 分类:
前端
分类:
前端
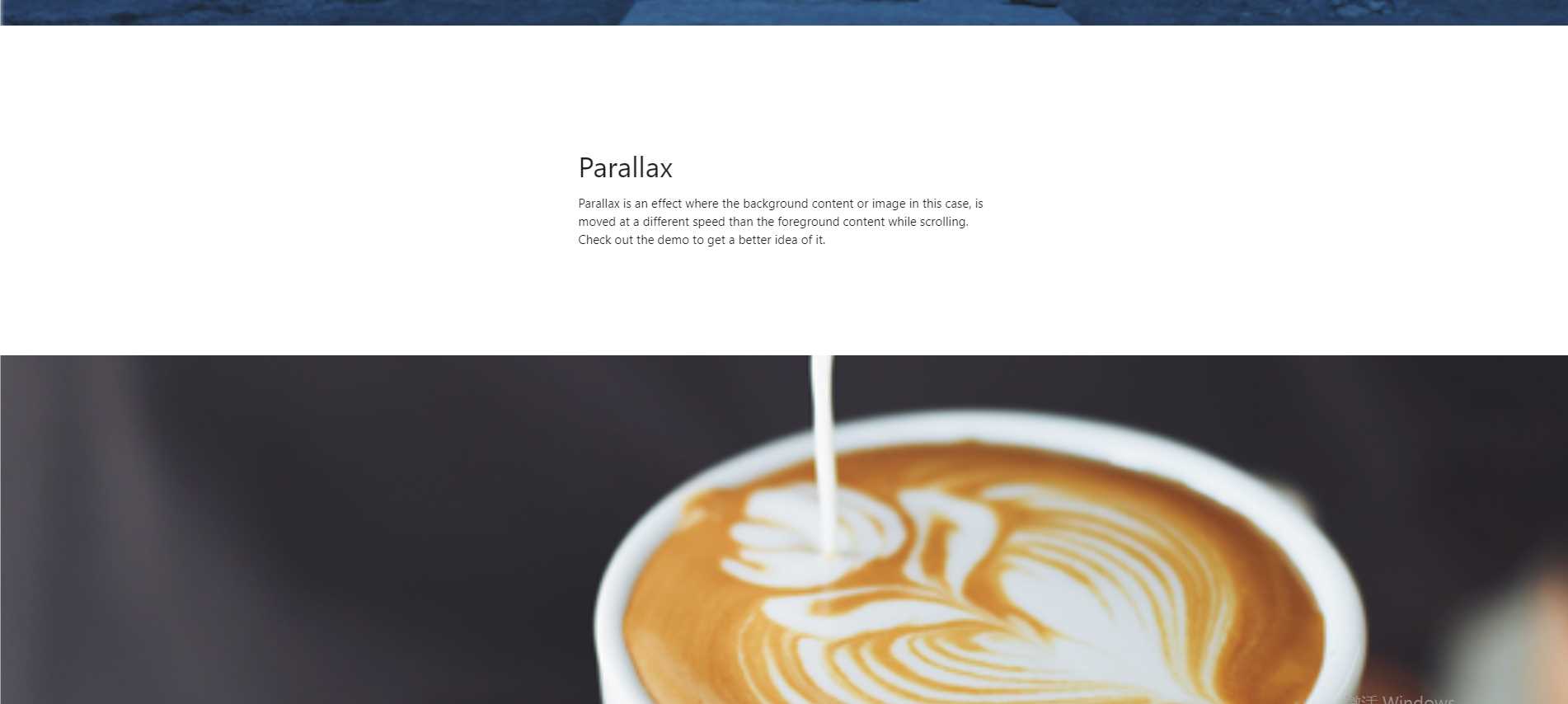
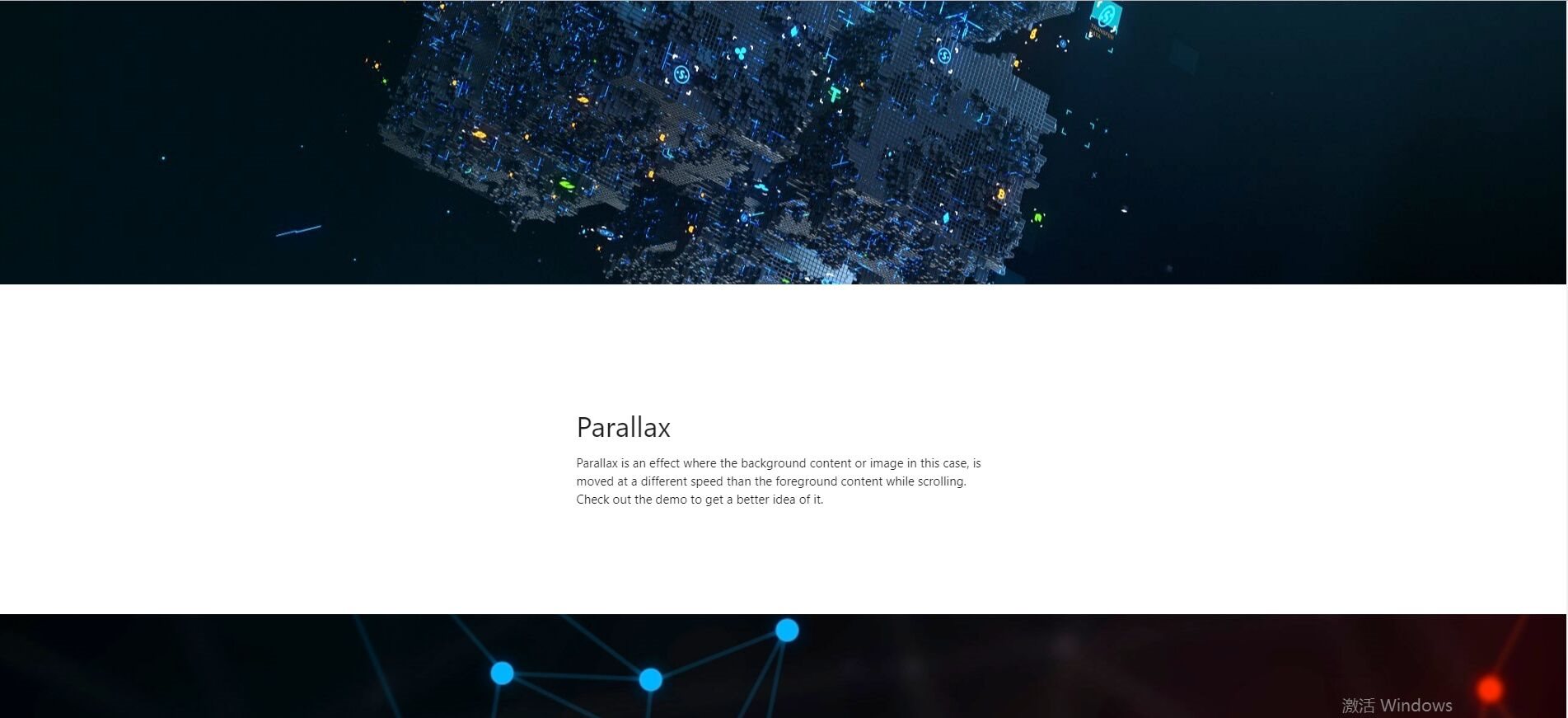
page Effect:



code(You just to need change pictures to achieve the desired effect):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<style type="text/css">
body{
margin: 0;
padding: 0;
}
.parallax-container{
width: 100%;
height: 90vh;
}
section{
width: 100%;
min-height: 400px;
display: flex;
justify-content: center;
align-items: center;
}
section .content{
max-width: 500px;
margin: 0 auto;
}
/*下面是抖音字体设置*/
#cc{
color: #000;
font-family: sans-serif;
font-size: 4em;
animation: ads 0.5s linear infinite;
}
@keyframes ads{
0%{
text-shadow: -1.5px -1.5px 0 #0ff,1.5px 1.5px 0 #f00;
}
25%{
text-shadow: 1.5px 1.5px 0 #0ff,-1.5px -1.5px 0 #f00;
}
50%{
text-shadow: 1.5px -1.5px 0 #0ff,-1.5px 1.5px 0 #f00;
}
100%{
text-shadow: -1.5px 1.5px 0 #0ff,-1.5px 1.5px 0 #f00;
}
}
/*下面是轮播图*/
.carousel{
background: #000;
height: 700px;
width: 100%;
perspective: 600px;
}
.carousel .carousel-item{
width: 400px;
color: #fff;
text-align: center;
}
</style>
</head>
<body>
<div class="parallax-container">
<div class="parallax"><img src="img/1.jpg"></div>
</div>
<section>
<div class="content">
<h4 id="cc">TNBLOG</h4>
</div>
</section>
<div class="parallax-container">
<div class="parallax"><img src="img/2.jpg"></div>
</div>
<div class="carousel">
<div class="carousel-item">
<img src="img/1.jpg"/>
<h3>科技</h3>
</div>
<div class="carousel-item">
<img src="img/2.jpg"/>
<h3>星座</h3>
</div>
<div class="carousel-item">
<img src="img/3.jpg"/>
<h3>拼搏</h3>
</div>
<div class="carousel-item">
<img src="img/4.jpg"/>
<h3>休闲</h3>
</div>
</div>
<div class="parallax-container">
<div class="parallax"><img src="img/3.jpg"></div>
</div>
<section>
<div class="content">
<h4>Parallax</h4>
<p>
</p>
Parallax is an effect where the background content or image in this case, is moved at a different speed than the foreground content while scrolling. Check out the demo to get a better idea of it.
</div>
</section>
<div class="parallax-container">
<div class="parallax"><img src="img/4.jpg"></div>
</div>
<section>
<div class="content">
<h4>Parallax</h4>
<p>
</p>
Parallax is an effect where the background content or image in this case, is moved at a different speed than the foreground content while scrolling. Check out the demo to get a better idea of it.
</div>
</section>
<script src="https://code.jquery.com/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.parallax').parallax();
$('.carousel').carousel();
});
</script>
</body>
</html>欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739
评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



