 分类:
Xamarin
分类:
Xamarin

Xamarin.Forms UI 与 XAML的简单应用(一)
XAML简介
XAML代表可扩展应用程序标记语言,你可以以声明式定义到你的用户界面中,它与XML非常相似,但是功能比XML更多。

XAML功能
例如它能很好的适应到MVVM框架中,让你能够在用户界面中使用控件进行绑定和命令。
它还为你提供了出色的用户视觉体验。你可以知道哪些控件在下面,哪些控件绑定了哪些其他属性,这是查看UI是如何构建的。
并且它是可工具化的非常好的方法,热重载(Hot Reload)与Xaml及时预览(XAML Previewer),可以让你在构建时查看它,而不需要在开发时重新编译你的应用程序。

项目列表与材料
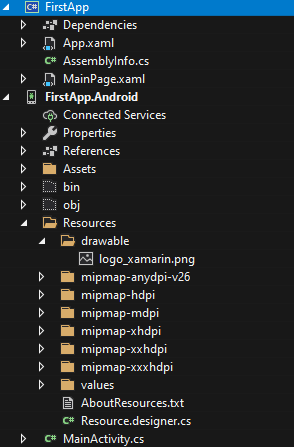
创建一个名为FirstApp的Xamarin.Forms项目。
添加一张Xamarin图片到/Resources/drawable文件夹下面。


修改MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?><ContentPage xmlns="http://xamarin.com/schemas/2014/forms"xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"x:Class="FirstApp.MainPage"><!--创建一个画布--><Grid><!--行占4份--><Grid.RowDefinitions><!-- Height 行高 --><RowDefinition Height="*"/><RowDefinition Height="*"/><RowDefinition Height="*"/><RowDefinition Height="*"/></Grid.RowDefinitions><!--列占2份--><Grid.ColumnDefinitions><!-- Width 列宽 --><ColumnDefinition Width="*"/><ColumnDefinition Width="*"/></Grid.ColumnDefinitions><!--添加一个图片元素--><!--BackgroundColor:背景颜色(深蓝色)Grid.Row:图片占的哪一行Grid.Column:图片占的哪一列Grid.ColumnSpan:按照列占领几个(1个或2个)--><Image Source="" BackgroundColor="PowderBlue"Grid.Column="0" Grid.Row="0" Grid.ColumnSpan="2" /></Grid></ContentPage>


<!--添加一个编辑器--><!--Placeholder:默认显示文本。--><Editor Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="1" Placeholder="Enter Note Here" />

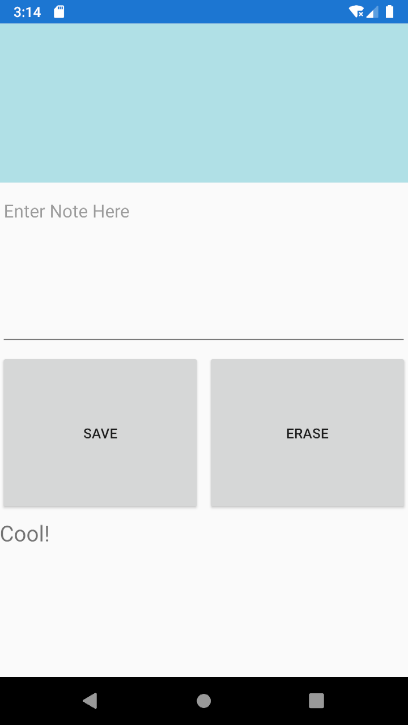
<!--添加两个按钮--><!--Text:文本内容--><Button Grid.Row="2" Grid.Column="0" Text="Save" /><Button Grid.Row="2" Grid.Column="1" Text="Erase" /><!--添加一个标签--><!--FontSize:字体大小--><Label Grid.Row="3" Grid.Column="0" Grid.ColumnSpan="2" Text="Cool!" FontSize="Large" />

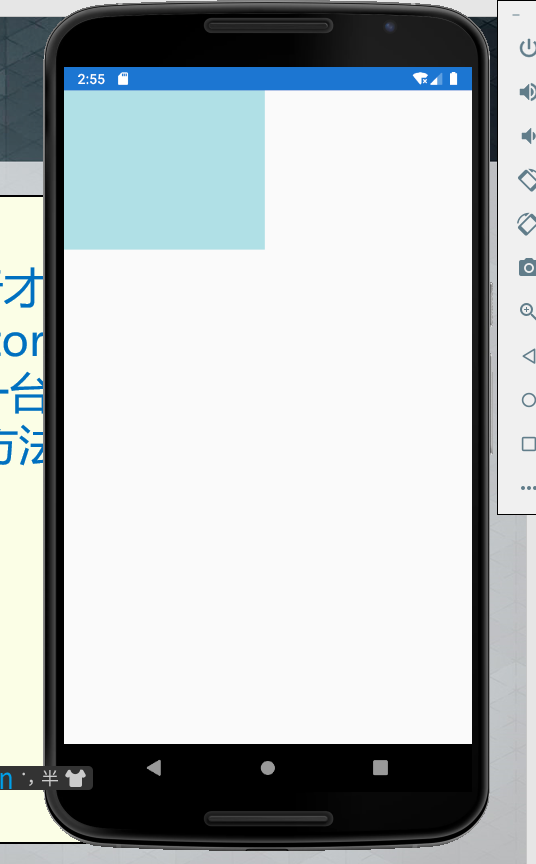
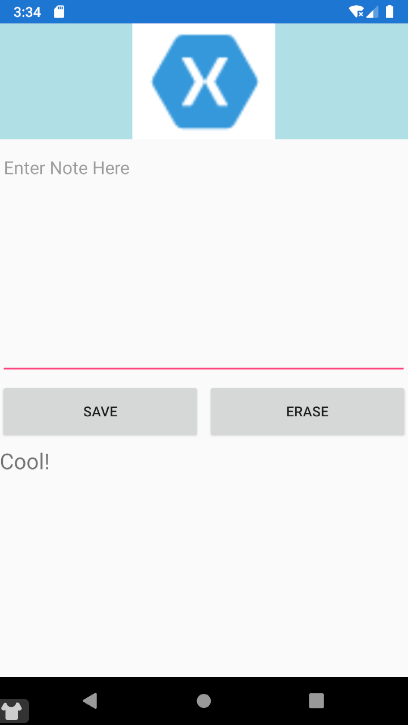
调整行高
<!--行占4份--><Grid.RowDefinitions><!-- Height 行高 --><RowDefinition Height="*"/><RowDefinition Height="2*"/><RowDefinition Height=".5*"/><RowDefinition Height="2*"/></Grid.RowDefinitions><!--添加图片源--><Image Source="logo_xamarin" BackgroundColor="PowderBlue"Grid.Column="0" Grid.Row="0" Grid.ColumnSpan="2" />

欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739
评价
排名
2
文章
636
粉丝
44
评论
93
docker中Sware集群与service
尘叶心繁 : 想学呀!我教你呀
一个bug让程序员走上法庭 索赔金额达400亿日元
叼着奶瓶逛酒吧 : 所以说做程序员也要懂点法律知识
.net core 塑形资源
剑轩 : 收藏收藏
映射AutoMapper
剑轩 :
好是好,这个对效率影响大不大哇,效率高不高
一个bug让程序员走上法庭 索赔金额达400亿日元
剑轩 : 有点可怕
ASP.NET Core 服务注册生命周期
剑轩 :
http://www.tnblog.net/aojiancc2/article/details/167
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



