 分类:
Vue
分类:
Vue

Vue DevExtreme 安装与背景颜色的更换
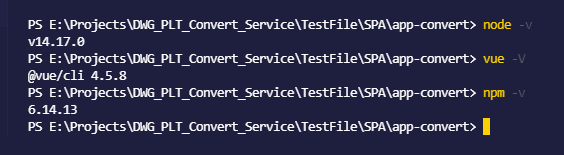
环境准备

安装DevExtreme
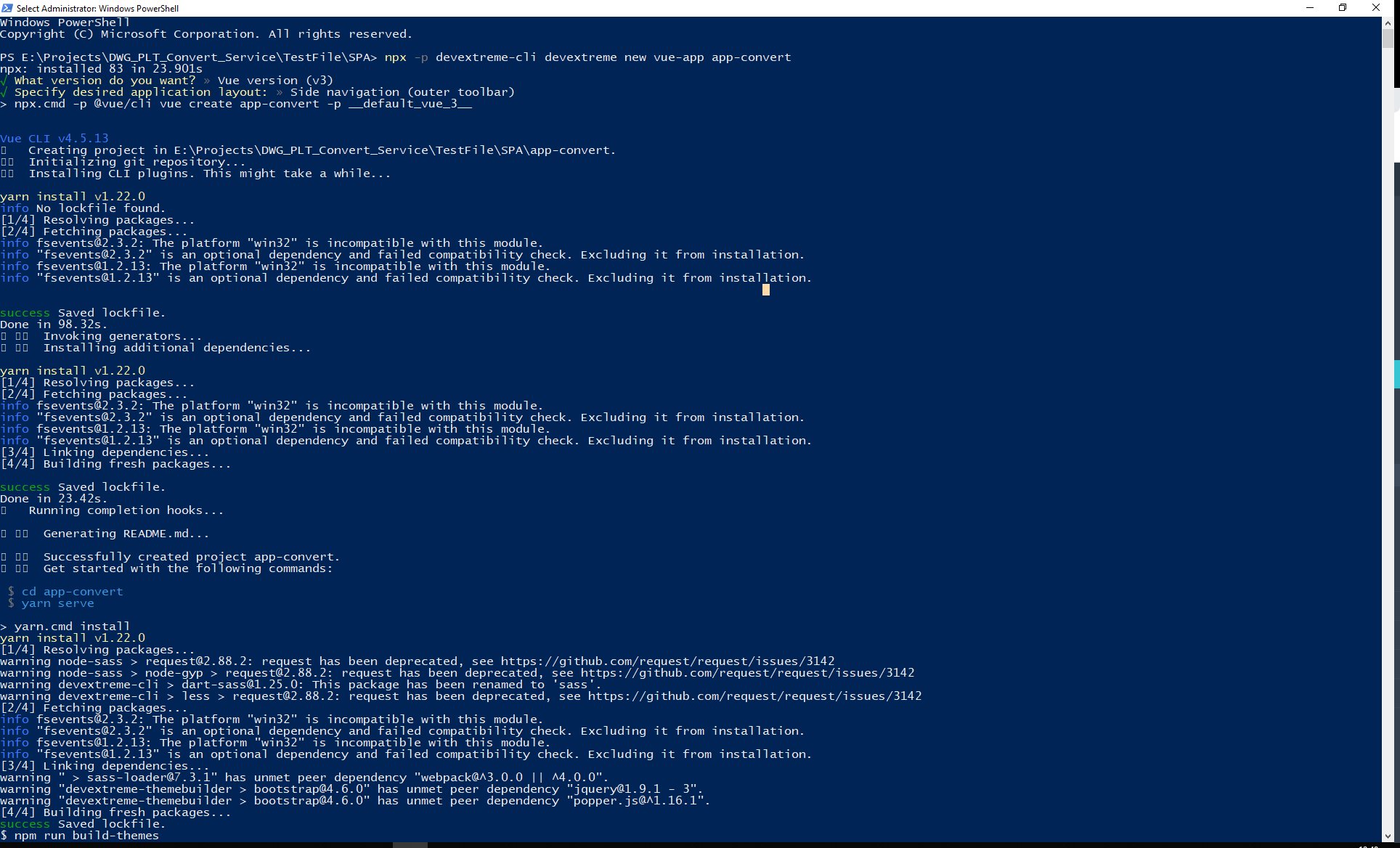
通过执行如下命令进行安装
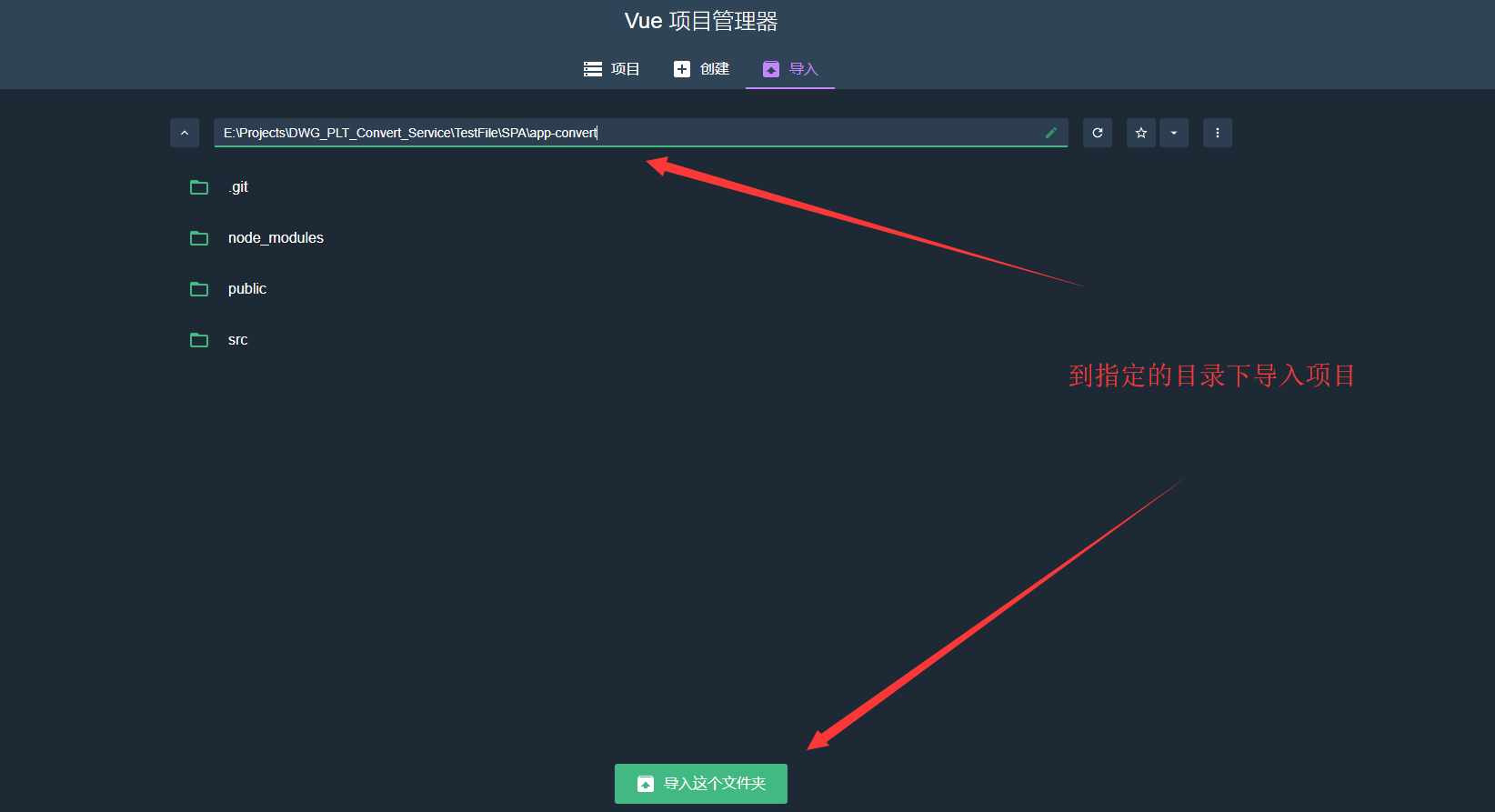
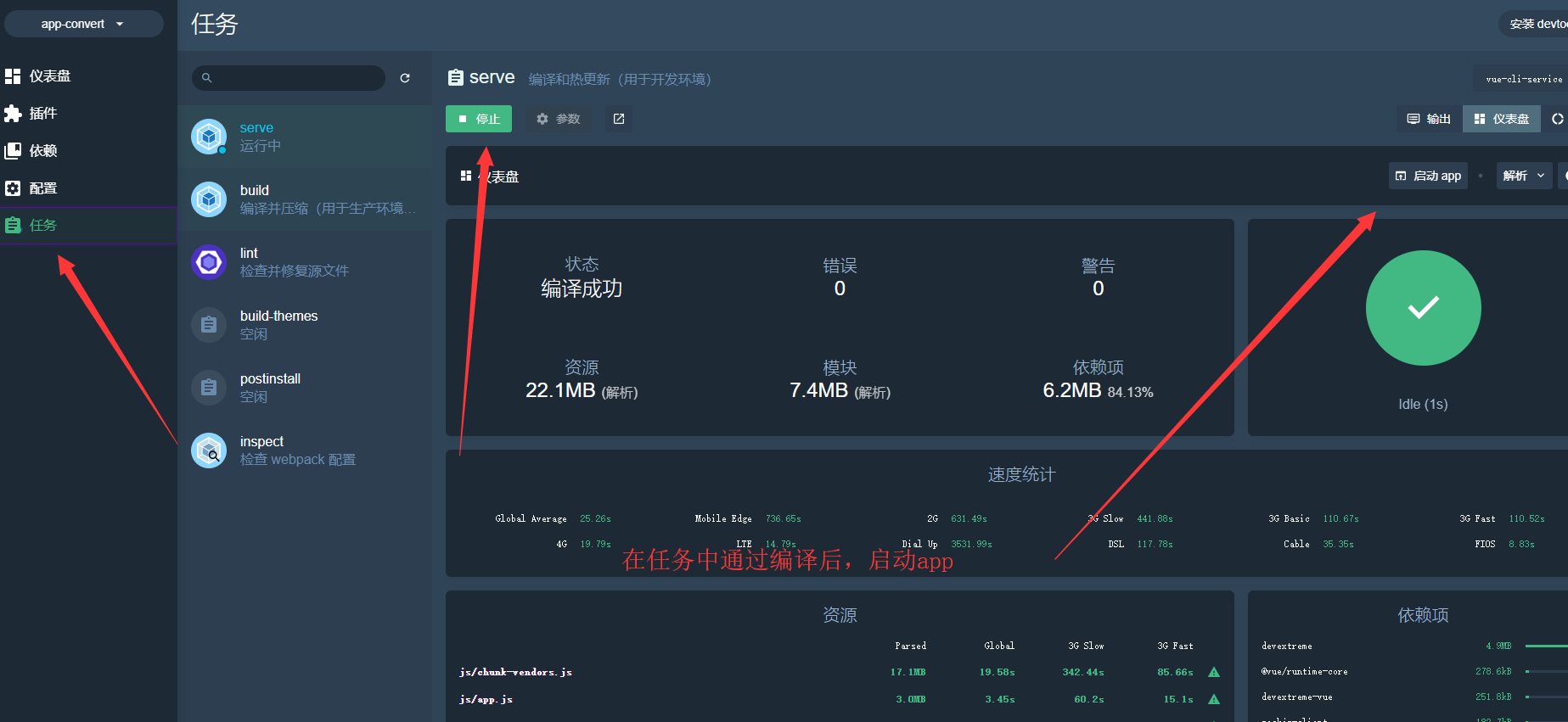
// Vue 2 应用npx -p devextreme-cli devextreme new vue-app app-convert// Vue 3 应用(我这里使用的是Vue3的应用)npx -p devextreme-cli devextreme new vue-app app-convert --version=3cd app-name// 可以通过npm进行启动npm run serve// 我这里用的Vue的应用界面vue ui

执行时注意Node的版本要越高越好,防火墙有可能导致安装包安装不了。



更换主题背景
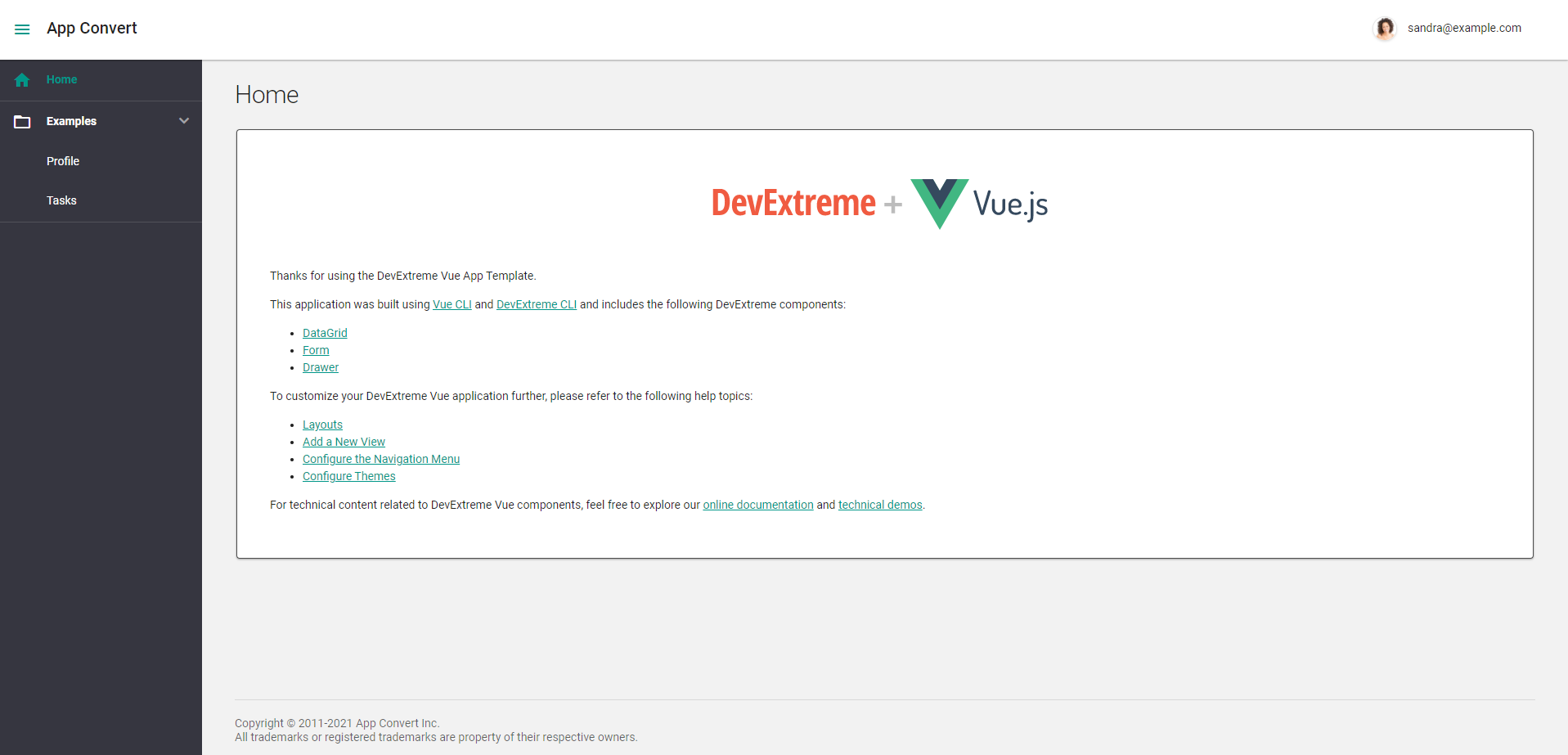
安装完成后的最后一张图片,其实已经被更改过主题了
metadata.base.json可以修改页面背景主题metadata.additional.json可以修改侧边栏背景主题
metadata.base.json
将背景主题
baseTheme字段修改为material.teal.light
{"items": [],"baseTheme": "material.teal.light","assetsBasePath": "../../../node_modules/devextreme/dist/css/","outputColorScheme": "base","base": true}
metadata.additional.json
将侧边栏背景主题
baseTheme字段修改为material.teal.dark
{"items": [],"baseTheme": "material.teal.dark","assetsBasePath": "../../../node_modules/devextreme/dist/css/","outputColorScheme": "additional","makeSwatch": true,"base": true,"widgets": ["treeview","navbar"]}
最后在项目目录下执行如下命令进行修改主题
npm run build-themes
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739
评价
排名
2
文章
640
粉丝
44
评论
93
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



