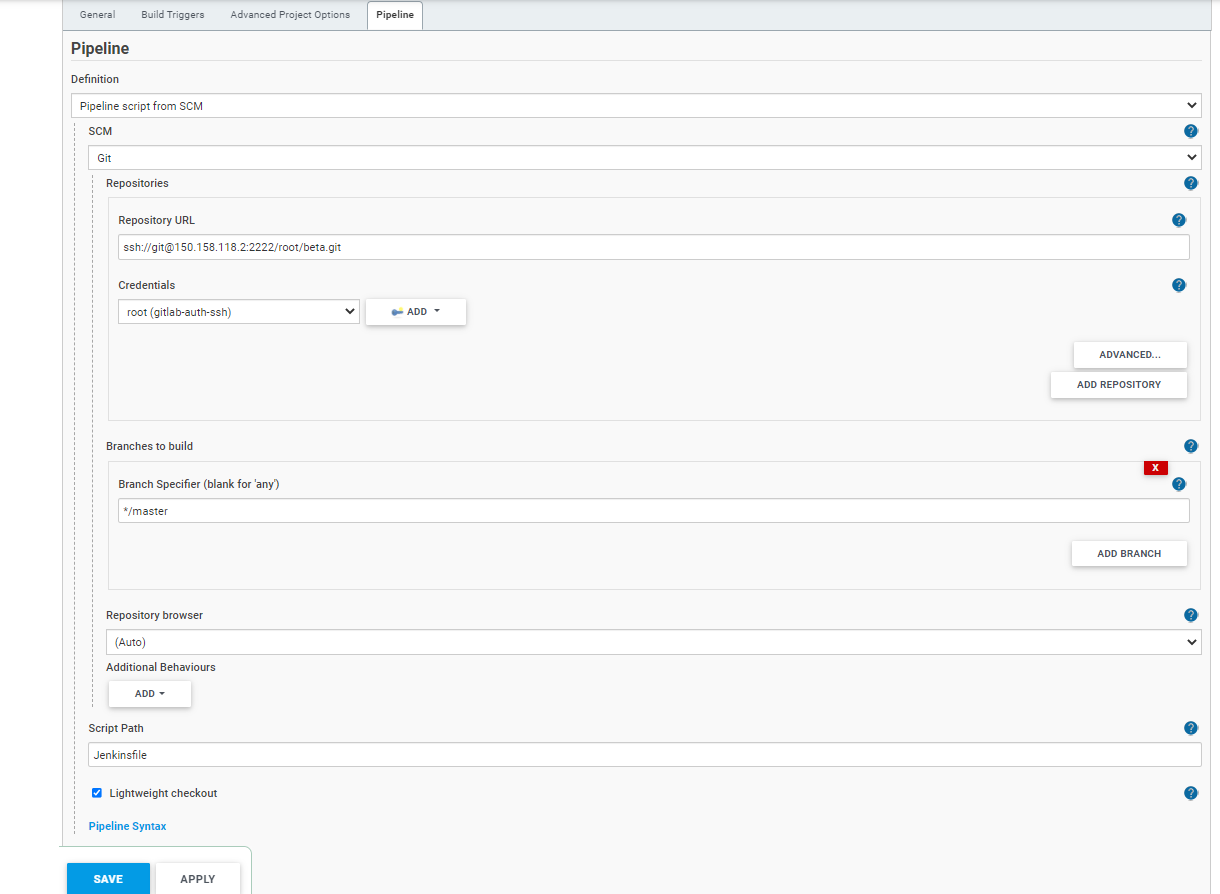
设置流水线项目
在这里我已经创建好了相关流水线项目,可以让它拉取beta项目的代码,流水线配置与项目代码目录如下:



编写简单的Dockerfile文件与index.html
index.html
How Are you?
Dockerfile,我们这里将使用nginx镜像,并将1.txt与index.html文件复制到nginx工作目录下,最后重启nginx。
FROM nginx:1.20.0-alpineCOPY 1.txt /usr/share/nginx/htmlCOPY index.html /usr/share/nginx/htmlENTRYPOINT [ "nginx", "-s", "reload" ]
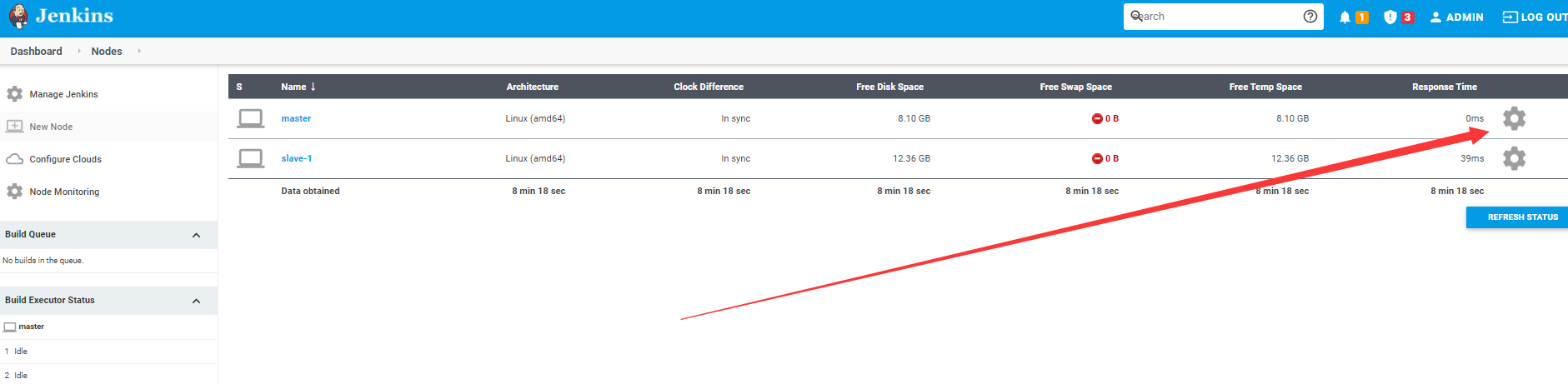
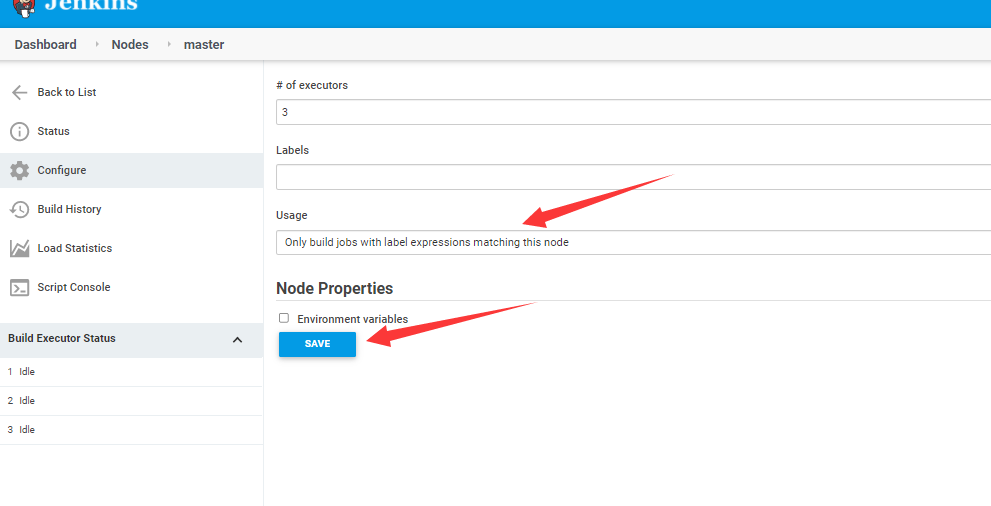
关闭本地构建
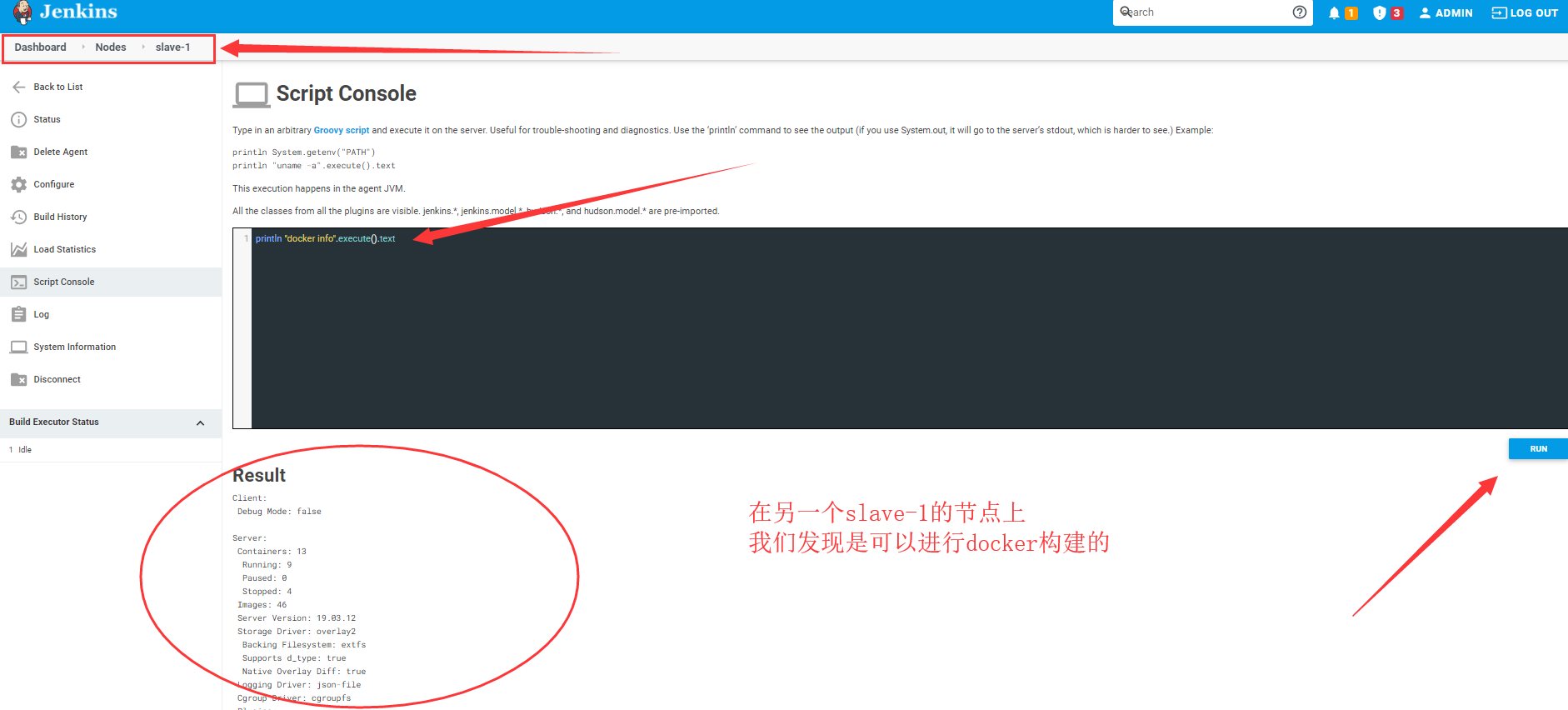
由于本机启动的节点并没有docker程序,所以我们将本机指定label时才可以使用本机构建




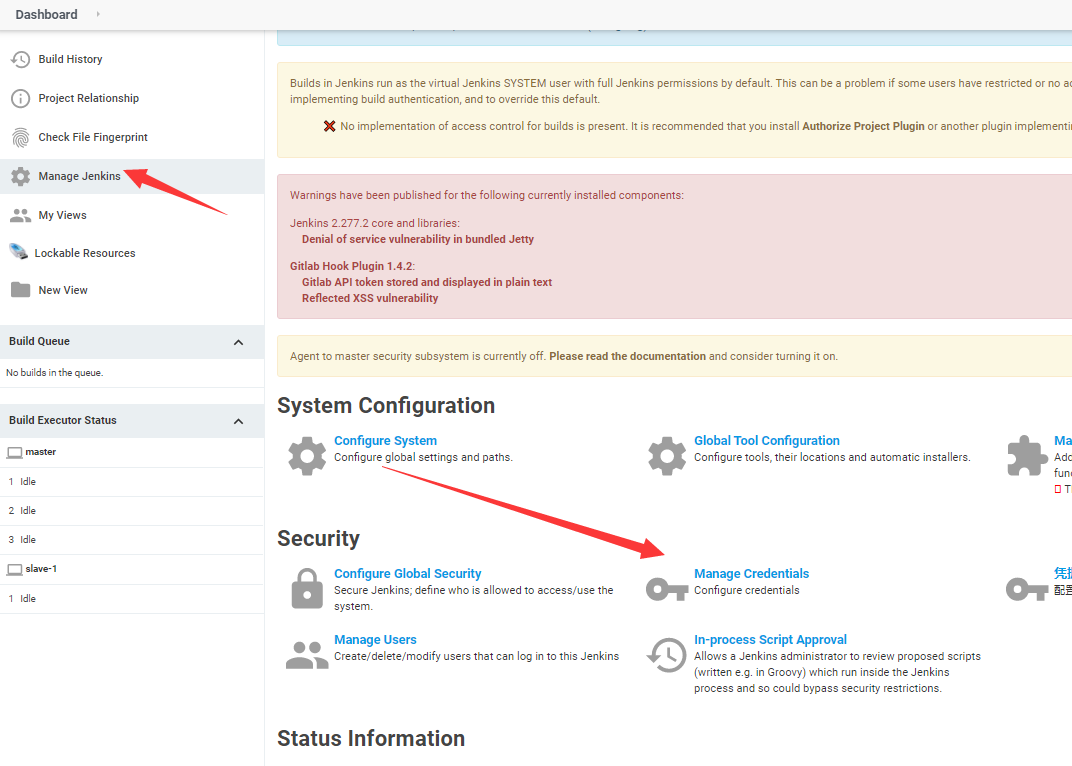
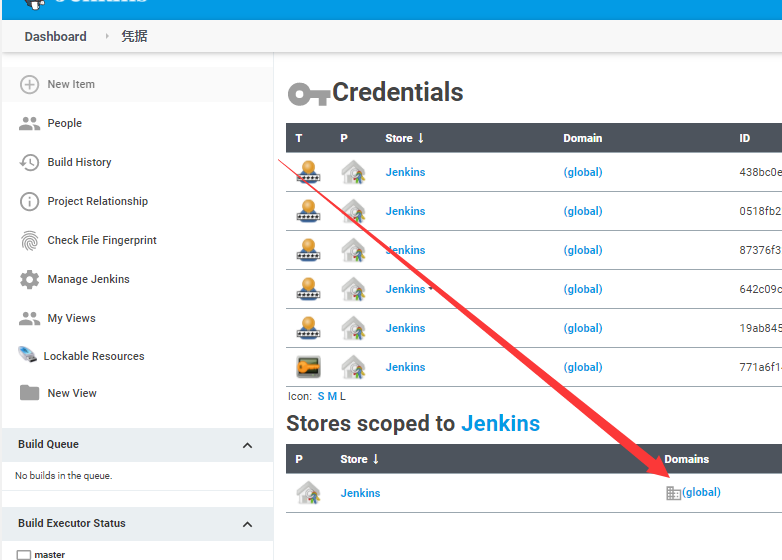
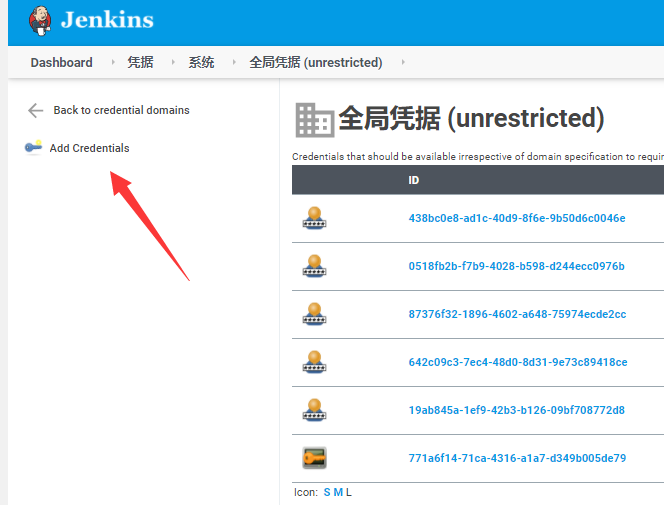
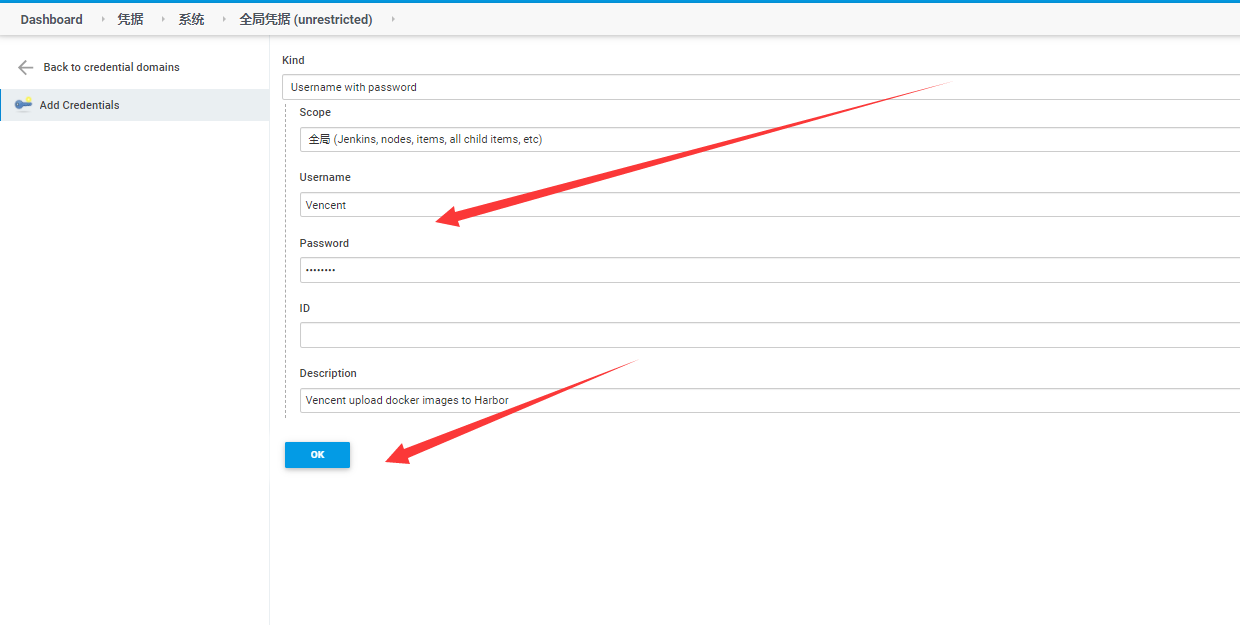
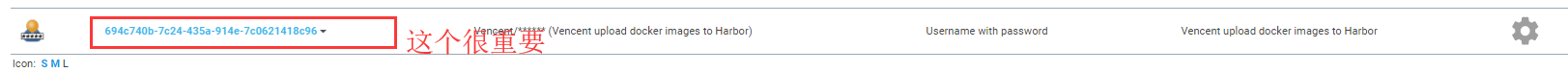
在Jenkins上创建凭证





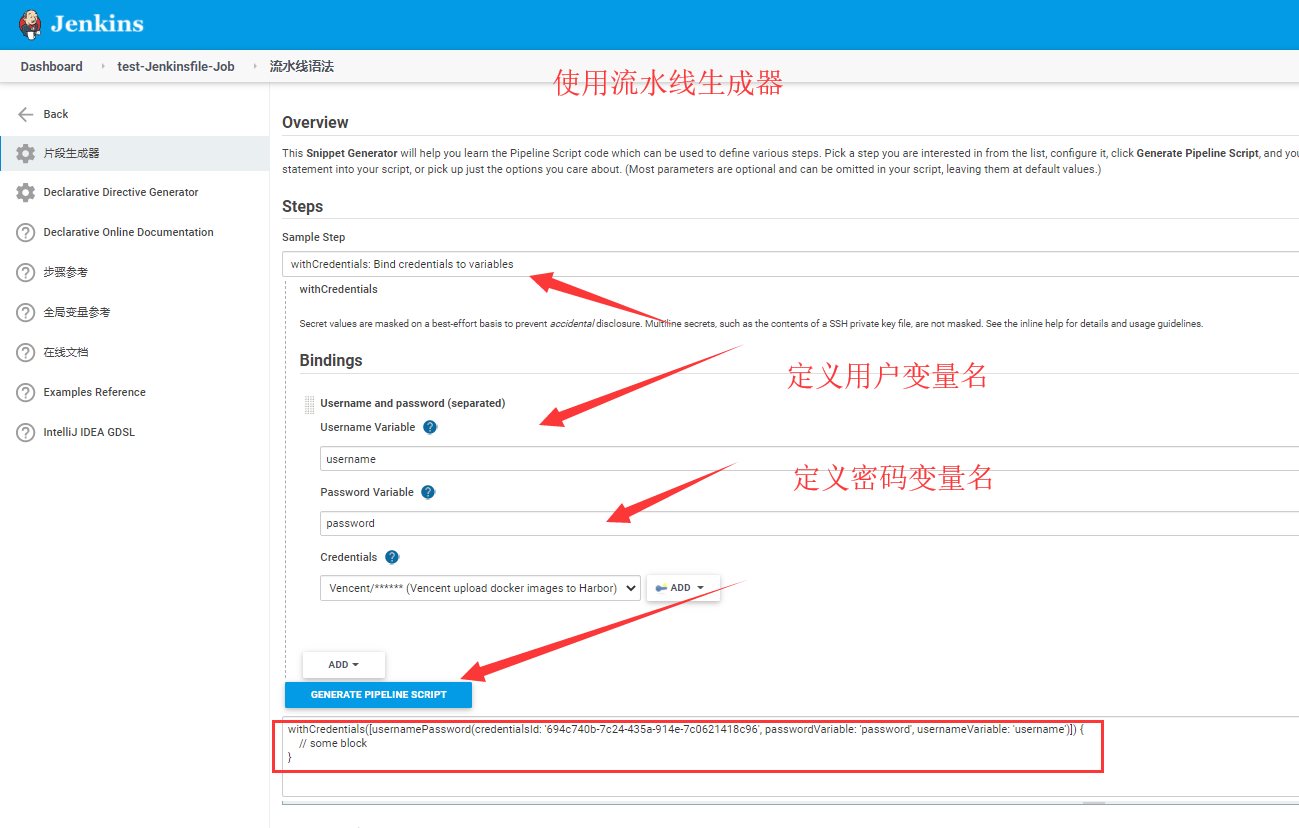
然后生成使用凭证的脚本

编写Jenkins
pipeline {agent anyenvironment {// 构建版本BETA_VERSION="v1"// 项目名称PROJECT_NAME="beta"// Git构建凭证授权码GIT_ID="771a6f14-71ca-4316-a1a7-d349b005de79"// 项目构建地址GIT_URL="ssh://git@150.158.118.2:2222/root/beta.git"// Harbor凭证码HARBOR_ID="694c740b-7c24-435a-914e-7c0621418c96"// Harbor 地址HARBOR_URL="47.98.187.188:5000"// Harbor 项目名称HARBOR_PROJECT_NAME="test_jenkins_project"// 定义镜像名IMAGENAME="${PROJECT_NAME}:${BETA_VERSION}"}stages {stage('pull code') {steps {git branch: "${branch}", credentialsId: "${GIT_ID}", url: "${GIT_URL}"}}stage('Build') {steps {// docker 生成sh "echo ${IMAGENAME}"// docker 生成sh "docker build -t ${HARBOR_URL}/${HARBOR_PROJECT_NAME}/${IMAGENAME} ."// 登录到Harbor并上传镜像withCredentials([usernamePassword(credentialsId: "${HARBOR_ID}", passwordVariable: 'password', usernameVariable: 'username')]) {// 登录 Harborsh "docker login -u ${username} -p ${password} ${HARBOR_URL}"// 上传镜像sh "docker push ${HARBOR_URL}/${HARBOR_PROJECT_NAME}/${IMAGENAME}"}// 删除本地镜像sh "docker rmi -f ${IMAGENAME}"sh "docker rmi -f ${HARBOR_URL}/${HARBOR_PROJECT_NAME}/${IMAGENAME}"}}}post {always {emailext(body: '${FILE,path="email.html"}',subject: '构建通知:${PROJECT_NAME} - Build # ${BUILD_NUMBER} - ${BUILD_STATUS}!',recipientProviders: [developers()],to: 'hmy86382516@163.com')}}}
上传与构建
#在当前目录下进行提交代码git add .git commit -m 'update email v6'git push
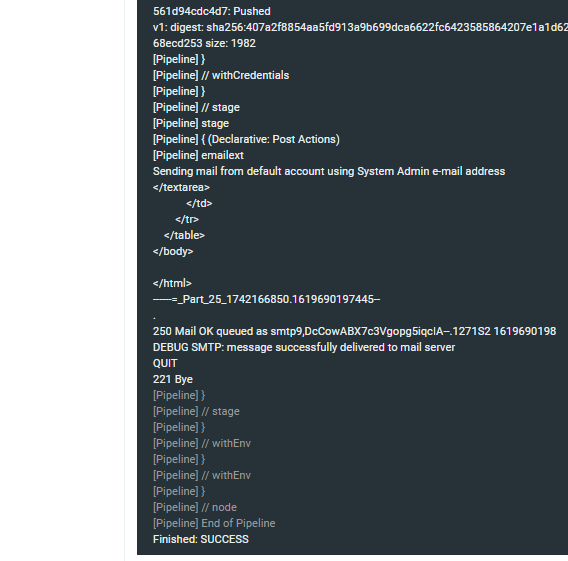
然后进行构建,特别注意要在构造机中声明,harbor地址的是安全的(请参考):https://blog.csdn.net/weixin_43404791/article/details/108971842


欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739
评价
排名
2
文章
635
粉丝
44
评论
93
docker中Sware集群与service
尘叶心繁 : 想学呀!我教你呀
一个bug让程序员走上法庭 索赔金额达400亿日元
叼着奶瓶逛酒吧 : 所以说做程序员也要懂点法律知识
.net core 塑形资源
剑轩 : 收藏收藏
映射AutoMapper
剑轩 :
好是好,这个对效率影响大不大哇,效率高不高
一个bug让程序员走上法庭 索赔金额达400亿日元
剑轩 : 有点可怕
ASP.NET Core 服务注册生命周期
剑轩 :
http://www.tnblog.net/aojiancc2/article/details/167
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



